您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.accesskey,tabindex
<a >Google</a>
請使用 Alt + accessKey 來訪問帶有快捷鍵的元素。
<a >W3School</a><br /> <a >Google</a><br /> <a >Microsoft</a>
按tab鍵一次訪問
2.title
<p title="this is sheet">asdfasdf</p>

3.hidden
<p title="this is sheet" hidden>asdfasdf</p>
等同于 display:none,省去CSS遍歷頁面
js:element.hidden = true;
4.dir
<p dir="rtl">Write this text right-to-left!</p>
文檔流從右向左排
5.manifest
離線緩存!!
6.base
<base href="" /> <a href="b"></a>
a指向http://a/b
7. <script>元素async,defer異步加載
async - HTML屬性 如我前面提到的,添加async屬性非常簡單: [html] view plaincopy <!-- 指定async,以及 onload 回調--> <script async src="siteScript.js" onload="myInit()"></script> 事實上,如果你的JavaScript以及HTML結構設計的合理,那么90%的情況下你的Script元素可以使用異步加載。 defer - HTML屬性 Safari 瀏覽器額外添加了defer屬性 [html] view plaincopy <!-- 指定defer,效果和async差不多--> <script defer src="siteScript.js" onload="myInit()"></script> async 與 defer 的差別 WebKit官方博客 很好地解釋了async 與 defer 的不同 ------------------------------------ 正常情況下,當瀏覽器在解析HTML源文件時如果遇到外部的script,那么解析過程會暫停,并發送請求來下載script文件,只有script完全下載并執行后才會繼續執行DOM解析。比如: <script src="myBlockingScript.js"></script> 在下載過程中瀏覽器是被阻止做其他有用的工作的,包括 解析HTML,執行其他腳本,以及展示CSS布局。雖然Webkit預加載掃描程序可以探測性地在下載階段進行多線程下載,但是某些頁面仍然存在很大的網絡延遲。 當前有很多技術來提升頁面顯示速度,但都需要額外的代碼以及針對特定瀏覽器的技巧。現在,script可以通過添加async或者defer屬性來讓腳本不必同步執行,示例如下: [html] view plaincopy <script async src="myAsyncScript.js" onload="myInit()"></script> <script defer src="myDeferScript.js" onload="myInit()"></script> async 和 defer 標注的 script 都不會暫停HTML解析就立刻被下載,兩者都支持onload事件回調來解決需要該腳本來執行的初始化。 兩者的區別在于執行時的不同: async 腳本在script文件下載完成后會立即執行,并且其執行時間一定在 window的load事件觸發之前。這意味著多個async腳本很可能不會按其在頁面中的出現次序順序執行。 與此相對,瀏覽器確保多個 defer 腳本按其在HTML頁面中的出現順序依次執行,且執行時機為DOM解析完成后,document的DOMContentLoaded 事件觸發之前。
7.table 語義標簽
<table> <thead> <tr></tr> </thead> <tfoot> <tr></tr> </tfoot> <tbody> <tr></tr> </tbody> </table>
8.<details>,<summary>
<details> <summary>sssssss1</summary> <p>sdfdsdfsdfsdfsdfsf</p> </details>


9.html5區塊
html5的分區法則!!
講網頁內容拆解成嵌套的區塊(section),每個區塊有一個標題,就像目錄一樣
根區塊是body,第一個標題被當做body的標題
每個區塊的第一個標題為該區塊的標題
若果只有標題出現,那么區塊會被隱含的創建。為了兼容以前的(div+h2-6)方式
三個h2,那么三個并列的區塊
1個h2,2個h3,一個h2區塊,該區塊有2個并列的h3區塊
標題:h2,hgroup
區塊元素:section,article,aside,nav
遲早不再使用<div>+<h2-h7>表示層次了!!!!!!!!!!
手機百度,手機網易,手機優酷還是用<div>+<p>
html5中使用區塊的概念,各個區塊嵌套產生層次。
chrome,firefox中h2大小不同,但是safari,opera,IE相同
<h2>1111111111111</h2> <section> <h2>222222222222222</h2> <h2>222222222222222</h2> <section> <h2>33333333333333</h2> </section> </section>
body

10.<hgroup>
hgroup中可以有多個標題,但是只創建一個區塊,以最大標題為準,而不是第一個標題,所以標題位置可以換了。
<hgroup> <h3>222</h3> <h2>111</h2> </hgroup>
11.<a>
a標簽中可以加入更多內容了
<a > <section> <h2>daohang</h2> </section> </a>
12.用于文本的語義標簽
<em> <strong> <i> <b> <small> <s> <mark> <q> <dfn> <abbr> <sub><sup> <time> <br><war> <cite> <ins><del> <code><var> <bdo> <ruby>
13.<input>新type
<input type='color' name='sdf'/> <input type='date' name=''/> <input type='time' name='sdf'/> <input type='date-time' name='sdf'/> <input type='month' name='sdf'/> <input type='number' name='sdf'/> <input type='range' name='sdf'/> <input type='search' name='sdf'/>
瀏覽器校驗:輸入字段必填 required
<input type='search' name='sdf' required/>
form“嵌套”
form1表單和form2表單被提交時,該input都會被提交,即他屬于form1又屬于form2
<form id='form1'> 。。。 </form> <form id='form2'> <input type='text' form='form1 form2'> 。。。 </form>
placeholder(search,email,tel,url)
文本框為空時,顯示placehoder的值
只讀
readonly
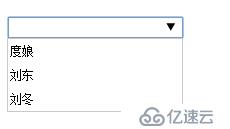
datalist
<input type='search' list="aaa" name='sdf'/> <datalist id="aaa"> <option value="度娘"> <option value="劉東"> <option value="劉冬"> </datalist>

optgroup
<select> <optgroup label="Swedish Cars"> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> </optgroup> <optgroup label="German Cars"> <option value ="mercedes">Mercedes</option> <option value ="audi">Audi</option> </optgroup> </select>
textarea
<textarea rows="3" cols="30"> 這里是文本域中的文本 ... ... ... ... </textarea>
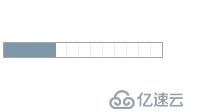
進度條
<progress max='3' value='1'>aaa</progress>

度量
<meter min='0' low='20' high='80' optimum='90' max='100' value='10'></meter> \ <meter min='0' low='20' high='80' optimum='90' max='100' value='100'></meter>

fieldset form中用
<form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 體重:<input type="text" /> </fieldset> </form>
label
一般稍微有些經驗的頁面制作人員都知道label標簽可以優雅地擴大表單控件元素的點擊區域,例如,單純的單選框點擊區域就鼻屎那么大的地方,經常會點不到位置。因此,label標簽的使用對于提高頁面的可用性可訪問性是很有幫助的。
<label for="test">標簽</label> <input name="input" type="text" id="test" /> <label>標簽 <input name="input" type="text" /></label>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。