溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

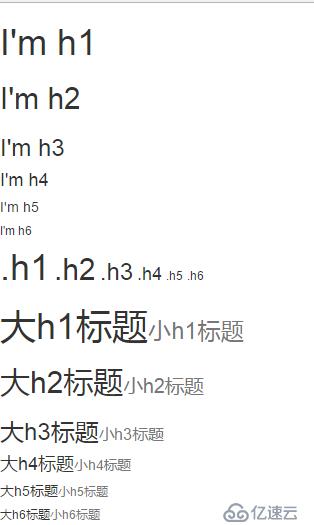
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>標題</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- 可選的 Bootstrap 主題文件(一般不用引入) --> <link rel="stylesheet" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <!-- 標簽標題 --> <h2>I'm h2</h2> <h3>I'm h3</h3> <h4>I'm h4</h4> <h5>I'm h5</h5> <h6>I'm h6</h6> <h7>I'm h7</h7> <!-- 通過類名實現標題效果 --> <span class="h2">.h2</span> <span class="h3">.h3</span> <span class="h4">.h4</span> <span class="h5">.h5</span> <span class="h7">.h6</span> <span class="h7">.h7</span> <!-- 大標題中嵌套小標題 --> <h2>大h2標題<small>小h2標題</small></h2> <h3>大h3標題<small>小h3標題</small></h3> <h4>大h4標題<small>小h4標題</small></h4> <h5>大h5標題<small>小h5標題</small></h5> <h6>大h6標題<small>小h6標題</small></h6> <h7>大h7標題<small>小h7標題</small></h7> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。