您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css text-indent屬性怎么實現首行縮進,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
我們在設計網站HTML文章頁樣式時,文章展示的效果是直接影響到整個站的美觀程度以及整個站的質量。我們都知道,在做Word文檔時候,都需要段落分明,描述清晰。那么我們在網站上發布的文章,也最好要段落分明得展現,比如最常見的首行縮進。這時就離不開強大的 css樣式中text-indent屬性!
下面我們通過最簡單的例子來介紹css文本首行縮進即text-indent屬性的使用方法及相關知識。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css首行縮進的代碼使用示例</title>
<style>
p {text-indent:36px;}
</style>
</head>
<body>
<p>
這里是關于css文本縮進的一段文字。這里是關于css文字縮進的一段文字。這里是關于css首行縮進的一段文字。
這里是關于css文本縮進的一段文字。這里是關于css文字縮進的一段文字。這里是關于css首行縮進的一段文字。
這里是關于css文本縮進的一段文字。這里是關于css文字縮進的一段文字。這里是關于css首行縮進的一段文字。
</p>
</body>
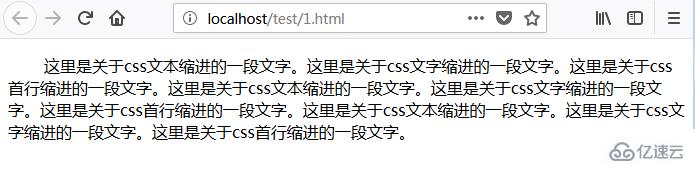
</html>上述代碼在瀏覽器訪問效果如下圖:

我們從圖中可以發現,這個html段落產生了首行縮進的效果。這里大家顯然可以發現是css中哪個樣式屬性在起作用吧?就是text-indent樣式屬性了!那么text-indent是什么意思呢?其實顯而易見這個樣式屬性的作用就是能使文本進行首行縮進效果,比如使html首行縮進2個字符、縮進1字符等等需求,而且這里也提醒一下各位,text-indent樣式屬性是可以有負值的,負值的話文本段落首行就會縮進到左邊了。一般情況不使用負值。
以上是css text-indent屬性怎么實現首行縮進的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。