您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1. 概覽
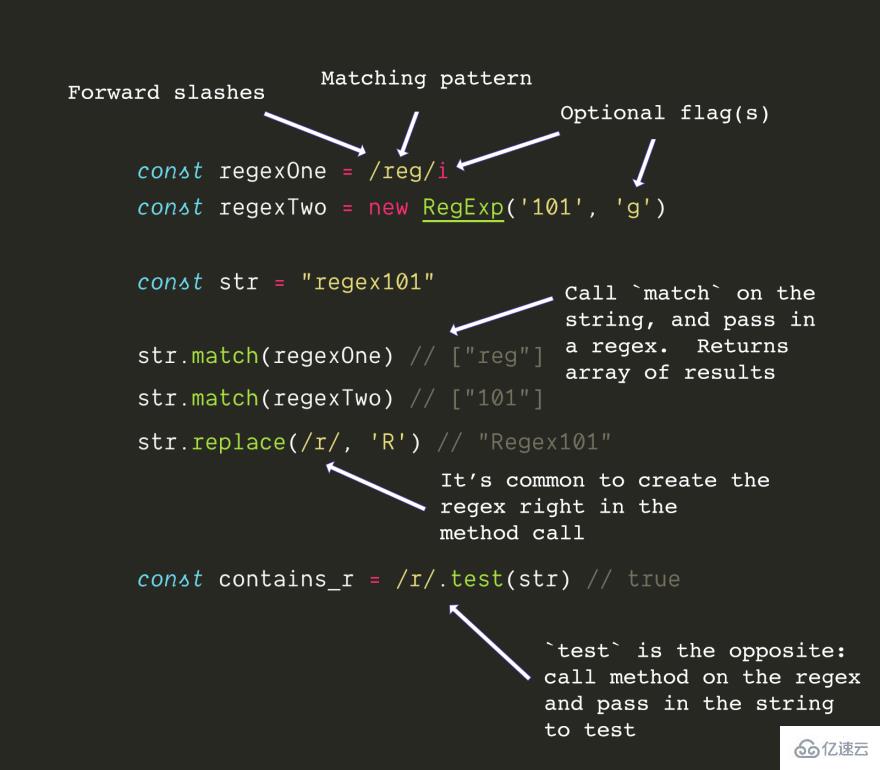
在 JavaScript 中,使用 // 即可創建一個正則表達式對象,當然也可以使用 new RegExp()
常用的跟正則相關的方法有 match、test 和 replace。
其中 match,replace 都是字符串上的方法, test 是正則對象上的方法。
下面看具體的圖示:

2. 匹配單字符
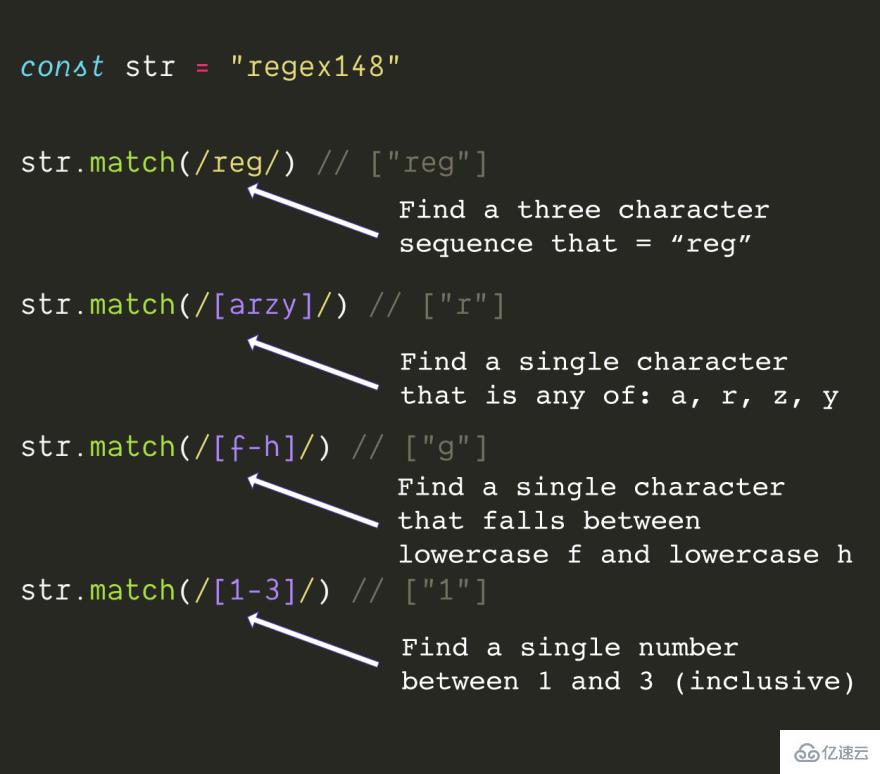
