溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
其實tab和輪播差不多,也是放在了box里面

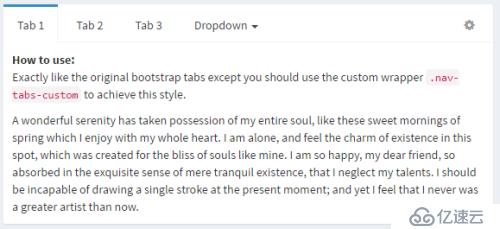
pull-right可以將菜單放在右邊 dropdown open中的open是將組合按鈕打開 <div class="nav-tabs-custom"> <ul class="nav nav-tabs pull-right"> <li class=""><a href="#tab_1" data-toggle="tab" aria-expanded="false">Tab 1</a></li> <li class=""><a href="#tab_2" data-toggle="tab" aria-expanded="false">Tab 2</a></li> <li class="active"><a href="#tab_3" data-toggle="tab" aria-expanded="true">Tab 3</a></li> <li class="dropdown open"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" aria-expanded="true"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </li> <li class="pull-right"><a href="#" class="text-muted"><i class="fa fa-gear"></i></a></li> </ul> <div class="tab-content"> <div class="tab-pane" id="tab_1"> <b>How to use:</b> <p>Exactly like the original bootstrap tabs except you should use the custom wrapper <code>.nav-tabs-custom</code> to achieve this style.</p> </div> <!-- /.tab-pane --> <div class="tab-pane" id="tab_2"> 2222222222222 </div> <!-- /.tab-pane --> <div class="tab-pane active" id="tab_3"> 333333333333333 </div> <!-- /.tab-pane --> </div> <!-- /.tab-content --> </div>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。