您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
筆記內容:第四個頁面:制作電影資訊頁面
筆記日期:2018-01-18
之前的文章列表頁面還有一個小功能沒有實現,就是點擊點擊輪播圖就能跳轉到相應的文章詳情頁面,這個和點擊文章列表跳轉到文章詳情頁面的實現方式是一樣的。
post.wxml修改輪播圖代碼如下:
<!-- 添加點擊事件,這里利用了事件冒泡的機制 -->
<swiper catchtap='onSwiperTap' indicator-dots='true' autoplay='true' interval='5000'>
<!-- 每一項里都放了一個圖片 -->
<swiper-item>
<!-- data-postId對應的是需要跳轉的文章id -->
<image src='/images/wx.png' data-postId="3"></image>
</swiper-item>
<swiper-item>
<image src='/images/vr.png' data-postId="4"></image>
</swiper-item>
<swiper-item>
<image src='/images/iqiyi.png' data-postId="5"></image>
</swiper-item>
</swiper>post.js文件增加如下代碼:
onSwiperTap:function(event){
// target和currentTarget的區別在于,前者代表的是當前點擊的組件,后者代表的是事件捕獲的組件
// 在這段代碼里,target代表image組件,currentTarget代表swiper組件
var postId = event.target.dataset.postid;
wx.navigateTo({
url: 'post-detail/post-detail?id=' + postId,
});
},現在我們就可以開始編寫電影資訊頁面了,為此我們需要給我們的小程序加入一個tab選項卡,這樣才能夠方便的切換到不同的主題頁面上。像這個tab選項卡這種常用的組件,微信已經提供了現成的,無需我們自己去實現。
如果小程序是一個多 tab 應用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
官方的說明文檔如下:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
注:tabBar 中的 list 屬性是一個數組,只能配置最少2個、最多5個 tab,tab 按數組的順序排序。
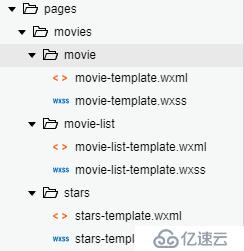
首先我們需要構建電影資訊頁面的目錄、文件,在pages目錄下創建movies目錄并在該目錄下創建相應的文件:
在app.json里配置movies頁面以及tabBar:
{
"pages": [
"pages/welcome/welcome",
"pages/posts/post",
"pages/posts/post-detail/post-detail",
"pages/movies/movies" // 配置movies頁面
],
"window": {
"navigationBarBackgroundColor": "#405f80"
},
"tabBar": {
"list": [
{
"pagePath": "pages/posts/post", // 跳轉的頁面
"text": "閱讀" // 選項卡的文本內容
},
{
"pagePath": "pages/movies/movies",
"text": "電影"
}
]
}
}配置完app.json后還需要修改welcome.js代碼中的跳轉方法,需要將原本的redirectTo方法修改成switchTab方法來實現頁面的跳轉。switchTab方法用于跳轉到有 tabBar 選項卡的頁面,并關閉其他所有非 tabBar 頁面。修改代碼如下:
Page({
onTap:function(){
wx.switchTab({
url: "../posts/post",
});
},
})官方文檔如下:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html#wxswitchtabobject
完成以上修改后,編譯運行效果如下:
注:選項卡的順序是與list里的元素順序一致的。
雖然我們已經完成了簡單的選項卡效果,可是默認的樣式實在不忍直視,所以我們還得完善這個tab選項卡。其實也很簡單,加上兩張圖片就好了:
"tabBar": {
"borderStyle":"white",
"list": [
{
"pagePath": "pages/posts/post",
"text": "閱讀",
"iconPath":"images/tab/yuedu.png", // 沒被選中時顯示的圖片
"selectedIconPath":"images/tab/yuedu_hl.png" // 被選中時顯示的圖片
},
{
"pagePath": "pages/movies/movies",
"text": "電影",
"iconPath": "images/tab/dianying.png",
"selectedIconPath": "images/tab/dianying_hl.png"
}
]
}完成效果:

