您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
周一到周五,每天一篇,北京時間早上7點準時更新~,中英文對照,一邊學編程一邊彈吉他,做一個奇葩碼農!
The fragment shader is the last programmable stage in OpenGL’s graphics pipeline(像素著色是可編程管線的最后一個階段). This stage is responsible for determining the color of each fragment before it is sent to the framebuffer for possible composition into the window(這個階段將決定給像素涂上什么顏色). After the rasterizer processes a primitive(在光柵器處理了圖元之后), it produces a list of fragments that need to be colored and passes this list to the fragment shader(它會產生一系列需要被涂顏色的像素列表,然后把它傳遞給像素著色器). Here, an explosion in the amount of work in the pipeline occurs, as each triangle could produce hundreds, thousands, or even millions of fragments(在這個階段將會產生巨大的工作,因為每個三角形會覆蓋幾百幾千個甚至上百萬個像素點)
Listing 2.4 in Chapter 2 contains the source code of our first fragment shader(Listing2.4中展示了我們第一個像素著色器的代碼). It’s an extremely simple shader that declares a single output and then assigns a fixed value to it(它簡單的輸出一個顏色). In a real-world application, the fragment shader would normally be substantially more complex and be responsible for performing calculations related to lighting, applying materials, and even determining the depth of the fragment(在現實情況中,像素著色器是非常復雜的,往往牽扯到光照、材質、甚至是需要計算像素的深度). Available as input to the fragment shader are several built-in variables such as gl_FragCoord, which contains the position of the fragment within the window(像素著色器有很多輸入變量,其中就有一個內置變量叫gl_FragCoord,它存儲的是像素在窗口中的坐標). It is possible to use these variables to produce a unique color for each fragment(你可以用這些輸入的變量去為每個像素賦值他們各自獨特的顏色)
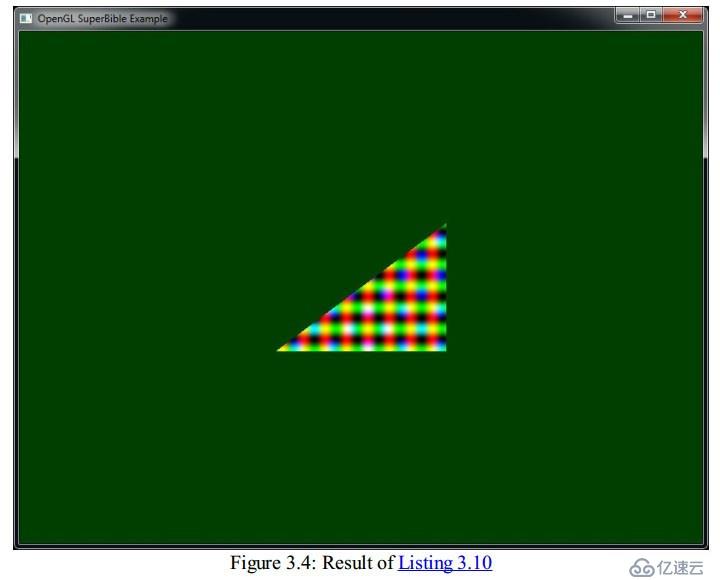
Listing 3.10 provides a shader that derives its output color from gl_FragCoord.(Listing4.10展示了一個從gl_FragCoord中推導像素顏色的代碼) Figure 3.4 shows the output of running our original single-triangle program with this shader installed(圖3.4展示了我們使用這個shader時會得到的畫面)
#version 450 core
out vec4 color;
void main(void)
{
color = vec4(sin(gl_FragCoord.x 0.25) 0.5 + 0.5,
cos(gl_FragCoord.y 0.25) 0.5 + 0.5,
sin(gl_FragCoord.x 0.15) cos(gl_FragCoord.y * 0.15),
1.0);
}
Listing 3.10: Deriving a fragment’s color from its position
As you can see, the color of each pixel in Figure 3.4 is now a function of its position and a simple screen-aligned pattern has been produced. (現在你可以看到,每個像素的顏色與它的位置有關了)The shader of Listing 3.10 created the checkered patterns in the output(Listing3.10的代碼產生了一個棋盤各自的輸出畫面)