/reg/ 可以直接匹配具體的字符串 reg。
/[arzy]/ 中的中括號[] 則代表匹配 arzy 中的任意單個字符
/[f-h]/ 中的中杠 - 代表匹配字母表順序中 f 到 h 中的任意單個字符
/[1-3]/ 則代表匹配數字 1 到 3

3. 正則選項
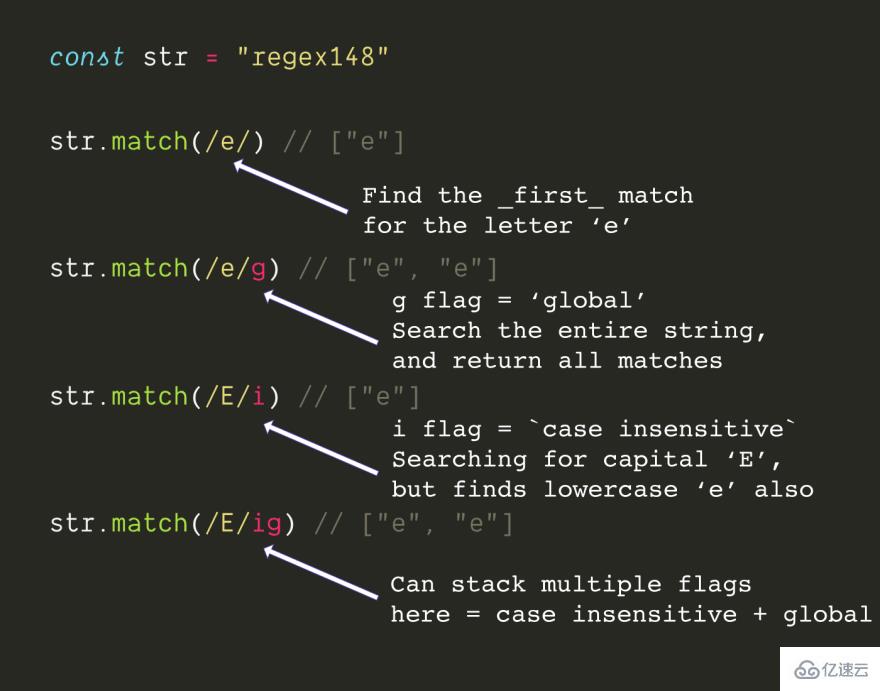
正則對象的后面也可以跟選項,JavaScript 中常用的選項有:
i - 代表忽略大小寫
m - 代表多行匹配
g - 代表全局匹配(可以匹配多次)

4. 邊界匹配
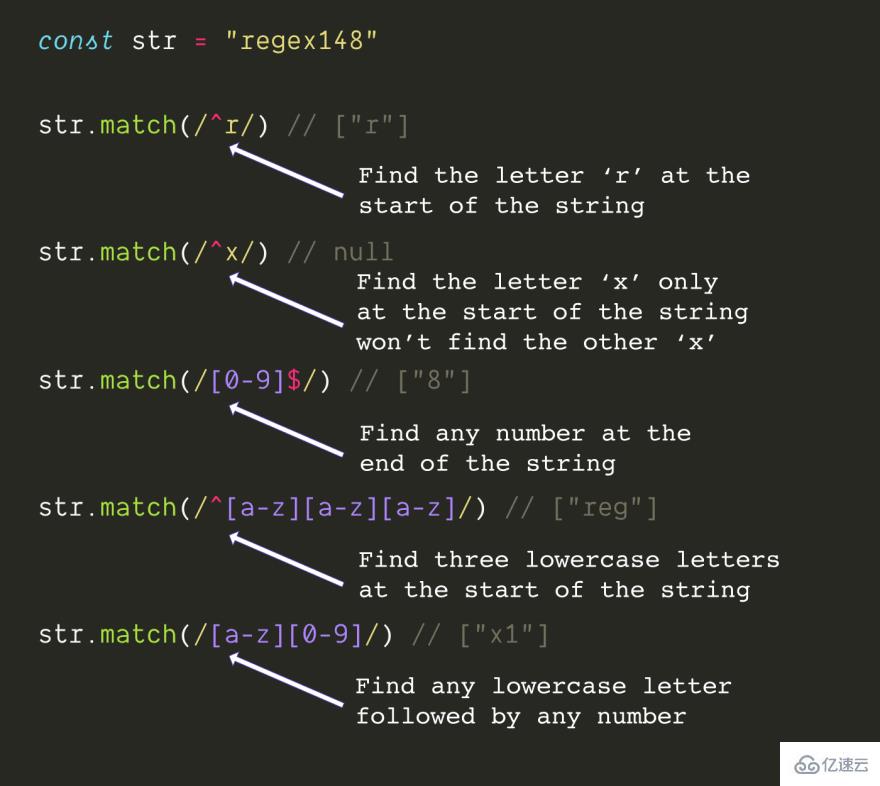
^ - 代表匹配字符串的開頭