tabBar里還有一個position屬性,該屬性可以設置選項卡居頂部或居底部,例如我要選項卡居頂部,就可以在app.json文件中加上這一句配置:
"position":"top",完成效果:

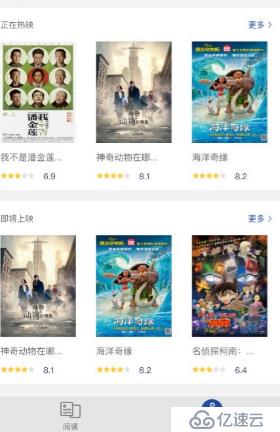
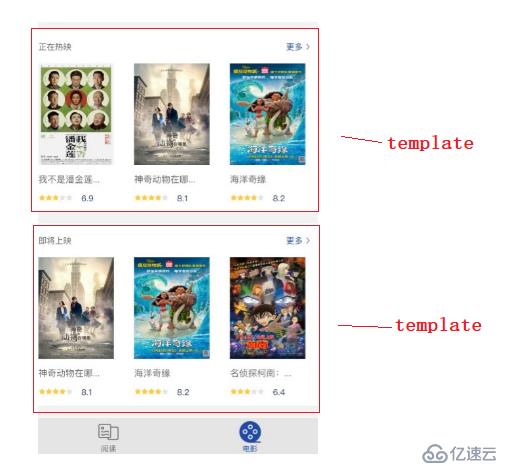
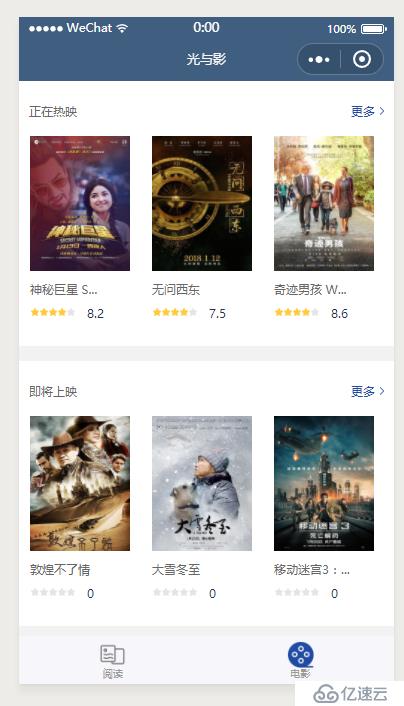
我們需要做一個這樣的電影資訊頁面:
根據分析效果圖,可以看到頁面的布局是一排一排重復的的,每一排里都有三個電影,所以這樣的重復性的布局以及樣式我們可以做成一個template進行復用:
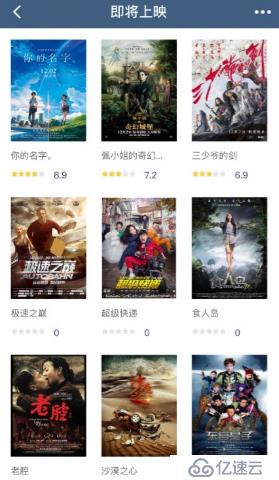
當點擊 “更多” 時進入的頁面效果圖如下:
從效果圖,可以看到圖片、電影名稱以及評分都是和電影資訊頁面上的布局以及樣式是重復的,所以我們還需要把這部分做成第二個template進行復用:
再來看一張效果圖:
這是電影的詳情頁面,這里也用到了一個評分樣式,這個樣式也是重復的,所以我們還需要把這個樣式做成第三個template進行復用。
先創建好各個template的目錄結構:
我這里是先實現評分樣式的template:
stars-template.wxml內容如下:
<template name='starsTemplate'>
<view class='stars-container'>
<view class='stars'>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
</view>
<text class='star-score'>8.9</text>
</view>
</template>stars-template.wxss內容如下:
.stars-container{
display: flex;
flex-direction: row;
}
.stars{
display: flex;
flex-direction: row;
height: 17rpx;
margin-right: 24rpx;
margin-top: 6rpx;
}
.stars image{
padding-left: 3rpx;
height: 17rpx;
width: 17rpx;
}
.star-score{
color: #1f3463
}然后就是電影列表的template了,movie-template.wxml內容如下:
<import src='../stars/stars-template.wxml' />
<template name='movieTemplate'>
<view class='movie-container'>
<image class='movie-img' src='/images/yourname.jpg'></image>
<text class='movie-title'>你的名字.</text>
<template is='starsTemplate' />
</view>
</template>movie-template.wxss內容如下:
@import "../stars/stars-template.wxss";
.movie-container{
display: flex;
flex-direction: column;
padding: 0 22rpx;
}
.movie-img{
width: 200rpx;
height: 270rpx;
padding-bottom: 20rpx;
}
.movie-title{
margin-bottom: 16rpx;
font-size: 24rpx;
}接著就是完成movie-list的template,movie-list-template.wxml內容如下:
<import src='../movie/movie-template.wxml' />
<template name='movieListTemplate'>
<view class='movie-list-container'>
<view class='inner-container'>
<view class='movie-head'>
<text class='slogan'>正在熱映</text>
<view class='more'>
<text class='more-text'>更多</text>
<image class='more-img' src='/images/icon/arrow-right.png'></image>
</view>
</view>
<view class='movies-container'>
<template is='movieTemplate' />
<template is='movieTemplate' />
<template is='movieTemplate' />
</view>
</view>
</view>
</template>movie-list-template.wxss內容如下:
@import "../movie/movie-template.wxss";
.movie-list-container{
background-color: #fff;
display: flex;
flex-direction: column;
}
.inner-container{
margin: 0 auto 20rpx;
}
.movie-head{
padding: 30rpx 20rpx 22rpx;
/*
這種方式也能實現float: right;的效果
