您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
【嘮叨】
在游戲開發的過程中,突然想更改一下CCLayer圖層的背景顏色,可是卻怎么也找不到設置背景色的屬性。于是搜索了一番,發現原來還有一個顏色布景層CCLayerColor。
然后又發現了Layer的子類主要有三個:
> LayerColor :顏色布景層
> LayerGradient :漸變色布景層
> LayerMultiplex :多層布景層
【擴展閱讀】
顏色混合模式:http://shahdza.blog.51cto.com/2410787/1547633
【3.x】
(1)去掉 “CC”
(2)其他變化不大。
【CCLayerColor】
顏色布景層CCLayerColor有兩個父類:CCLayerRGBA、CCBlendProtocol。相信有前面知識的積累,學到這也知道這兩個類大致是干嘛的了。一個是顏色類,另一個是顏色混合協議。
所以CCLayerColor主要是在CCLayer類的基礎上,擴展了三個屬性:
(1)修改圖層背景顏色,RGB顏色。
(2)修改圖層透明度。
(3)顏色混合模式。
此外,CCLayerColor也繼承于CCNode類。所以也可以進行放縮、旋轉、執行動作等操作。
值得注意的是:CCLayerColor也是CCLayer類,所以它也忽略錨點設置,錨點始終為(0,0)。
1、創建方式
CCLayerColor總共有三種創建方式,若不規定背景顏色、透明度,及尺寸大小,那么默認創建的與CCLayer效果類似。即:無背景色、不透明、尺寸大小為窗口大小。
三種創建方式如下:
// static CCLayerColor* create(); static CCLayerColor* create(const ccColor4B& color, float width, float height); static CCLayerColor* create(const ccColor4B& color); //
2、屬性設置
修改圖層尺寸大小,設置背景顏色、透明度,設置混合模式。
// //更改圖層尺寸大小 void changeWidth(float w); void changeHeight(float h); void changeWidthAndHeight(float w ,float h); //設置背景顏色、透明度 virtual void setColor(const ccColor3B &color); virtual void setOpacity(GLubyte opacity); //設置混合模式 void setBlendFunc(ccBlendFunc); ccBlendFunc getBlendFunc(); //
3、使用方法舉例
在CCLayer圖層上,添加一個背景圖片。然后再添加一個紅色的顏色布景層CCLayerColor。
//
//獲取屏幕尺寸
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//添加一個背景圖片,作為參照
CCSprite* bg = CCSprite::create("HelloWorld.png");
bg->setPosition(mysize/2);
this->addChild(bg);
//添加一個CCLayerColor
//紅色,透明度100。其中255為不透明
ccColor4B color4B = ccc4(255, 0, 0, 100);
CCLayerColor* layerColor = CCLayerColor::create(color4B, 300, 300);
layerColor->setPosition(mysize/2 - ccp(150,150) );
this->addChild(layerColor);
//設置顏色混合方式
ccBlendFunc cbl = { GL_SRC_ALPHA, GL_ONE };
layerColor->setBlendFunc(cbl);
//4、運行結果
(1)顏色ccc4(255, 0, 0, 255);不設置混合模式。
(2)顏色ccc4(255, 0, 0, 100);不設置混合模式。
(3)顏色ccc4(255, 0, 0, 255);設置混合模式{ GL_SRC_ALPHA, GL_ONE }。
(4)顏色ccc4(255, 0, 0, 100);設置混合模式{ GL_SRC_ALPHA, GL_ONE }。




【CCLayerGradient】
漸變色布景層CCLayerGradient繼承于顏色布景層CCLayerColor,除了父類的三個擴展方法外,漸變色布景層還可以設置顏色漸變效果。
擴展的屬性主要以下三個:
(1)起始和結束顏色。
(2)起始和結束透明度。
(3)漸變方向。
值得注意的是:CCLayerGradient也會忽略錨點設置,錨點始終為(0,0)。
1、創建方式
CCLayerGradient總共有三種創建方式,若不規定起始顏色、結束顏色、及漸變方向,那么默認創建的與CCLayer效果類似。即:起始/結束顏色均無顏色(黑色)、不透明、漸變方向從上到下。
注意:創建的圖層大小為窗口大小,若要修改尺寸大小,可以通過父類的方法來設置。
三種創建方式如下:
// //與CCLayer效果類似 static CCLayerGradient* create(); //顏色在start和end之間漸變。默認漸變方向:從上到下 static CCLayerGradient* create(const ccColor4B& start, const ccColor4B& end); //顏色在start和end之間漸變。漸變方向為向量v static CCLayerGradient* create(const ccColor4B& start, const ccColor4B& end, const CCPoint& v); //
2、屬性設置
起始/結束顏色、起始/結束透明度、漸變方向、壓縮色差。
// CC_PROPERTY_PASS_BY_REF(ccColor3B, m_startColor, StartColor) //set/get起始顏色 CC_PROPERTY_PASS_BY_REF(ccColor3B, m_endColor, EndColor) //set/get結束顏色 CC_PROPERTY(GLubyte, m_cStartOpacity, StartOpacity) //set/get起始透明度 CC_PROPERTY(GLubyte, m_cEndOpacity, EndOpacity) //set/get結束透明度 CC_PROPERTY_PASS_BY_REF(CCPoint, m_AlongVector, Vector) //set/get漸變方向 //是否在 規范/非規范 的載體上壓縮插值,以便顯示所有顏色的梯度 //默認為true virtual void setCompressedInterpolation(bool bCompressedInterpolation); virtual bool isCompressedInterpolation(); //
3、使用方法舉例
在CCLayer圖層上,添加一個背景圖片。然后再添加一個漸變色布景層CCLayerGradient。
//
//獲取屏幕尺寸
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//添加一個背景圖片,作為參照
CCSprite* bg = CCSprite::create("HelloWorld.png");
bg->setPosition(mysize/2);
this->addChild(bg);
//添加一個CCLayerGradient
ccColor4B c1 = ccc4(255, 0, 0, 255); //紅色,不透明
ccColor4B c2 = ccc4(0, 255, 0, 100); //綠色,半透明
CCLayerGradient* layerGradient = CCLayerGradient::create(c1,c2);
this->addChild(layerGradient,1,1);
//設置漸變方向
layerGradient->setVector( ccp(0, -1) );
//是否壓縮色差
layerGradient->setCompressedInterpolation(true);
//4、運行結果
(1)漸變方向ccp(1,0) ;壓縮色差。
(2)漸變方向ccp(1,0) ;不壓縮色差。
(3)漸變方向ccp(0,-1) ;壓縮色差。
(4)漸變方向ccp(0,-1) ;不壓縮色差。
(5)漸變方向ccp(-1,-1);壓縮色差。
(6)漸變方向ccp(-1,-1);不壓縮色差。
這幾幅圖的區別在哪呀?大家來找找茬吧。






