您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
眾所周知我們大家在開發中,可能會有一些頁面顯示的元素很多,可能會超出一個屏幕,但也不適合用 TableView 或者 CollectionView,此時我們一般會用 ScrollView,那么就會出現自動布局的問題。下面話不多說了,來一起看看詳細的介紹吧。
實現方式
純代碼
示例
lazy var scrollView: UIScrollView = {
let obj = UIScrollView(frame: CGRect(x: 0, y: 0, width: .screenW, height: self.screenH))
return obj
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(scrollView)
let subViewH: CGFloat = 400
let topView = UIView(frame: CGRect(x: 0, y: 0, width: enW, height: subViewH))
topView.backgroundColor = UIColor.red
scrollView.addSubview(topView)
let bottomView = UIView(frame: CGRect(x: 0, y: subViewH, h: screenW, height: subViewH))
bottomView.backgroundColor = UIColor.purple
scrollView.addSubview(bottomView)
scrollView.contentSize = CGSize(width: screenW, height: iewH * 2)
}
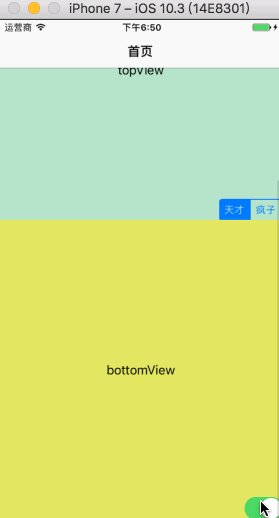
效果圖

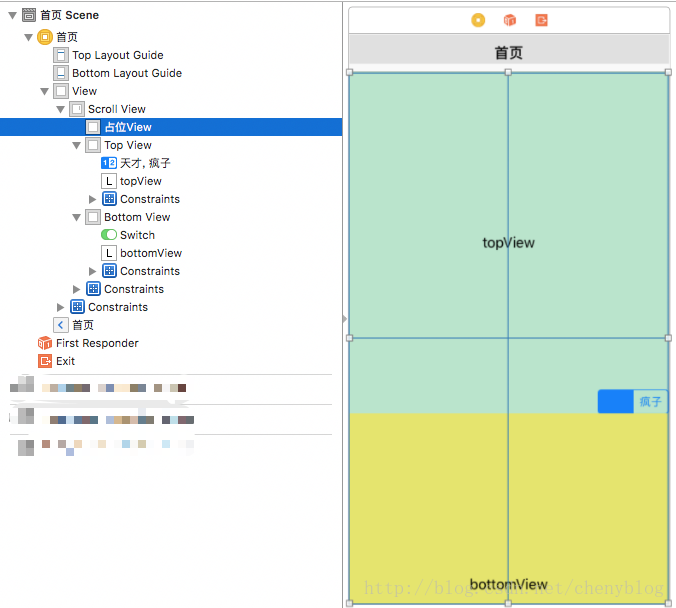
Storyboard + 內部View
特點
頁面結構如圖

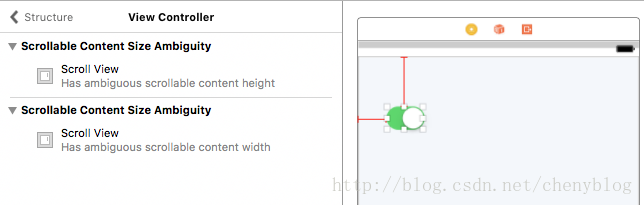
可能出現的問題

實現滾動的代碼
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
let statusBarH: CGFloat = 20
// 如果沒有導航欄,就返回狀態欄的高度
let navH = gationController?.navigationBar.frame.maxY ?? statusBarH
let deltaH = (screenH - navH) - bottomView.frame.maxY
placeholderViewBottomConstraint.constant = deltaH
}
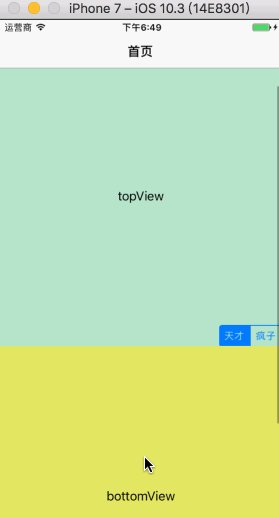
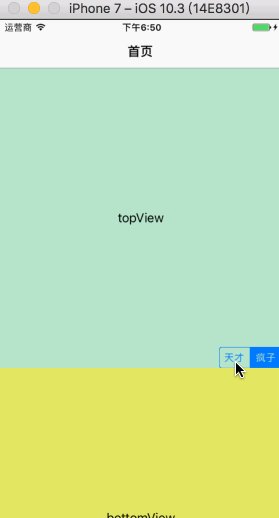
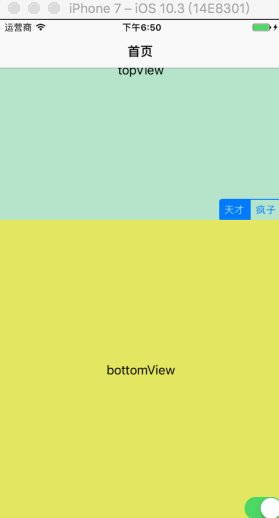
效果圖

Storyboard + 外部View
特點
頁面結構如圖

可能出現的問題

實現滾動的代碼
override func viewDidLoad() {
super.viewDidLoad()
scrollView.addSubview(containerView)
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
var f = containerView.frame
f.size.width = screenW
// 這句代碼很重要,處理超出屏幕無法響應事件問題
f.size.height = bottomView.frame.maxY
containerView.frame = f
scrollView.contentSize = CGSize(width: screenW, height: omView.frame.maxY)
}
效果圖

總結
ScrollView 不能滾動的原因
ScrollView 一直支持滾動
默認情況下,當 ScrollView 里的元素不足一個屏幕高度時,不能滾動,如需滾動(彈簧效果),需要設置 alwaysBounceVertical 屬性為 true(水平方向亦如此)
關于 ScrollView 布局的選擇
純代碼布局
如果是純代碼布局,只能用方式一。老老實實、一行一行代碼實現布局,雖然代碼繁雜,但是坑少。(現在仍有不少公司是這樣編程的)
界面布局
推薦方式三,這樣 ScrollView 和 其子元素分離,可以簡化很多約束問題,更直觀
以上代碼,適用于 Swift 3.0 語法。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。