您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關web開發中響應式布局與自適應式布局有什么區別,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
響應式布局和自適應布局的不同點有:前者只需要開發一套界面就可以而后者需要開發多套界面來適應不同的終端;屏幕過小自適應的內容就會擁擠而響應式不會發生這種情況
很多人經常會對響應式布局和自適應式布局產生混淆,今天將為大家介紹這兩者到底表示的是什么以及它們之間的區別。具有一定的參考作用,希望對大家有所幫助

【推薦課程:30分鐘學會網站布局】
響應式布局:
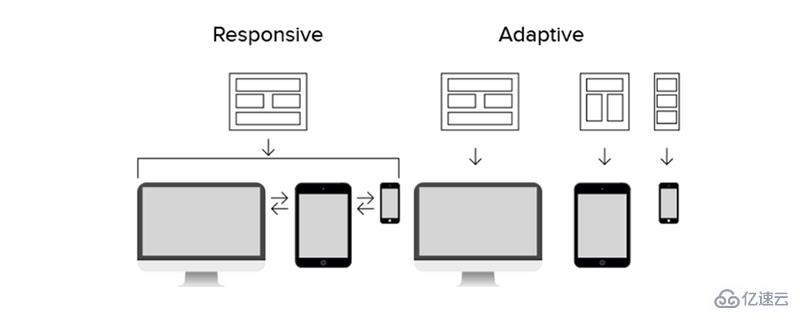
響應式布局就是實現不同屏幕分辨率的終端上瀏覽網頁的不同展示方式。通過響應式設計能使網站在手機和平板電腦上有更好的瀏覽閱讀體驗。換句話說就是一個網站能夠兼容多個終端,而不是為了每一個終端做一個特定的版本

自適應式布局:
自適應布局就是指能忘了使網頁自適應的顯示在不同大小終端設備上的新網頁設計方式及技術。它需要開發多套界面來適應不同的終端

響應式布局與自適應布局的區別
(1)自適應布局通過檢測視口分辨率,來判斷當前訪問的設備是:pc端、平板、手機,從而請求服務層,返回不同的頁面;響應式布局通過檢測視口分辨率,針對不同客戶端在客戶端做代碼處理,來展現不同的布局和內容。
(2)自適應布局需要開發多套界面,而響應式布局只需要開發一套界面就可以了
(3)自適應對頁面做的屏幕適配是在一定范圍:比如pc端一般要大于1024像素,手機端要小于768像素。而響應式布局是一套頁面全部適應
(4)自適應布局如果屏幕太小會發生內容過于擁擠。而響應式布局正是為了解決這個問題而衍生出的概念,它可以自動識別屏幕寬度并做出相應調整的網頁設計
總之,響應式布局還是要比自適應布局要好一點,但是自適應布局更加貼切實際,因為你只需要考慮幾種狀態就可以了而不是像響應式布局需要考慮非常多狀態。所以的說無論哪種設計都有它們各自的特點,我們要根據項目的需求來選擇適合的布局方式
關于web開發中響應式布局與自適應式布局有什么區別就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。