【LayerMultiplex】
多層布景層LayerMultiplex,顧名思義就是用來管理多個Layer層的。通過它可以在一個界面上切換不同的Layer層。
而LayerMultiplex就像是一個容器一樣,容器中存放的數據為Layer。
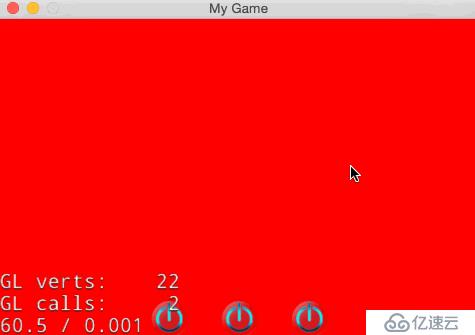
如下圖所示:
可以通過屏幕下方的菜單項,來切換不同的Layer圖層。


此外,LayerMultiplex也繼承于Node類。所以也可以進行放縮、旋轉、執行動作等操作。
值得注意的是:LayerMultiplex也是Layer類,所以它也忽略錨點設置,錨點始終為(0,0)。
1、創建方式
LayerMultiplex管理多個Layer圖層的原理是:類的內部有一個Layer的數組,然后選擇數組中的一個Layer來顯示。
創建方式有以下幾種:
// // 創建空的 LayerMultiplex::create(); // 使用多個layer創建。記得后面的NULL LayerMultiplex::create(layer1, layer2, ... , layerN, NULL); // 使用layer數組創建 LayerMultiplex::createWithArray(const Vector<cocos2d::Layer *> &arrayOfLayers); //
2、相關函數
主要有兩個函數,如下:
> addLayer()
> switchTo()
注意:是addLayer(),而不是 addChild() !!!
// // 添加新Layer圖層 // 向LayerMultiplex管理的Layer數組最后面添加一個Layer void addLayer(Layer* layer); // 切換成第n個Layer // 下標從0開始 void switchTo(int n); //
3、使用方法舉例
3.1、創建LayrMultiplex多層布景層,并向其容器中,添加3個Layer。
當然,你也可以在每個Layer層上添加一些元素(Sprite、Label什么的)。
// // 創建三個Layer。 auto layer0 = LayerColor::create(Color4B::RED); auto layer1 = LayerColor::create(Color4B::BLUE); auto layer2 = LayerColor::create(Color4B::GREEN); // 創建LayerMultiplex:使用layer0,layer1 auto layers = LayerMultiplex::create(layer0, layer1, nullptr); this->addChild(layers, 0 , "layers"); // 添加layer2圖層 layers->addLayer(layer2); //
3.2、創建菜單選項
//
// 創建三個菜單選項
auto item0 = MenuItemSprite::create(
Sprite::create("CloseNormal.png"),
Sprite::create("CloseSelected.png"),
CC_CALLBACK_1(HelloWorld::tapBarMenuPressed, this));
auto item1 = MenuItemSprite::create(
Sprite::create("CloseNormal.png"),
Sprite::create("CloseSelected.png"),
CC_CALLBACK_1(HelloWorld::tapBarMenuPressed, this));
auto item2 = MenuItemSprite::create(
Sprite::create("CloseNormal.png"),
Sprite::create("CloseSelected.png"),
CC_CALLBACK_1(HelloWorld::tapBarMenuPressed, this));
item0->setTag(0); // 對應layer0
item1->setTag(1); // 對應layer1
item2->setTag(2); // 對應layer2
// 創建菜單Menu
auto menu = Menu::create(item0, item1, item2, NULL);
menu->alignItemsHorizontallyWithPadding(30);
menu->setPositionY(item1->getContentSize().height * 0.5f);
this->addChild(menu, 1);
//3.3、實現菜單選項的回調函數,選擇一個選項,切換Layer圖層。
//
void HelloWorld::tapBarMenuPressed(Ref *sender)
{
auto item = (MenuItemSprite *)sender;
auto layers = (LayerMultiplex*)this->getChildByName("layers");
// 切換圖層 switchTo
layers->switchTo(item->getTag());
}
//4、運行結果
當然,你也可以在每個Layer層上添加一些元素(Sprite、Label什么的)。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。