您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
自適應和響應式有什么區別?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
“自適應設計和響應式設計的區別”是個老生常談的問題,在這里將更加直白的來介紹它們之間的不同之處。
先來了解一個概念(下文中經常出現):
視口:用戶瀏覽信息屏幕尺寸大小(每一個視口后面都是真實一位的用戶)
[百科]:響應式設計是Ethan Marcotte在2010年5月份提出的一個概念,簡而言之,就是一個網站能夠兼容多個終端—而不是為每個終端做一個特定的版本。這個概念是為解決移動互聯網瀏覽而誕生的。
[百科]:自適應設計指能使網頁自適應顯示在不同大小終端設備上新網頁設計方式及技術。 
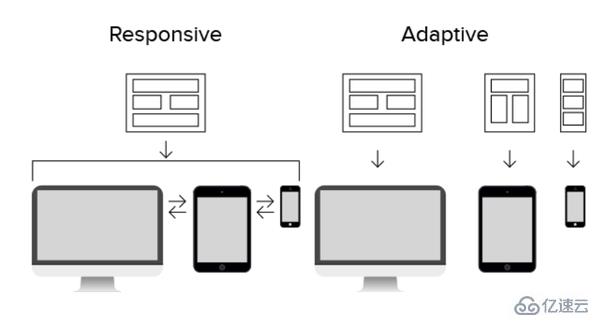
比較直觀的不同是:自適應:需要開發多套界面;響應式開發一套界面
自適應設計 通過檢測視口分辨率,來判斷當前訪問的設備是:pc端、平板、手機,從而請求服務層,返回不同的頁面;響應式設計通過檢測視口分辨率,針對不同客戶端在客戶端做代碼處理,來展現不同的布局和內容。
自適應 對頁面做的屏幕適配是在一定范圍:比如pc端(>1024)一套適配,平板(768-1024)一套適配,手機端(<768)一套適配;響應式一套頁面全部適配。(可以想象:響應式設計要考慮的內容要比自適應設計復雜的多)
Adaptive design (自適應設計實現原理):是為不同類別的設備建立不同的網頁,檢測到設備分辨率大小后調用相應的網頁。在app橫行的當下,目前國內自適應布局應用主要集中在視口已經很穩定的web端,(web端視口大數據[2016])針對筆記本,臺式機進行優化體驗。
響應式設計(Responsive design)是一套界面同時運行到pc端、平板、手機端各個不同的視口。通過檢測設備的分辨率,來對頁面做出不同的布局和內容。
兩者都是優化適應互聯網中越來越分化的視口瀏覽體驗,而出現的為視口提供更好的體驗的技術。用技術來使頁面適應不同分辨率的視口的設計。
面包屑菜單
改變瀏覽器寬度會在不同分辨率下顯示不同的布局
面對不同分辨率設備靈活性強
能夠快捷解決多設備顯示適應問題
僅適用布局、信息、框架并不復雜的部門類型網站
兼容各種設備工作量大,效率低下
代碼累贅,會出現隱藏無用的元素,加載時間加長
其實這是一種折中性質的設計解決方案,多方面因素影響而達不到最佳效果
一定程度上改變了網站原有的布局結構,會出現用戶混淆的情況
大多只是適配單個終端的主流N個主流視口(2-3個)
當視口大小低于設置的最小視口時,界面會出現顯示不全,溢出,并出現橫向滑動指示器(主要出現在pc端,移動端決不允許出現這種情況)
總體框架不變,橫線布局的板塊大多會有所減少
對網站的復雜程度兼容性更大
實施起來代價更低,
代碼更高效
測試更容易,運營相對更精準(圖片可控性更高)
在移動端設計大行其道之下,同一個網站,往往需要為不同的設備開發不同的頁面,增加開發成本
當需求改變時,可能會改動多套代碼。流程繁瑣。
理論上來說,響應式布局在任何情況下都比自適應布局好一些,但在某些情況下自適應布局更切實際。
自適應布局可以讓你的設計更加可控,因為你只需要考慮幾種狀態就萬事大吉了。
但在響應式布局中你可能需要面對非常多狀態——是的,大部分狀態之間的區別很小,但它們又的確是不同的,這樣一來就很難確切搞清你的設計會是什么樣。
同時這也帶來了測試上的難題,你很難有絕對的把握預測到它會怎樣。
換個角度說,這也是響應式布局的魅力所在。相比較來說自適應布局有它自己的優勢,因為它們實施起來代價更低,測試更容易,這往往讓他們成為更切實際的解決方案。
其實,無論是哪種設計理念都是各有優缺點,具體的選擇還是要從團隊/項目實際需求出發去選擇。
感謝各位的閱讀!看完上述內容,你們對自適應和響應式有什么區別大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。