您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html link標簽有哪些作用,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
html link標簽的定義和用法:
<link> 標簽定義文檔與外部資源的關系。
<link> 標簽最常見的用途是鏈接樣式表。
html的link標簽是用于當前文檔引用外部文檔用的,rel屬性用于設置對象和鏈接目的間的關系。rel是relationship的英文縮寫;stylesheet中style是樣式的意思,sheet是表格之意,總起來是樣式表的意思。rel="stylesheet" 描述了當前頁面與href所指定文檔的關系。即說明href連接的文檔是一個樣式表。
這有實例:
<link rel="stylesheet" href="style.css" type="text/css" />
HTML <link> 標簽實例:
鏈接一個外部樣式表:
<head> <link rel="stylesheet" type="text/css" href="theme.css" /> </head>
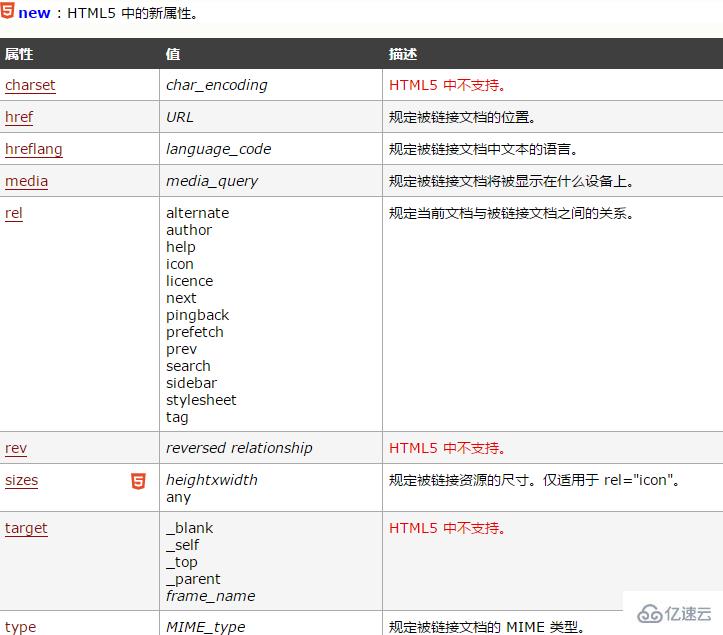
html link標簽的屬性:

html link標簽的作用:
link rel=canonical 指定規范網址
對于動態網站來說,出現很多重復的網頁可以訪問到相同的內容是很正常的。例如,億速云
原始鏈接是:http://www.php.cn/index.html
訪問兩個網址都可以查看到億速云主頁,對于搜索引擎優化來說,這就是重復了的網頁內容。所以為了告訴搜索引擎這個頁面只 需要一個網址訪問,就可以使用like rel=canonical 來告訴搜索引擎。
html link標簽的屬性作用:
link re=shortcut icon 指定網站小圖標
網站小圖標,一般IE只支持ico格式的16x16px 的圖標;rel屬性必須包含shortcut, 才會在IE下顯示; link rel="shortcut icon" 供IE瀏 覽器調用.ico圖標,link rel="icon"供其它瀏覽器調用。png等其他格式圖標;
link rel=stylesheet 網站CSS地址
這個比較常用,無論是做Web前端設計,還是網站入門都必須要熟悉這個,這就是知道網站CSS樣式的標簽。
link media=print 定義打印格式
規定了文檔顯示在打印設備上時的CSS樣式。
提示和注釋:
注釋:link 元素是空元素,它僅包含屬性。
注釋:此元素只能存在于 head 部分,不過它可出現任何次數。
HTML 與 XHTML 之間的差異
在 HTML 中,<link> 標簽沒有結束標簽。
在 XHTML 中,<link> 標簽必須被正確地關閉。
HTML 4.01 與 HTML5之間的差異
一些 HTML 4.01 屬性在 HTML5 中不支持。
HTML5 新增了 "sizes" 屬性。
看完了這篇文章,相信你對html link標簽有哪些作用有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。