溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關canvas怎么繪制鐘表,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
canvas如何繪制鐘表的方法,分享給大家,具體如下:
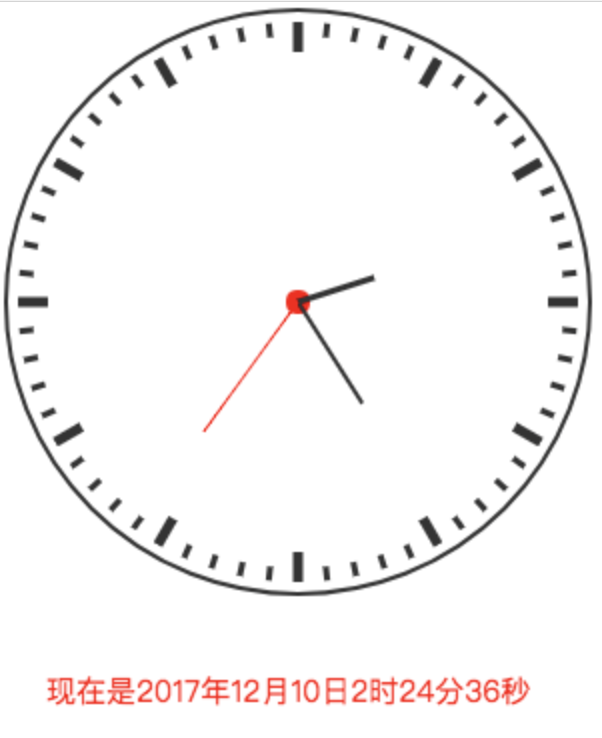
效果圖為

上代碼:
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var year,month,day,hour,second,minute;
// 繪制表盤
function drawClockPie(){
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = '#333';
ctx.arc(150,150,146,0,2*Math.PI);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(150,150,6,0,2*Math.PI);
ctx.fillStyle = 'red';
ctx.fill();
ctx.closePath();
}
// 繪制時刻度
function drawClockHours(){
for(var i = 0,l = 12; i < 12; i++){
ctx.save();
ctx.translate(150,150);
ctx.rotate(i*1/12*2*Math.PI);
ctx.beginPath();
ctx.lineWidth = 5;
ctx.strokeStyle = '#333';
ctx.moveTo(0,-140);
ctx.lineTo(0,-125);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
}
// 繪制分刻度
function drawClockMins(){
for(var i = 0,l = 60; i < 60; i++){
ctx.save();
ctx.translate(150,150);
ctx.rotate(i*1/60*2*Math.PI);
ctx.beginPath();
ctx.lineWidth = 3;
ctx.strokeStyle = '#333';
ctx.moveTo(0,-140);
ctx.lineTo(0,-133);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
}
// 繪制時針
function drawHourPin(){
ctx.save();
ctx.translate(150,150);
ctx.rotate((hour*60*60+minute*60+second)/(12*60*60)*2*Math.PI);
ctx.beginPath();
ctx.strokeStyle = '#333';
ctx.lineWidth = 3;
ctx.moveTo(0,0);
ctx.lineTo(0,-40);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 繪制分針
function drawMinPin(){
ctx.save();
ctx.translate(150,150);
ctx.rotate((minute*60+second)/(60*60)*2*Math.PI);
ctx.beginPath();
ctx.strokeStyle = '#333';
ctx.lineWidth = 2;
ctx.moveTo(0,0);
ctx.lineTo(0,-60);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 繪制秒針
function drawSecPin(){
ctx.save();
ctx.translate(150,150);
ctx.rotate(second/60*2*Math.PI);
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.moveTo(0,0);
ctx.lineTo(0,-80);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 繪制時間文字
function drawText(){
hour = hour >= 12 ? hour - 12 : hour;
var time = '現在是' + year + '年' + month +
'月' + day + '日' + hour + '時' + minute +
'分' + second + '秒';
ctx.font = '15px 黑體';
ctx.fillText(time,24,350);
}
// 獲取時間
function getTimes(){
var date = new Date();
year = date.getFullYear();
month = date.getMonth() + 1;
day = date.getDate();
hour = date.getHours();
minute = date.getMinutes();
second = date.getSeconds();
}
setInterval(function(){
ctx.clearRect(0,0,600,600);
drawClockPie();
drawClockHours();
drawClockMins();
getTimes();
drawText();
drawHourPin();
drawMinPin();
drawSecPin();
},1000);注:
當然時間也可以不用這樣每隔一秒就獲取,直接獲取一次按秒遞增就行。
關于“canvas怎么繪制鐘表”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。