您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么理解JS原型、原型鏈、對象”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么理解JS原型、原型鏈、對象”吧!
一. 普通對象與函數對象
JavaScript 中,萬物皆對象!但對象也是有區別的。分為普通對象和函數對象,Object 、Function 是 JS 自帶的函數對象。下面舉例說明:
var o1 = {}; var o2 =new Object(); var o3 = new f1(); function f1(){}; var f2 = function(){}; var f3 = new Function('str','console.log(str)'); console.log(typeof Object); //function console.log(typeof Function); //function console.log(typeof f1); //function console.log(typeof f2); //function console.log(typeof f3); //function console.log(typeof o1); //object console.log(typeof o2); //object console.log(typeof o3); //object在上面的例子中 o1 o2 o3 為普通對象,f1 f2 f3 為函數對象。
怎么區分,其實很簡單,凡是通過 new Function() 創建的對象都是函數對象,其他的都是普通對象。
f1,f2,歸根結底都是通過 new Function()的方式進行創建的。
Function Object 也都是通過 New Function()創建的。
二. 構造函數
我們先復習一下構造函數的知識:
function Person(name, age, job) { this.name = name; this.age = age; this.job = job; this.sayName = function() { alert(this.name) } } var person1 = new Person('Zaxlct', 28, 'Software Engineer'); var person2 = new Person('Mick', 23, 'Doctor');上面的例子中 person1 和 person2 都是 Person 的實例。這兩個實例都有一個 constructor (構造函數)屬性,該屬性(是一個指針)指向 Person。 即:
console.log(person1.constructor == Person); //true console.log(person2.constructor == Person); //true
我們要記住兩個概念(構造函數,實例):
person1 和 person2 都是 構造函數 Person 的實例
一個公式:
實例的構造函數屬性(constructor)指向構造函數。
三. 原型對象
在 JavaScript 中,每當定義一個對象(函數也是對象)時候,對象中都會包含一些預定義的屬性。其中每個函數對象都有一個prototype 屬性,這個屬性指向函數的原型對象。
function Person() {} Person.prototype.name = 'Zaxlct'; Person.prototype.age = 28; Person.prototype.job = 'Software Engineer'; Person.prototype.sayName = function() { alert(this.name); } var person1 = new Person(); person1.sayName(); // 'Zaxlct' var person2 = new Person(); person2.sayName(); // 'Zaxlct' console.log(person1.sayName == person2.sayName); //true我們得到了本文第「定律」:
1.每個對象都具有一個名為__proto__的屬性;
2.每個構造函數(構造函數標準為大寫開頭,如Function(),Object()等等JS中自帶的構造函數,以及自己創建的)都具有一個名為prototype的方法(注意:既然是方法,那么就是一個對象(JS中函數同樣是對象),所以prototype同樣帶有__proto__屬性);
3.每個對象的__proto__屬性指向自身構造函數的prototype;
4.每個對象都有 、__proto__ 屬性,但只有函數對象才有 prototype 屬性
四. 原型鏈
原型對象其實也是普通的對象。幾乎所有的對象都可能是原型對象,也可能是實例對象,而且還可以同時是原型對象與實例對象。這樣的一個對象,正是構成原型鏈的一個節點。因此理解了原型,那么原型鏈并不是一個多么復雜的概念。
我們知道所有的函數都有一個叫做toString的方法。那么這個方法到底是在哪里的呢?
先隨意聲明一個函數:
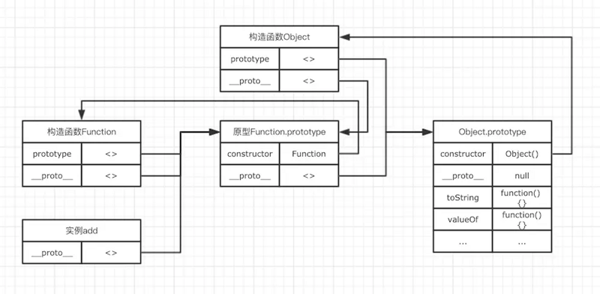
function add() {}那么我們可以用如下的圖來表示這個函數的原型鏈。

原型鏈
其中add是Function對象的實例。而Function的原型對象同時又是Object原型的實例。這樣就構成了一條原型鏈。原型鏈的訪問,其實跟作用域鏈有很大的相似之處,他們都是一次單向的查找過程。因此實例對象能夠通過原型鏈,訪問到處于原型鏈上對象的所有屬性與方法。這也是foo最終能夠訪問到處于Object原型對象上的toString方法的原因。
基于原型鏈的特性,我們可以很輕松的實現繼承。
具體基本知識了解后,我們分析下圖:

先從實例add()分析
實例add() 為 Function的實例
所以
add()的__proto__指向其構造函數的原型即 Function.prototype
var add = function () {} add.__proto__ === Function.prototype//true特別注意 構造函數Funciton的__proto__指向自身的Function.prototype
Function.__proto__ === Function.prototype//true
所以構造函數Function的__proto__和prototype都指向Function.prototype
第二
因為Function和Object都是js自帶函數
且 Object 也是由 new Function創建而來
typeof Function "function" typeof Object "function"
所以 Object的__proto__指向Function的原型對象即 Function.prototype
Object.__proto__ === Function.prototype true
因此 Object 的 prototype 和 Function.prototype的 __proto__都指向 Object.prototype
第三
Object.prototype被稱為原型鏈的E端,因為它的__proto__為null
到此,相信大家對“怎么理解JS原型、原型鏈、對象”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。