$ - 代表匹配字符串的結尾

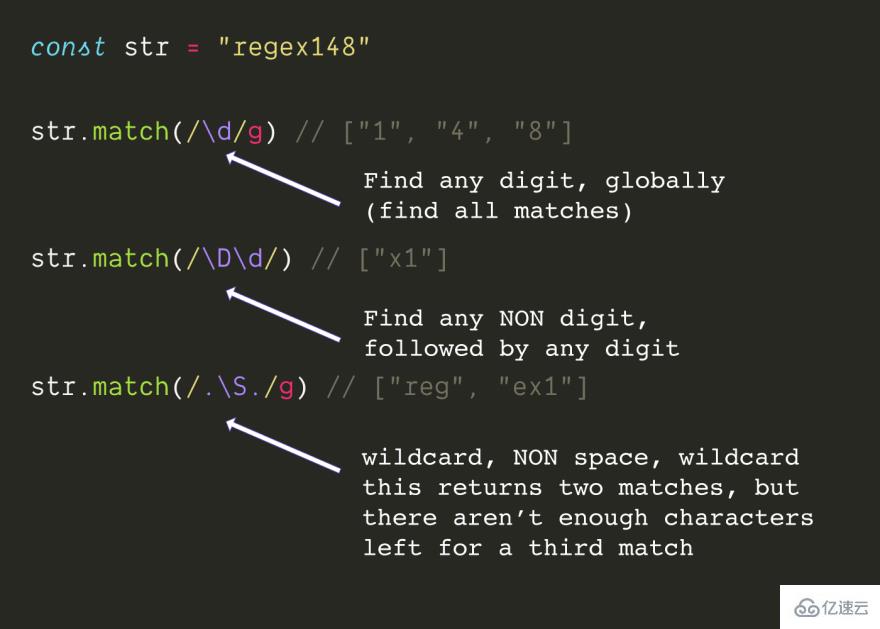
5. 字符匹配
. - 可以匹配除了換行符外的任意字符\d - 可以匹配任意數字\D - 可以匹配任意非數字\s - 匹配任意空白字符\S - 匹配任意非空白字符\n - 匹配換行\w - 它其實就等同于 [A-Za-z0-9_],即匹配字母數字下劃線
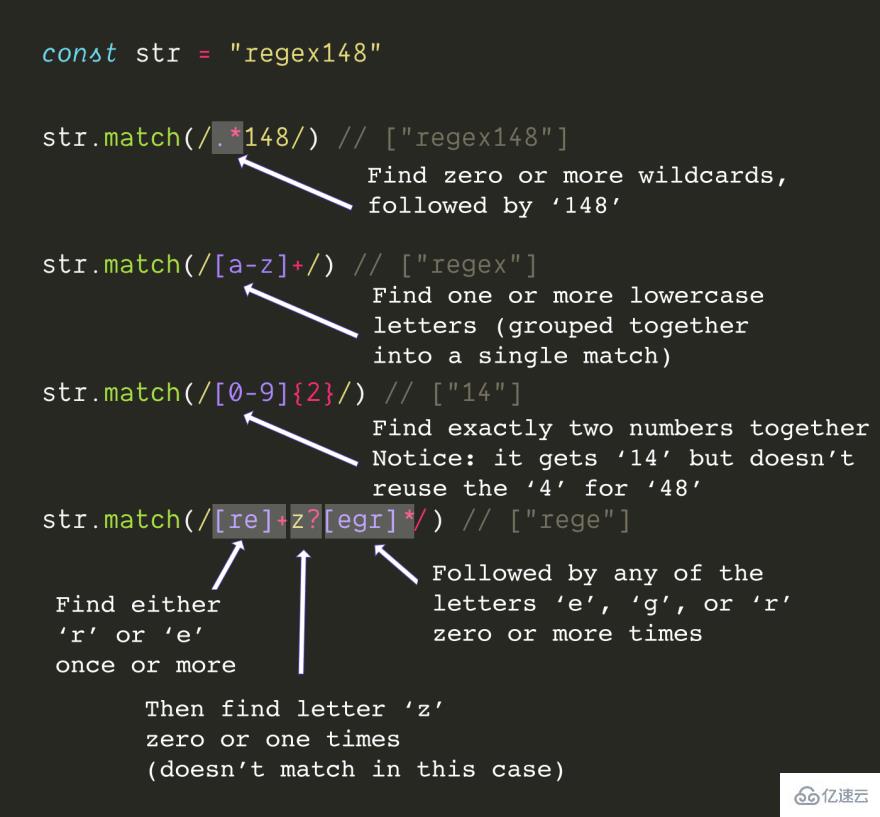
6. 量詞匹配
* - 匹配 0 次或多次+ - 匹配 1 次或多次? - 匹配 0 次或 1 次{3} - 匹配 3 次{2,4} - 匹配 2、3 或 4 次{2,} - 匹配 2 次或多次
