您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
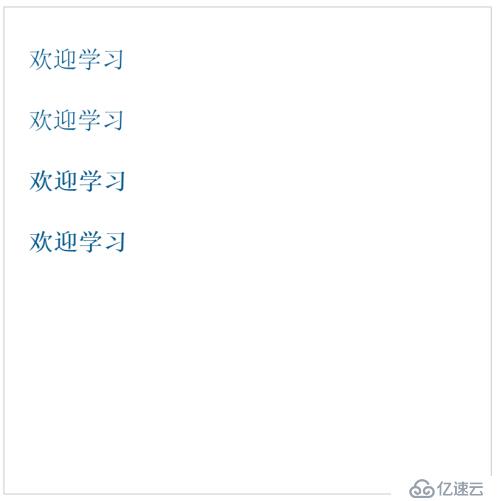
效果圖

html結構
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>canvas27</title>
<link rel="stylesheet" href="">
</head>
<body>
<canvas id="canvas" style ="border:1px solid #aaa;diplay:block;margin:50px auto;">
當前瀏覽器不支持canvas,請更換瀏覽器后再試
</canvas>
</body>
</html>
js腳本
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
context = canvas.getContext("2d");
context.fillStyle = "#058";
context.font = "lighter 40px impact";
context.fillText("歡迎學習",40,100);
context.font = "normal 40px impact";
context.fillText("歡迎學習",40,200);
context.font = "bold 40px impact";
context.fillText("歡迎學習",40,300);
context.font = "bolder 40px impact";
context.fillText("歡迎學習",40,400);
}
</script>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。