您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家詳細介紹了使用canvas標簽繪制字體的代碼,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們可以參考一下。
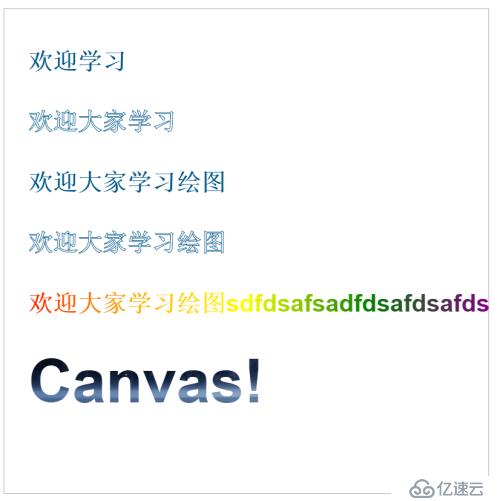
先看效果圖

html結構
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>canvas24</title>
<link rel="stylesheet" href="">
</head>
<body>
<canvas id="canvas" style ="border:1px solid #aaa;diplay:block;margin:50px auto;">
當前瀏覽器不支持canvas,請更換瀏覽器后再試
</canvas>
</body>
</html>
js腳本
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
context = canvas.getContext("2d");
context.font = "bold 40px Arial";
context.fillStyle = "#058";
context.fillText("歡迎學習",40,100);
context.lineWidth = 1;
context.strokeStyle = "#058";
context.strokeText("歡迎大家學習",40,200);
context.fillText("歡迎大家學習繪圖",40,300,400);
context.strokeText("歡迎大家學習繪圖",40,400,400);
var linearGrad = context.createLinearGradient(0,0,800,0);
linearGrad.addColorStop(0.0,'red');
linearGrad.addColorStop(0.25,'orange');
linearGrad.addColorStop(0.5,'yellow');
linearGrad.addColorStop(0.75,'green');
linearGrad.addColorStop(1.0,'purple');
context.fillStyle = linearGrad;
context.fillText("歡迎大家學習繪圖sdfdsafsadfdsafdsafdsa",40,500);
var backgroundImage = new Image();
backgroundImage.src = "7f638e192b9079e6.jpg";
backgroundImage.onload = function(){
var pattern = context.createPattern(backgroundImage,"repeat");
context.fillStyle = pattern;
context.font = "bold 100px Arial";
context.fillText("Canvas!",40,650);
}
}
</script>
注意:7f638e192b9079e6.jpg可以替換為任意圖片

看完上訴內容,你們掌握canvas標簽繪制字體的方法了嗎?動手試試吧。如果想了解更多相關內容,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。