您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關js原型鏈指的是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
原型鏈是一種機制,指的是JavaScript每個對象包括原型對象都有一個內置的[[proto]]屬性指向創建它的函數對象的原型對象,即prototype屬性。
作用:原型鏈的存在,主要是為了實現對象的繼承。
關于原型鏈的幾個概念:
1、函數對象
在JavaScript中,函數即對象。
2、原型對象
當定義一個函數對象的時候,會包含一個預定義的屬性,叫prototype,這就屬性稱之為原型對象。
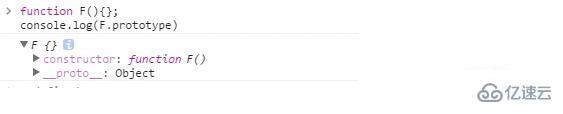
//函數對象
function F(){};
console.log(F.prototype)
3、__proto__
JavaScript在創建對象的時候,都會有一個[[proto]]的內置屬性,用于指向創建它的函數對象的prototype。原型對象也有[[proto]]屬性。因此在不斷的指向中,形成了原型鏈。
舉個例子來說,我們將對象F的原型對象修改一下,就可以清楚看到上述的關系
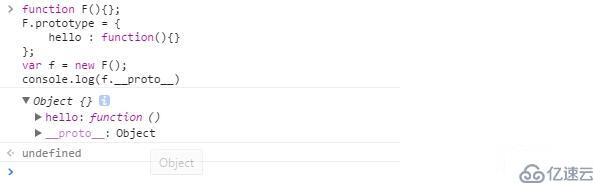
//函數對象
function F(){};
F.prototype = {
hello : function(){}
};
var f = new F();
console.log(f.__proto__)
4、new
當使用new去調用構造函數時,相當于執行了
var o = {};
o.__proto__ = F.prototype;
F.call(o);因此,在原型鏈的實現上,new起到了很關鍵的作用。
5、constructor
原型對象prototype上都有個預定義的constructor屬性,用來引用它的函數對象。這是一種循環引用。
function F(){};
F.prototype.constructor === F;在實際運用中,經常會有下列的寫法
function F(){};
F.prototype = {
constructor : F,
doSomething : function(){}
}這里要加constructor是因為重寫了原型對象,constructor屬性就消失了,需要自己手動補上。
6、原型鏈的內存結構
function F(){
this.name = 'zhang';
};
var f1 = new F();
var f2 = new F();感謝各位的閱讀!關于js原型鏈指的是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。