溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
常見的后臺管理模板都有一個伸縮菜單,我們可以通過CSS輕松實現,但是如果我們動態的添加菜單,javascript的操作Dom將會變得很繁瑣,我們可以應用組合模式來輕松實現。
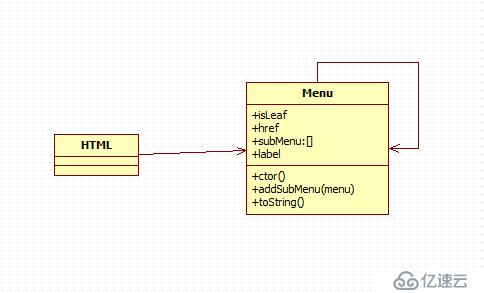
組合模式用于把一組相似的對象當做一個單一的對象,以樹形結構的形式來組合對象,以實現部分和整體的關系。下面的實例通過多級的伸縮菜單實現組合模式,其類圖如下:

實現代碼:
var Menu = Class.extend({
isLeaf:true,
subMenu:[],
label:'菜單',
href:'#',
ctor:function(_label,_href,_isLeaf = true,_subMenu = []){
this.isLeaf = _isLeaf;
this.subMenu = _subMenu;
this.label = _label;
this.href = _href;
},
addSubMenu:function(_menu){
this.subMenu.push(_menu);
},
toString:function(){
var html = '';
if(!this.isLeaf){
html += '<li onclick = "toggleMenu(this)"><a href = "' + this.href + '">'+this.label + '</a>';
html += "<ul class = 'myHide'>";
for (var i = 0;i < this.subMenu.length ; i++)
{
html += this.subMenu[i].toString();
}
html += '</ul>';
html += '</li>';
}else{
html += '<li ><a href = "' + this.href + '">'+this.label + '</a>';
html += '</li>';
}
return html;
}
});<body>
<div id="navigation">
<ul id="listUL">
</ul>
</div>
</body>
<script language="javascript">
function toggleMenu(obj){
window.event? window.event.cancelBubble = true : e.stopPropagation();
if(obj.childNodes[1].className == "myHide"){
obj.childNodes[1].className = 'myShow';
}else{
obj.childNodes[1].className = 'myHide';
}
}
(function(){
var Home = new Menu("Home","#");
var My = new Menu("My","#",false);
var News = new Menu("News","#",false);
var My_Info = new Menu("MyInfo",'#',false);
var Info_Detail = new Menu("InfoDetail",'#',true);
var My_Zone = new Menu("MyZone",'#',true);
My_Info.addSubMenu(Info_Detail);
My.addSubMenu(My_Info);
My.addSubMenu(My_Zone);
console.log(document.getElementById("listUL"));
document.getElementById("listUL").innerHTML = Home.toString() + My.toString();
})();
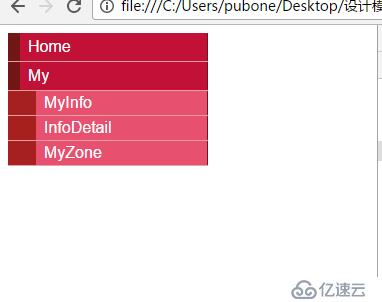
</script>具體的樣式可以下載源碼查看,實現的效果如圖(其實是三層菜單,修改代碼可以實現區分開樣式):

組合模式最大的缺點是違反了依賴倒置原則。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。