溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
JS中BOM操作知識點
window對象
全局變量和全局方法都歸在window上
alert-comfirm-prompt
讓alert 、confirm等彈出框上的提示文字實現換行:\n
// confirm()
// 點擊確定返回true,取消返回false
var btn=document.getElementById("btn");
btn.onclick=function(){ // 彈出確認對話框
var result=window.confirm("您確定要刪除嗎?刪除之后該信息\n將不可恢復!"); if(result){
document.getElementById("box").style.display="none";
}
} // prompt("text","defaultText")
// text:對話框中顯示的純文本
// defaultText:默認的輸入文本
// 點擊確認返回文本,點擊取消返回null
var message=prompt("請輸入您的星座","天蝎座");
console.log(message);open-close
如果open方法中的url參數為空的話,那么新窗口也會被打開只是不會顯示任何文檔
window.onload = function(){
// 打開子窗口,顯示
newwindow.html
window.open("newwindow.html","newwindow","width=400,height=200,
left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=
no,status=no");
var quit = document.getElementById("quit");
// 點擊關閉當前窗口
quit.onclick = function(){
window.close("newwindow.html");
}
}延遲調用setTimeout()
//調用函數
var fnCall=function(){
alert("world");
}
setTimeout(fnCall,5000); //調用匿名函數
var timeout1=setTimeout(function(){
alert("hello");
},2000)
clearTimeout(timeout1);實現以下要求:
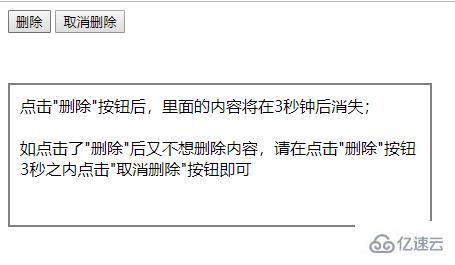
(1) 點擊“刪除”按鈕3秒后,頁面上p里面的文字消失
(2) 點擊“刪除”按鈕之后的3秒內,如果點擊“取消刪除”按鈕,那么頁面上p里面的文字就不會被刪除
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>定時器</title>
<style type="text/css">
p{width:400px;height:120px;margin-top:50px;border:2px solid gray;padding:10px;}
</style>
</head>
<body>
<input type="button" value="刪除">
<input type="button" value="取消刪除">
<p>點擊"刪除"按鈕后,里面的內容將在3秒鐘后消失;
<br/><br/>如點擊了"刪除"后又不想刪除內容,請在點擊"刪除"按鈕3秒之內點擊"取消刪除"按鈕即可</p>
<script type="text/javascript">
var btn1=document.getElementsByTagName('input')[0];
var btn2=document.getElementsByTagName('input')[1];
var p=document.getElementsByTagName('p')[0];
var timer;
btn1.onclick=function(){
timer=setTimeout(function(){
p.innerHTML='';
},3000);
}
btn2.onclick=function(){
clearTimeout(timer);
} </script>
</body>
</html>
驗證碼倒計時案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload=function(){
var btn=document.getElementById("btn");
var times=10;
var timer=null;
btn.onclick=function(){
if(this.getAttribute("clicked")){return false;}
var _this=this;
timer=setInterval(function(){
times--;
if(times<=0){
clearInterval(timer);
_this.value="發送驗證碼"; //_this.disabled=false;
_this.removeAttribute("clicked",false);
times=10;
}else{
_this.value=times+'秒后重試'; //_this.disabled=true;
_this.setAttribute("clicked",true);
}
},1000)
}
} </script>
</head>
<body>
<p class="box">
<input type="button" value="發送驗證碼" id="btn">
</p>
</body>
</html>會閃爍的文字:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>閃爍的文字</title>
<style type="text/css">
p{
width:200px;
height:200px;
line-height:200px;
border:2px solid gray;
text-align:center;
color:red;
} </style>
</head>
<body>
<h4>會閃爍的文字</h4>
<p id="text"> </p>
<script type="text/javascript">
var text=document.getElementById('text');
var flag=0;
setInterval(function(){
if(flag==0){
flag=1;
text.innerHTML='☆☆☆今日特賣☆☆☆';
}else if(flag==1){
flag=0;
text.innerHTML='★★★今日特賣★★★';
}
},500); </script>
</body>
</html>
location.href返回當前頁面的完整URL
location.hash 返回#后面的
console.log(location.href);
console.log(location.hash);
var btn=document.getElementById("btn");
btn.onclick=function(){
// 可以實現跳轉
location.hash="#top";
} // 返回服務器名稱和端口號
// 本地不行,要到服務器上
console.log(location.host); // 返回服務器名稱
console.log(location.hostname); // 返回URL中的目錄和文件名
console.log(location.pathname); // 返回URL中的查詢字符串,以?開頭
console.log(location.search);改變瀏覽器的位置
setTimeout(function(){ // 會在歷史記錄中生成新紀錄
location.href='index6.html';
window.location='index6.html'; // 不會在歷史記錄中生成新紀錄
location.replace("index6.html");
},1000)
document.getElementById("reload").onclick=function(){ // 有可能從緩存中加載 location.reload(); // 從服務器重新加載
location.reload(true);
}history保存用戶訪問頁面的歷史記錄
forward 回到歷史記錄的下一步
var btn = document.getElementById("btn");
var btn2 = document.getElementById("btn2");
var btn3 = document.getElementById("btn3");
// 點擊btn按鈕時回到歷史記錄的上一步,后退
btn.onclick = function() { // 方法一
history.back(); // 方法二
history.go(-1);
}
// 點擊btn2按鈕時回到歷史記錄的下一步,前進
btn2.onclick = function() { // 方法一
history.forward(); // 方法二
history.go(1);
}
btn3.onclick = function() { // 前進n步
history.go(n); // 后退n步
history.go(-n);
}screen對象
// 獲取屏幕可用寬高
console.log("頁面寬:"+screen.availWidth);
console.log("頁面高:"+screen.availHeight); // 獲取窗口文檔顯示區的寬高
console.log("pageWidth:"+window.innerWidth);
console.log("pageHeight:"+window.innerHeight);navigator對象
//console.log(navigator.userAgent);
// 判斷瀏覽器
function getBrowser(){ var explorer = navigator.userAgent,browser; if(explorer.indexOf("MSIE")>-1){
browser = "IE";
}else if(explorer.indexOf("Chrome")>-1){
browser = "Chrome";
}else if(explorer.indexOf("Opera")>-1){
browser = "Opera";
}else if(explorer.indexOf("Safari")>-1){
browser = "Safari";
} return browser;
} var browser = getBrowser();
console.log("您當前使用的瀏覽器是:"+browser); // 判斷終端
function isPc(){ var userAgentInfo = navigator.userAgent,
Agents = ["Andriod","iPhone","symbianOS","windows phone","iPad","iPod"],
flag = true,i;
console.log(userAgentInfo); for(i=0;i<Agents.length;i++){ if(userAgentInfo.indexOf(Agents[i])>-1){
flag = false; break;
}
} return flag;
} var isPcs = isPc();
console.log(isPcs);以上就是JS中BOM操作知識點的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。