display: flex;
flex-direction: row;
justify-content: space-between;
*/
}
.slogan{
font-size: 24rpx;
}
.more{
float: right;
}
.more-text{
vertical-align: middle;
margin-right: 10rpx;
color: #1f4ba5;
}
.more-img{
width: 9rpx;
height: 16rpx;
vertical-align: middle;
}
.movies-container{
display: flex;
flex-direction: row;
}運行效果:
RESTful是一種軟件架構風格、設計風格,而不是標準,只是提供了一組設計原則和約束條件。它主要用于客戶端和服務器交互類的軟件。基于這個風格設計的軟件可以更簡潔,更有層次,更易于實現緩存等機制。
可重新表達的狀態遷移(REST,英文:Representational State Transfer)是Roy Thomas Fielding博士于2000年在他的博士論文中提出來的一種萬維網軟件架構風格,目的是便于不同軟件/程序在網絡(例如互聯網)中互相傳遞信息。
目前在三種主流的Web服務實現方案中,因為REST模式與復雜的SOAP和XML-RPC相比更加簡潔,越來越多的web服務開始采用REST風格設計和實現。
需要注意的是,具象狀態傳輸是設計風格而不是標準。REST通常基于使用HTTP,URI,和XML以及HTML這些現有的廣泛流行的協議和標準。
所以RESTful API就像是一個URL,只不過返回的數據不一定是HTML而已,一般都是用于返回JSON數據。
這一節我們需要調用豆瓣API來填充我們小程序的頁面,豆瓣API文檔地址如下:
https://developers.douban.com/wiki/?title=guide
微信小程序關于網絡請求的API文檔地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-network.html
但是要注意:由于不明原因,現在豆瓣的API已經屏蔽微信小程序的調用請求了,我這里都是使用自己的服務器代理來實現調用的。
因為我個人的服務器地址不便于透露,所以我這里的示例代碼依舊是使用豆瓣的地址,畢竟說不定哪天就不屏蔽了呢233。
先把API地址存儲到一個全局變量里,方便調用,之后就只需要加上url的后綴即可,編輯app.js內容如下:
App({
globalData:{
g_isPlayingMusic:false,
g_currentMusicPostId:"",
g_beforeMusicPostId: "",
doubanBase:'https://api.douban.com' # API地址
},
});我們還需要完善一下頁面的樣式,讓每個模板之間都有一個就間隔,編輯movies.wxml內容如下:
<import src="movie-list/movie-list-template.wxml" />
<view class='container'>
<view>
<template is="movieListTemplate" />
</view>
<view>
<template is="movieListTemplate" />
</view>
<view>
<template is="movieListTemplate" />
</view>
</view>然后編輯movies.wxss內容如下:
@import "movie-list/movie-list-template.wxss";
.container{
background-color: #f2f2f2;
}
.container view{
margin-bottom: 30rpx;
}最后編寫獲取數據的邏輯代碼,將獲取到的數據先在控制臺輸出,編輯movies.js內容如下:
var app = getApp();
Page({
onLoad: function (event) {
// start=0&count=3 表示只拿取三條數據
var inTheatersUrl = app.globalData.doubanBase + '/v2/movie/in_theaters?start=0&count=3';
var comingSoonUrl = app.globalData.doubanBase + '/v2/movie/coming_soon?start=0&count=3';
var top250Url = app.globalData.doubanBase + '/v2/movie/top250?start=0&count=3';
this.getMovieListData(inTheatersUrl);
this.getMovieListData(comingSoonUrl);
this.getMovieListData(top250Url);
},
// 請求API的數據
getMovieListData: function (url) {
// 通過reques來發送請求
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "application/json"
},
success: function (res) {
console.log(res)
},
fail:function(){
console.log("API請求失敗!請檢查網絡!")
