您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹js閉包與作用域鏈指的是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在學習js過程中會,必定要知道和明白的閉包。閉包是與其他編程語言相比,是js中所特有的一個。以下就是我對于閉包的認識。
閉包的產生:通俗的說,閉包產生于多個函數嵌套之間,當內層函數被保存到外面時,閉包就會產生。【推薦閱讀:JavaScript視頻教程】
作用域鏈:我的理解是,在訪問函數時,采用鏈式訪問,而這個訪問的區域就是一個作用域鏈。

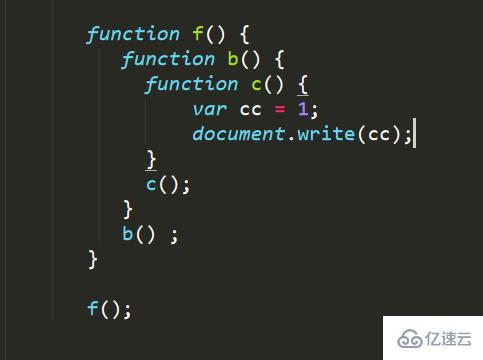
在這段代碼中,首先訪問f(),之后再訪問b() ,之后再訪問c(),在這一個例子中,就體現了一種鏈式的訪問過程。
下面我們就來說一下閉包的作用
閉包的好處:
第一:函數的累加 第二:緩存結構 第三:封裝 第四模塊化
閉包的壞處:
閉包會導致原有作用域鏈不釋放,造成內存泄漏。
下面就是幾個閉包的實際例子:

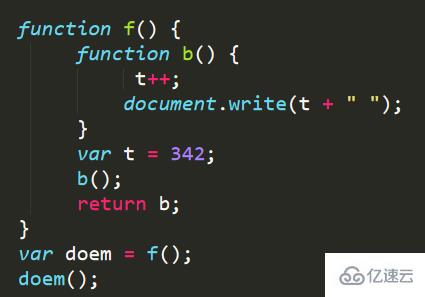
在這個閉包的例子中,如果沒有return b語句,調用這個函數時,f()的值只能為342;當有了這條語句后,所打印出來的值依次是增加的,這個就是閉包所產生的一個效果。

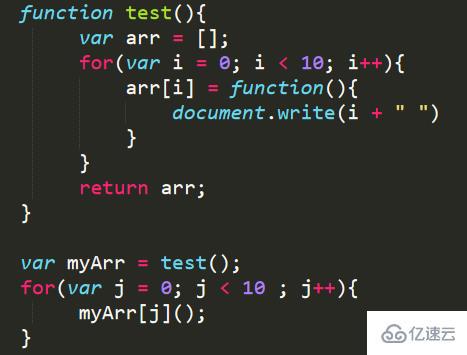
當執這段代碼時,你會發現你所打印出來的結果為10個10,可是為什么會產生這種效果呢?然后又要怎么解決這種效果呢?

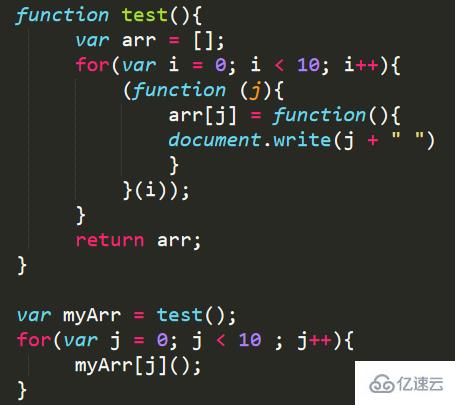
當執行這段代碼時,你就會發現此時打印出來的結果就為0到9一次從小到大輸出。
產生上述的10個10的原因其實就是因為閉包所導致的,其中
arr[i] = function(){ document.write(i + " ") } 此語句為函數表達式,此時arr[i]與document.write(i + " ") 不是想對應的,document.write(i + " ") 為輸出語句,只有當整個函數中的for循環執行完之后才來看這個語句,由于閉包,此時的i由于for循環就i就依次的增加了,直到語句結束時,i為10,因此打印出的結果就是10個10.
下面為什么會打印出0到9這10個數呢,在這里就利用了立即執行函數,
立即執行函數的量兩種形式:(function (){}(); (function (){})(); 通常采用第一種。
那什么是立即執行函數呢,其實可以將其概括為只執行一次的函數,當執行完一次后,不能調用不能執行。因此,在后面輸出0到9這過程中,由于此時的i為實參,每一次傳到立即執行函數里面時,j就是此時i的值,只是整個表達式還沒有執行而已。所以到最后輸出的時候就自然而然的輸出了0到9這10個數。
以上是js閉包與作用域鏈指的是什么的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。