The gl_FragCoord variable is one of the built-in variables available to the fragment shader(gl_FragCooord是可以被像素著色器使用的內置變量之一). However, just as with other shader stages, we can define our own inputs to the fragment shader, which will be filled in based on the outputs of whichever stage is last before rasterization(同樣,就如同其他的可編程部分一樣,我們可以設置我們自己的輸入參數,這樣一來我們還可以根據我們自己輸入的參數來繪制顏色了). For example, if we have a simple program with only a vertex shader and fragment shader in it, we can pass data from the fragment shader to the vertex shader(例如,我們的程序如果只有vertex shader和fragment shader的話,我們可以從fragment shader傳送數據給vertex shadear,我們認為剛才這句話是書本寫錯了,但是我們只是按照原書在翻譯)
The inputs to the fragment shader are somewhat unlike inputs to other shader stages(輸入fragment shader的數據不像是輸入其他階段的數據), in that OpenGL interpolates their values across the primitive that’s being rendered(在數據抵達像素渲染器之前,會被OpenGL插值). To demonstrate, we take the vertex shader of Listing 3.3 and modify it to assign a different, fixed color for each vertex, as shown in Listing 3.11(為了說明這個問題,我們在Listing3.3的基礎上,修改一下它的代碼,給每個點一個顏色,如同Listing3.11所示)
#version 450 core
// 'vs_color' is an output that will be sent to the next shader stage
out vec4 vs_color;
void main(void)
{
const vec4 vertices[3] = vec4[3](vec4(0.25, -0.25, 0.5, 1.0),
vec4(-0.25, -0.25, 0.5, 1.0),
vec4(0.25, 0.25, 0.5, 1.0));
const vec4 colors[] = vec4[3](vec4(1.0, 0.0, 0.0, 1.0),
vec4(0.0, 1.0, 0.0, 1.0),
vec4(0.0, 0.0, 1.0, 1.0));
// Add 'offset' to our hard-coded vertex position
gl_Position = vertices[gl_VertexID] + offset;
// Output a fixed value for vs_color
vs_color = color[gl_VertexID];
}
Listing 3.11: Vertex shader with an output
As you can see, in Listing 3.11 we added a second constant array that contains colors and index into it using gl_VertexID, writing its content to the vs_color output(就如上述代碼,我們為每個點設置了一個顏色). In Listing 3.12 we modify our simple fragment shader to include the corresponding input and write its value to the output(在Listing3.12中,我們展示了配套的fragment shader的代碼)
#version 450 core// 'vs_color' is the color produced by the vertex shader
in vec4 vs_color;
out vec4 color;
void main(void)
{
color = vs_color;
}
Listing 3.12: Deriving a fragment’s color from its position
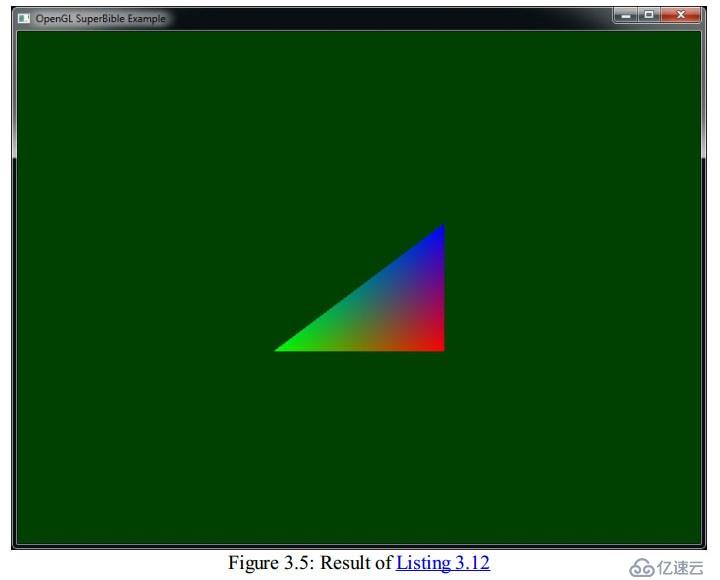
The result of using this new pair of shaders is shown in Figure 3.5. As you can see, the color changes smoothly across the triangle(代碼修改完畢之后,結果如同圖3.5所示,你可以看到,三角形上的顏色是漸變的)
本日的翻譯就到這里,明天見,拜拜~~
第一時間獲取最新橋段,請關注東漢書院以及圖形之心公眾號
東漢書院,等你來玩哦
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。