}
});
}
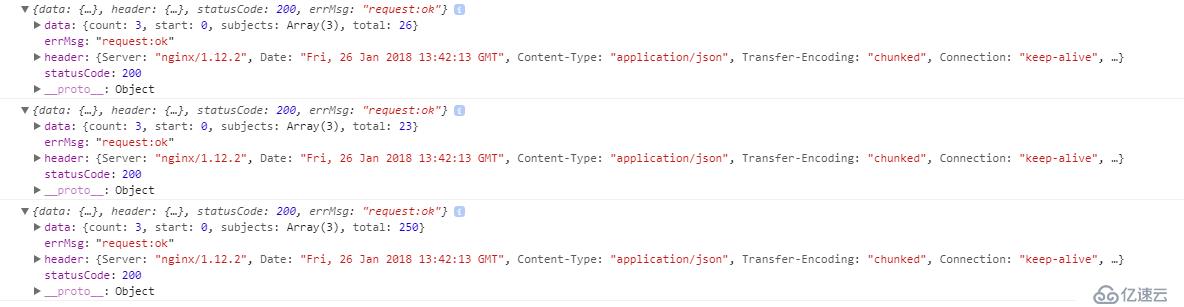
})控制臺輸出結果如下:
可以看到已經成功獲取數據了,接下來就是把這些數據綁定到頁面上即可。
編輯movies.js內容如下:
var app = getApp();
Page({
data: {
// 需要有一個初始值
inTheaters: {},
comingSoon: {},
top250: {}
},
onLoad: function (event) {
var inTheatersUrl = app.globalData.doubanBase + '/v2/movie/in_theaters?start=0&count=3';
var comingSoonUrl = app.globalData.doubanBase + '/v2/movie/coming_soon?start=0&count=3';
var top250Url = app.globalData.doubanBase + '/v2/movie/top250?start=0&count=3';
this.getMovieListData(inTheatersUrl, "inTheaters");
this.getMovieListData(comingSoonUrl, "comingSoon");
this.getMovieListData(top250Url, "top250");
},
// 請求API的數據
getMovieListData: function (url, settedkey) {
var that = this;
// 通過reques來發送請求
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "application/json"
},
success: function (res) {
that.processDoubanData(res.data, settedkey);
},
fail: function () {
console.log("API請求失敗!請檢查網絡!")
