溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
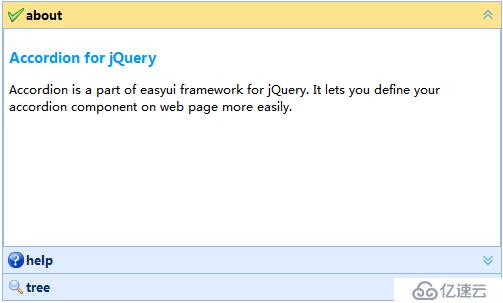
1. 基礎的手風琴

<div id="a" class="easyui-accordion" data-options="width:500,height:300"> <div data-options="iconCls:'icon-ok',title:'about',bodyCls:'accordion_padding'"> <h4 >Accordion for jQuery</h4> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div data-options="iconCls:'icon-help',title:'help',bodyCls:'accordion_padding'"> <p>The accordion allows you to provide multiple panels and display one or more at a time. Each panel has built-in support for expanding and collapsing. Clicking on a panel header to expand or collapse that panel body. The panel content can be loaded via ajax by specifying a 'href' property. Users can define a panel to be selected. If it is not specified, then the first panel is taken by default.</p> </div> <div data-options="iconCls:'icon-search',title:'tree',bodyCls:'accordion_padding'"> <ul class="easyui-tree"> <li> <span>第一層</span> <ul> <li>第1層</li> <li>第2層</li> <li>第3層</li> </ul> </li> <li>第二層</li> <li>第三層</li> </ul> </div> </div>
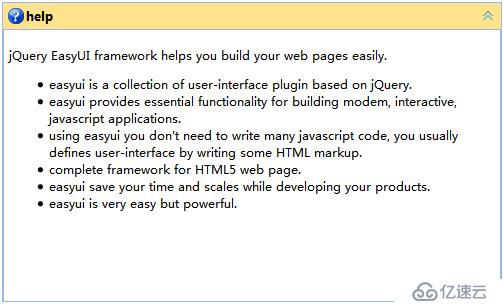
2. 流式的手風琴

<div > <div id="a" class="easyui-accordion" data-options="fit:true"> <div data-options="iconCls:'icon-ok',title:'About',bodyCls:'accordion_padding'"> <p>width: 100%</p> </div> <div data-options="iconCls:'icon-help',title:'help',bodyCls:'accordion_padding',href:'_contents.html'"></div> </div> </div>
3. 異步加載數據

<div > <div id="a" class="easyui-accordion" data-options="fit:true"> <div data-options="iconCls:'icon-help',title:'help',bodyCls:'accordion_padding',href:'_contents.html',cache:false"></div> </div> </div>
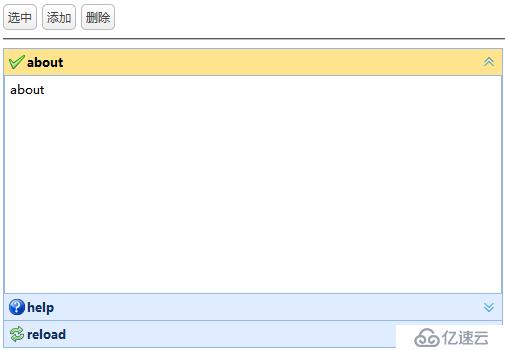
4. 手風琴的控制

<div>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:select();">選中</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:add();">添加</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:remove();">刪除</a>
</div>
<hr>
<div id="a" class="easyui-accordion" data-options="width:500,height:300">
<div data-options="iconCls:'icon-ok',title:'about',bodyCls:'accordion_padding'">about</div>
<div data-options="iconCls:'icon-help',title:'help',bodyCls:'accordion_padding'">help</div>
</div>
<!-- 說明: 加載jquery-easyui腳本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
function select(){
$.messager.prompt('信息', '請輸入你要選中的面板標題或面板索引?', function(data){
var n = parseInt(data);
console.log(data, typeof(data));
if(!isNaN(n)){
$('#a').accordion('select', n);
}else{
$('#a').accordion('select', data);
};
});
};
function add(){
var options = {
iconCls: 'icon-reload',
title: 'reload',
content: 'reload',
bodyCls: 'accordion_padding',
};
$('#a').accordion('add', options);
};
function remove(){
var selectedItem = $('#a').accordion('getSelected');
var selectedIndex = $('#a').accordion('getPanelIndex', selectedItem);
$('#a').accordion('remove', selectedIndex);
};
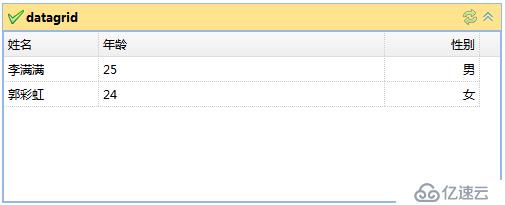
</script>5. 手風琴工具組

<div id="a" class="easyui-accordion" data-options="width:500,height:200">
<div data-options="iconCls:'icon-ok',title:'datagrid',tools:[{
iconCls: 'icon-reload',
handler: function(){
$('#tb').datagrid('reload');
}
}]">
<table id="tb" class="easyui-datagrid" data-options="url:'/easyui/data.json',method:'get',fit:true,fitcolumns:true,singleSelect:true">
<thead>
<tr>
<th data-options="field:'name',width:'20%'">姓名</th>
<th data-options="field:'age',width:'60%'">年齡</th>
<th data-options="field:'sex',width:'20%',align:'right'">性別</th>
</tr>
</thead>
</table>
</div>
</div>6. 打開的手風琴

<div id="a" class="easyui-accordion" data-options="width:500,height:200"> <div data-options="iconCls:'icon-search',title:'搜索',collapsed:false,collapsible:false"> <input class="easyui-searchbox" data-options="fit:true,prompt:'search something'" type="search"> </div> <div data-options="iconCls:'icon-about',title:'about',selected:true"> <h4 >Accordion for jQuery</h4> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> </div>
7. 開多個手風琴

<div id="a" class="easyui-accordion" data-options="width:500,multiple:true"> <div data-options="iconCls:'icon-ok',title:'PYTHON',bodyCls:'accordion_padding'">PYTHON</div> <div data-options="iconCls:'icon-ok',title:'HTML',bodyCls:'accordion_padding'">HTML</div> </div>
注意: 配合容器multiple屬性可支持同時展開多個,但是此模式下千萬別設置容器的高度,不然由于上一個面板已經展開,下一個面板由于空間被占且高度被限制會導致顯示不出來.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。