您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Springboot怎么解決跨域請求問題”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Springboot怎么解決跨域請求問題”文章能幫助大家解決問題。
1、什么是跨域
由于瀏覽器同源策略(同源策略,它是由Netscape提出的一個著名的安全策略。現在所有支持JavaScript 的瀏覽器都會使用這個策略。所謂同源是指,域名,協議,端口相同。),凡是發送請求url的協議、域名、端口三者之間任意一與當前頁面地址不同即為跨域。
具體可以查看下表:

2、springboot如何解決跨域問題
1.普通跨域請求解決方案:
①請求接口添加注解@CrossOrigin(origins = "http://127.0.0.1:8020", maxAge = 3600)
說明:origins = "http://127.0.0.1:8020" origins值為當前請求該接口的域
②通用配置(所有接口都允許跨域請求)
新增一個configration類 或 在Application中加入CorsFilter和CorsConfiguration方法
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1允許任何域名使用
corsConfiguration.addAllowedHeader("*"); // 2允許任何頭
corsConfiguration.addAllowedMethod("*"); // 3允許任何方法(post、get等)
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}2.ajax自定義headers的跨域請求
$.ajax({
type:"GET",
url:"http://localhost:8766/main/currency/sginInState",
dataType:"JSON",
data:{
uid:userId
},
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Authorization", access_token);
},
success:function(res){
console.log(res.code)
}
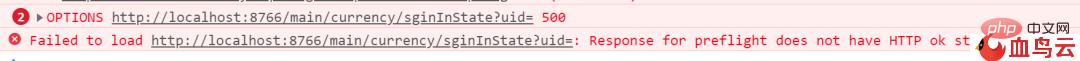
})此時請求http://localhost:8766/main/currency/sginInState接口發現OPTIONS http://localhost:8766/main/currency/sginInState 500錯誤,普通跨域的解決方案已經無法解決這種問題,為什么會出現OPTIONS請求呢?

原因
瀏覽器會在發送真正請求之前,先發送一個方法為OPTIONS的預檢請求 Preflighted requests 這個請求是用來驗證本次請求是否安全的,但是并不是所有請求都會發送,需要符合以下條件:
?請求方法不是GET/HEAD/POST
?POST請求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain
?請求設置了自定義的header字段
對于管理端的接口,我有對接口進行權限校驗,每次請求需要在header中攜帶自定義的字段(token),所以瀏覽器會多發送一個OPTIONS請求去驗證此次請求的安全性。
為何OPTIONS請求是500呢?
OPTIONS請求只會攜帶自定義的字段,并不會將相應的值帶入進去,而后臺校驗token字段時 token為NULL,所以驗證不通過,拋出了一個異常。
那么我們現在來解決這種問題:
① spring boot項目application.yml中添加
spring:
mvc:
dispatch-options-request: true
注意:這種解決方案可能在某些情況下并不能解決OPTIONS問題,原因可能是環境問題,也可能是復雜的自定義filter過濾器配置問題等。
②添加過濾器配置
第一步:手寫RequestFilter請求過濾器配置類此類需要實現HandlerInterceptor類,HandlerInterceptor類是org.springframework.web.servlet.HandlerInterceptor下的。
具體代碼實現:
@Component
public class RequestFilter implements HandlerInterceptor {
public boolean preHandler(HttpServletRequest request,HttpServletResponse response,Object handler){
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "86400");
response.setHeader("Access-Control-Allow-Headers", "Authorization");
// 如果是OPTIONS請求則結束
if (HttpMethod.OPTIONS.toString().equals(request.getMethod())) {
response.setStatus(HttpStatus.NO_CONTENT.value());
return false;
}
return true;
}
}第二步:手寫MyWebConfiguration此類需要繼承WebMvcConfigurationSupport。
注意:WebMvcConfigurationSupport是2.x版本以上的,1.x版本為WebMvcConfigurerAdapter 。
具體代碼實現:
@Component
public class MyWebConfiguration extends WebMvcConfigurationSupport{
@Resource
private RequestFilter requestFilter;
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 跨域攔截器
registry.addInterceptor(requestFilter).addPathPatterns("/**");
}
}關于“Springboot怎么解決跨域請求問題”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。