}
});
},
// 處理API返回的數據
processDoubanData: function (moviesDouban, settedkey) {
// 存儲處理完的數據
var movies = [];
for (var idx in moviesDouban.subjects) {
var subject = moviesDouban.subjects[idx];
var title = subject.title;
// 處理標題過長
if (title.length >= 6) {
title = title.substring(0, 6) + "...";
}
var temp = {
title: title,
average: subject.rating.average,
coverageUrl: subject.images.large,
movieId: subject.id
};
movies.push(temp);
}
// 動態賦值
var readyData = {};
readyData[settedkey] = {
movies: movies
};
this.setData(readyData);
},
})編輯movies.wxml內容如下:
<import src="movie-list/movie-list-template.wxml" />
<view class='container'>
<view>
<template is="movieListTemplate" data='{{...inTheaters}}' />
</view>
<view>
<template is="movieListTemplate" data='{{...comingSoon}}' />
</view>
<view>
<template is="movieListTemplate" data='{{...top250}}' />
</view>
</view>然后就是將模板文件里的數據改為數據綁定形式的,movie-list-template.wxml:
<import src='../movie/movie-template.wxml' />
<template name='movieListTemplate'>
<view class='movie-list-container'>
<view class='inner-container'>
<view class='movie-head'>
<text class='slogan'>正在熱映</text>
<view class='more'>
<text class='more-text'>更多</text>
<image class='more-img' src='/images/icon/arrow-right.png'></image>
</view>
</view>
<view class='movies-container'>
<block wx:for='{{movies}}' wx:for-item='movie'>
<template is='movieTemplate' data='{{...movie}}' />
</block>
</view>
</view>
</view>
</template>movie-template.wxml:
<import src='../stars/stars-template.wxml' />
<template name='movieTemplate'>
<view class='movie-container'>
<image class='movie-img' src='{{coverageUrl}}'></image>
<text class='movie-title'>{{title}}</text>
<template is='starsTemplate' data="{{average}}" />
</view>
</template>stars-template.wxml:
<template name='starsTemplate'>
<view class='stars-container'>
<view class='stars'>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
</view>
<text class='star-score'>{{average}}</text>
</view>
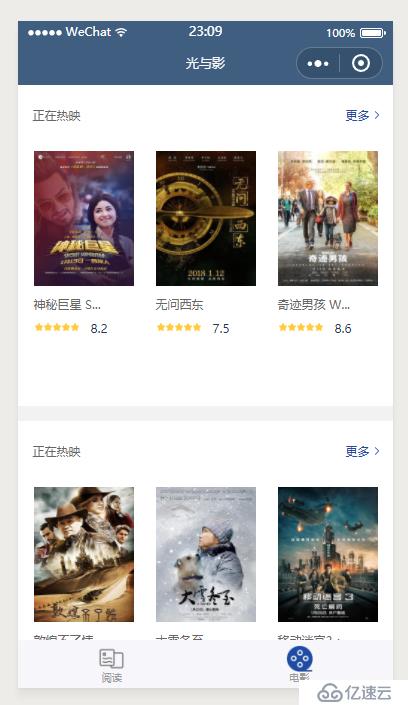
</template>運行效果:
接著就是將星星評分的組件完成,我的思路是使用將表示星星數據處理成0和1來表示兩種星星圖片,而這個0和1存儲在一個數組里,到時候就根據數組里的元素來決定顯示哪一個星星圖片。由于這個數據的處理是通用的,之后可能需要在別的地方調用它,所以我們先在根下新建一個目錄,并在目錄中創建一個.js文件,將代碼寫在這個文件里:

util.js內容如下:
// 生成一個用來表示星星數量的數組
function convertToStarsArray(stars) {
var num = stars.toString().substring(0, 1);
var array = [];
for (var i = 1; i <= 5; i++) {
if (i <= num) {
array.push(1);
} else {
array.push(0);
}
}
return array;
}
module.exports={
convertToStarsArray: convertToStarsArray
}然后在movies.js里導入這個模塊,并調用該方法:
var app = getApp();
// 導入模塊
var util = require('../../utils/util.js');
Page({
data: {
// 需要有一個初始值
inTheaters: {},
comingSoon: {},
top250: {}
},
onLoad: function (event) {
var inTheatersUrl = app.globalData.doubanBase + '/v2/movie/in_theaters?start=0&count=3';
var comingSoonUrl = app.globalData.doubanBase + '/v2/movie/coming_soon?start=0&count=3';
var top250Url = app.globalData.doubanBase + '/v2/movie/top250?start=0&count=3';
this.getMovieListData(inTheatersUrl, "inTheaters");
this.getMovieListData(comingSoonUrl, "comingSoon");
this.getMovieListData(top250Url, "top250");
},
// 請求API的數據
getMovieListData: function (url, settedkey) {
var that = this;
// 通過reques來發送請求
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "application/json"
},
success: function (res) {
that.processDoubanData(res.data, settedkey);
},
fail: function () {
console.log("API請求失敗!請檢查網絡!")
