您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML實現文字滾動效果的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在HTML中,可以通過HTML的<marquee>標簽來實現文字的滾動效果,通過設置<marquee>標簽里的不同屬性來實現不同的文字的滾動效果。

在HTML中實現文字的滾動效果其實很簡單,本篇文章就給大家介紹HTML <marquee>標簽實現文字的滾動效果的方法,讓大家了解<marquee>標簽設置不同屬性實現的不同文字滾動效果。
HTML Marquee標簽是一個非標準的HTML元素,可以用于水平或垂直滾動圖像或文本。
簡單來說,就是它會自動向上,向下,向左或向右的滾動圖像或文本。
下面我們來看看< marquee >實現簡單文字滾動的示例:
<marquee> 這是html marquee標簽的一個簡單滾動例子</marquee >
效果圖:

是不是很簡單,只需要把想要滾動的文字放的<marquee></marquee >標簽里面就可以了。
接下來我們了解一下HTML <marquee>標簽的屬性,看看HTML <marquee>標簽可以怎么設置圖像或文本的滾動。
Marquee的元素里包含了幾個用來控制和調整marquee滾動字幕外觀和滾動方式的屬性。

Marquee標簽設置滾動字幕的示例:
我們來使用這些屬性設置<marquee>標簽,看看示例效果:
1、簡單滾動字幕例子:設置寬度,滾動方式,背景顏色
<marquee width = "100%" behavior = "scroll" bgcolor = "pink" > 這是滾動字幕的一個例子...... </marquee>
效果圖:

2、復雜一點的滾動字幕
需要滾動的所有內容將在滾動框的整個長度上滑動,但在結尾處停止以永久顯示內容。
<marquee width = "100%" behavior = "slide" bgcolor = "pink" > 這是一個復雜的滾動字幕例子...... </marquee >
效果圖:

3、設置HTML 文字滾動的方向
通過設置marquee標簽的屬性,我們可以更改滾動文本的方向。方向可以是左,右,上和下。
我們來看一個右邊的選框滾動的例子。
<marquee width = "100%"> 文本默認從右向左滾動...... </marquee > <marquee width = "100%" bgcolor = "pink" direction = "right" > 設置文本從左向右滾動...... </marquee >
效果圖:

4、設字幕左右循環滾動
使得文本從右向左滾動后,在從左向右滾動。
<marquee width = "100%" behavior = "alternate" bgcolor = "pink" > 文本從右向左滾動后,在從左向右滾動的例子...... </marquee>
效果圖:

5、html 嵌套滾動字幕框(<marquee>標簽)
<marquee width = "400px" height ="200px" behavior = "alternate" style ="border:2px solid red" > <marquee behavior = "alternate" > 嵌套滾動字幕框... </marquee > </marquee>
效果圖:

HTML <marquee>標簽的缺點:
1)Marquee設置的滾動字幕可能會分散注意力,因為人眼會不斷地被吸引到運動和字幕上。
2)由Marquee設置的文本可以移動,因此根據滾動速度單擊靜態文本更加困難。
3)Marquee標簽元素是一個非標準的HTML元素。
4)Marquee設置的滾動字幕不必要地引起用戶的注意,使文本更難閱讀。
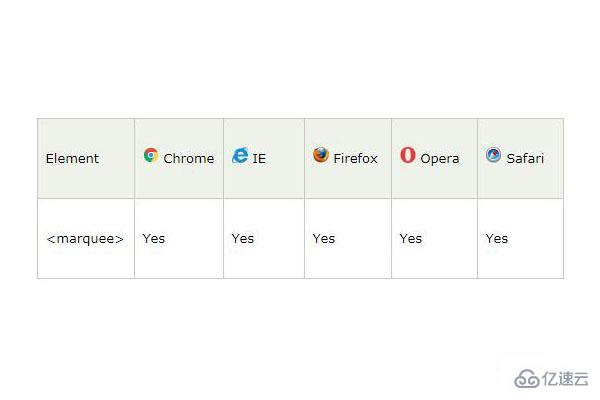
瀏覽器支持度:

關于HTML實現文字滾動效果的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。