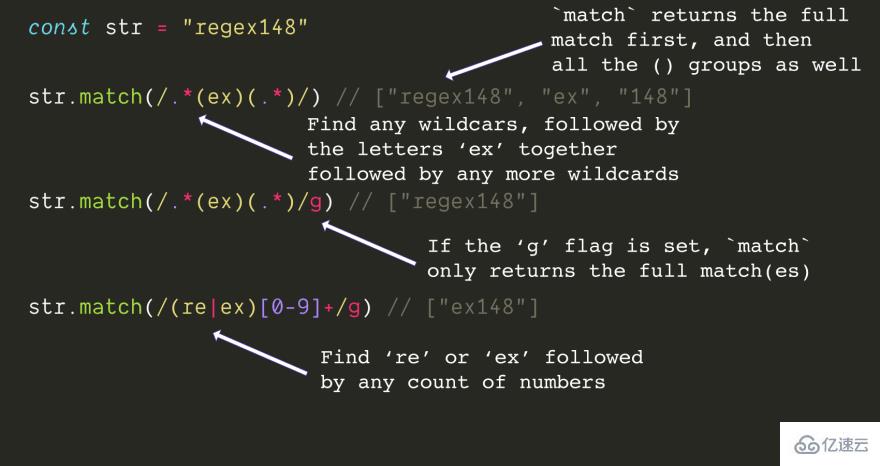
7. 分組
() 小括號在正則中代表分組,一般在 match 方法中用來返回全匹配加上多個分組結果,如果使用了 g 選項,則只返回全匹配。
在小括號中你可以使用管道符號 |,它代表或

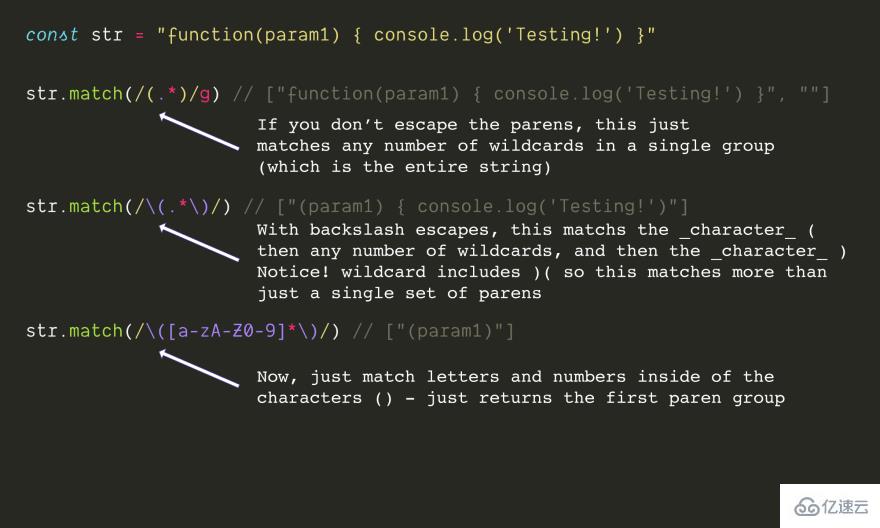
8. 特殊字符
匹配特殊符號的時候需要加反斜杠 \
JS 中的特殊字符有 ^ $ \ . * + ? () [] {} |
所以如果你需要匹配星號 *,就需要這樣寫:
\*

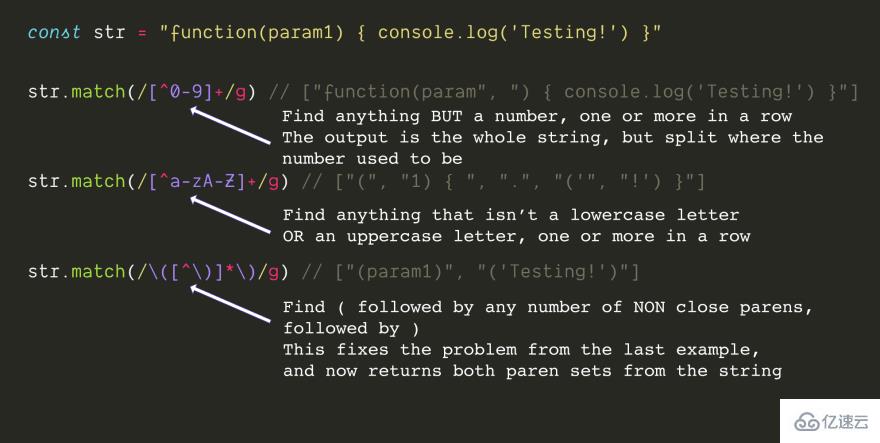
9. 取非匹配
匹配除了某個字符的任意字符,需要在中括號[] 中使用 ^
至此 ^ 具有兩個含義:
如果用于正則表達式的開頭,代表匹配字符串的開頭
如果用于中括號 [] 內部,則代表匹配非此字符

10. 完
上面只是介紹了正則表達式中的基本用法,在日常開發中基本就夠用了。更深入的用法比如 貪婪和懶惰、零寬斷言 和 捕獲 ,感興趣的小伙伴可以自行學習
正則很強大,但是也不能濫用。如果你寫出了一個很復雜的只有你能看懂的正則,更好的做法是不使用正則去實現它
以上就是淺談前端的正則表達式的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。