}
});
},
// 處理API返回的數據
processDoubanData: function (moviesDouban, settedkey) {
// 存儲處理完的數據
var movies = [];
for (var idx in moviesDouban.subjects) {
var subject = moviesDouban.subjects[idx];
var title = subject.title;
// 處理標題過長
if (title.length >= 6) {
title = title.substring(0, 6) + "...";
}
var temp = {
// 調用處理數據的方法,生成一個數組
stars: util.convertToStarsArray(subject.rating.stars),
title: title,
average: subject.rating.average,
coverageUrl: subject.images.large,
movieId: subject.id
};
movies.push(temp);
}
// 動態賦值
var readyData = {};
readyData[settedkey] = {
movies: movies
};
this.setData(readyData);
},
})修改模板文件中的數據綁定語句,修改movie-template.wxml內容如下:
<import src='../stars/stars-template.wxml' />
<template name='movieTemplate'>
<view class='movie-container'>
<image class='movie-img' src='{{coverageUrl}}'></image>
<text class='movie-title'>{{title}}</text>
<!-- 這種數據綁定的方式是重新生成兩個數據,相當于將它們重命名了,只有這樣才能夠傳遞兩個參數 -->
<template is='starsTemplate' data="{{stars:stars, score: average}}" />
</view>
</template>最后是stars-template.wxml:
<template name='starsTemplate'>
<view class='stars-container'>
<view class='stars'>
<!-- 遍歷數組元素 -->
<block wx:for="{{stars}}" wx:for-item="i">
<!-- 元素不為0則顯示亮著的星星圖片 -->
<image wx:if="{{i}}" src='/images/icon/star.png'></image>
<!-- 元素為0則顯示灰色的星星圖片 -->
<image wx:else src='/images/icon/none-star.png'></image>
</block>
</view>
<text class='star-score'>{{score}}</text>
</view>
</template>我們還有一個小細節沒有完成,就是電影分類的標題還是硬編碼的,所以需要改為數據綁定形式的,首先修改movies.js代碼如下:
var app = getApp();
var util = require('../../utils/util.js');
Page({
data: {
// 需要有一個初始值
inTheaters: {},
comingSoon: {},
top250: {}
},
onLoad: function (event) {
var inTheatersUrl = app.globalData.doubanBase + '/v2/movie/in_theaters?start=0&count=3';
var comingSoonUrl = app.globalData.doubanBase + '/v2/movie/coming_soon?start=0&count=3';
var top250Url = app.globalData.doubanBase + '/v2/movie/top250?start=0&count=3';
this.getMovieListData(inTheatersUrl, "inTheaters", "正在熱映");
this.getMovieListData(comingSoonUrl, "comingSoon", "即將上映");
this.getMovieListData(top250Url, "top250", "豆瓣電影Top250");
},
// 請求API的數據
getMovieListData: function (url, settedkey, categoryTitle) {
var that = this;
// 通過reques來發送請求
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "application/json"
},
success: function (res) {
that.processDoubanData(res.data, settedkey, categoryTitle);
},
fail: function () {
console.log("API請求失敗!請檢查網絡!")
}
});
},
// 處理API返回的數據
processDoubanData: function (moviesDouban, settedkey, categoryTitle) {
// 存儲處理完的數據
var movies = [];
for (var idx in moviesDouban.subjects) {
var subject = moviesDouban.subjects[idx];
var title = subject.title;
// 處理標題過長
if (title.length >= 6) {
title = title.substring(0, 6) + "...";
}
var temp = {
stars: util.convertToStarsArray(subject.rating.stars),
title: title,
average: subject.rating.average,
coverageUrl: subject.images.large,
movieId: subject.id
};
movies.push(temp);
}
// 動態賦值
var readyData = {};
readyData[settedkey] = {
categoryTitle: categoryTitle,
movies: movies
};
this.setData(readyData);
},
})然后修改movie-list-template.wxml代碼如下:
<import src='../movie/movie-template.wxml' />
<template name='movieListTemplate'>
<view class='movie-list-container'>
<view class='inner-container'>
<view class='movie-head'>
<text class='slogan'>{{categoryTitle}}</text>
<view class='more'>
<text class='more-text'>更多</text>
<image class='more-img' src='/images/icon/arrow-right.png'></image>
</view>
</view>
<view class='movies-container'>
<block wx:for='{{movies}}' wx:for-item='movie'>
<template is='movieTemplate' data='{{...movie}}' />
</block>
</view>
</view>
</view>
</template>完成效果:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。