溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
其實進度條需要注意的幾點:
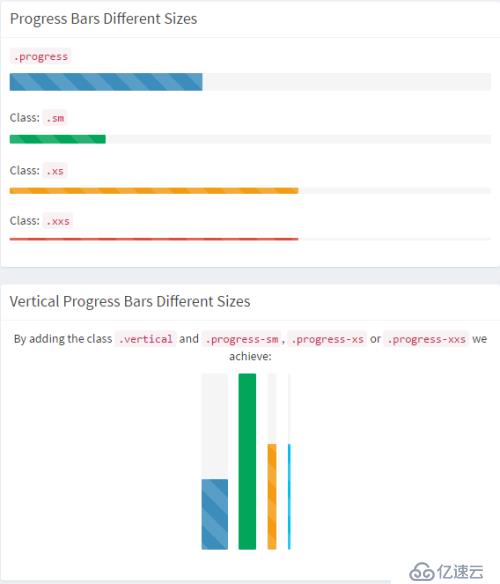
1、橫豎 or
2、樣式:progress-bar-success
3、寬度:progress-sm
4、動態效果:active

<div class="box box-solid"> <div class="box-header with-border"> <h4 class="box-title">Progress Bars Different Sizes</h4> </div> <!-- /.box-header --> <div class="box-body text-center"> <p><code>.progress</code></p> <div class="progress"> <div class="progress-bar progress-bar-primary progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">40% Complete (success)</span> </div> </div> <p>Class: <code>.sm</code></p> <div class="progress progress-sm active"> <div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">20% Complete</span> </div> </div> <p>Class: <code>.xs</code></p> <div class="progress progress-xs"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">60% Complete (warning)</span> </div> </div> <p>Class: <code>.xxs</code></p> <div class="progress vertical progress-xxs"> <div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">60% Complete (warning)</span> </div> </div> <div class="progress vertical active"> <div class="progress-bar progress-bar-primary progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">40%</span> </div> </div> <div class="progress vertical progress-sm"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">100%</span> </div> </div> <div class="progress vertical progress-xs"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">60%</span> </div> </div> <div class="progress vertical progress-xxs"> <div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">60%</span> </div> </div> </div> <!-- /.box-body --> </div>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。