您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中原型鏈指的是什么?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
JavaScript中的原型鏈指的是原型對象鏈接到另一個原型對象并且依此類推,它的作用就是當請求對象不包含屬性時,js就會一直向下查看原型鏈直到找到所要請求的屬性或者到鏈的末尾
JavaScript是一種基于原型的語言,也就是說JavaScript中的對象屬性和方法可以通過克隆或者擴展實現通用對象共享。這就稱為原型繼承。

JavaScript中的每一個東西幾乎都可以看作是一個對象,對象包含可以使用的obj.propName 或者是訪問的命名屬性obj['propName'],每個對象都有一個名為prototype的內部屬性,它鏈接到另一個對象。原型對象也有自己的原型對象依此類推,這就被稱為原型鏈。如果你遵循一個對象的原型鏈,最終會到達Object 原型所在的核心原型,標志著null鏈的末端。
原型鏈的作用是當請求對象不包含的屬性時,JavaScript就會向下查看原型鏈,直到它找到所請求的屬性,或者直到它到達鏈的末尾。這種行為允許我們創建“類”并實現繼承。
例
function Animal() {}
var animal = new Animal();Animal通過兩種方式向類添加屬性。一種是通過將它們設置為實例屬性,還有一種是將它們添加到Animal原型中
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
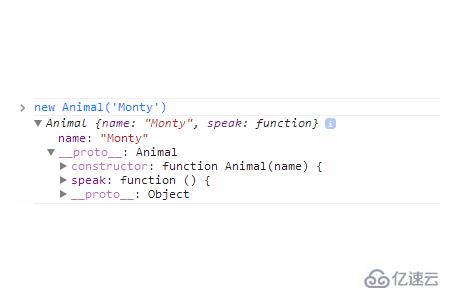
var animal = new Animal('Monty');
animal.speak();輸出結果:My name is Monty
Animal當我們在控制臺中檢查它時,對象的結構變得清晰。我們可以看到name屬性屬于對象本身,同時speak也是Animal原型的一部分。

擴展Animal類來創建一個Cat類
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
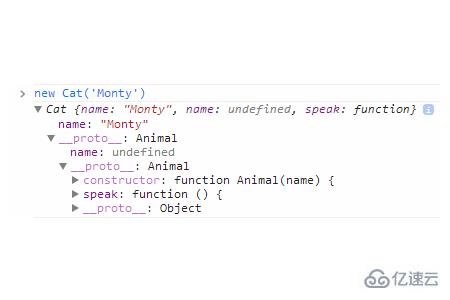
var cat = new Cat('Monty');
cat.speak();輸出結果:My name is Monty

從上圖中我們可以看出Cat對象具有自己的name實例屬性,同時它也繼承Animal的name實例屬性以及speak原型屬性。這就是原型鏈的作用,當我們請求cat.name時,JavaScript會找到name實例屬性并且不會使用到原型鏈。但是當我們請求cat.speak時,JavaScript必須沿著原型鏈向下移動,直到找到speak繼承自的屬性Animal
感謝各位的閱讀!看完上述內容,你們對JavaScript中原型鏈指的是什么大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。