您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“如何用Java代碼實現俄羅斯方塊游戲”,內容詳細,步驟清晰,細節處理妥當,希望這篇“如何用Java代碼實現俄羅斯方塊游戲”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
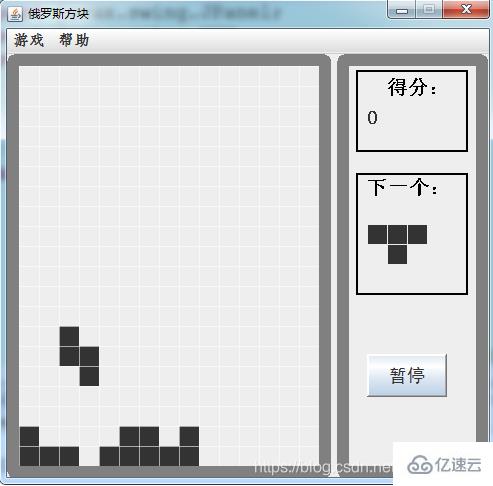
這里界面做的感覺不是很好看,但我覺得問題不大,功能到位就好!

兩塊畫布:
畫布1: 用來繪制靜態東西,比如游戲區邊框、網格、得分區域框、下一個區域框、按鈕等,無需刷新的部分。
畫布2: 用來繪制游戲動態的部分,比如 方格模型、格子的移動、旋轉變形、消除、積分顯示、下一個圖形顯示 等。
首先創建一個游戲窗體類GameFrame,繼承至JFrame,用來顯示在屏幕上(window的對象),每個游戲都有一個窗口,設置好窗口標題、尺寸、布局等就可以。
/*
* 游戲窗體類
*/
public class GameFrame extends JFrame {
public GameFrame() {
setTitle("俄羅斯方塊");//設置標題
setSize(488, 476);//設定尺寸
setLayout(new BorderLayout());
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//點擊關閉按鈕是關閉程序
setLocationRelativeTo(null); //設置居中
setResizable(false); //不允許修改界面大小
}
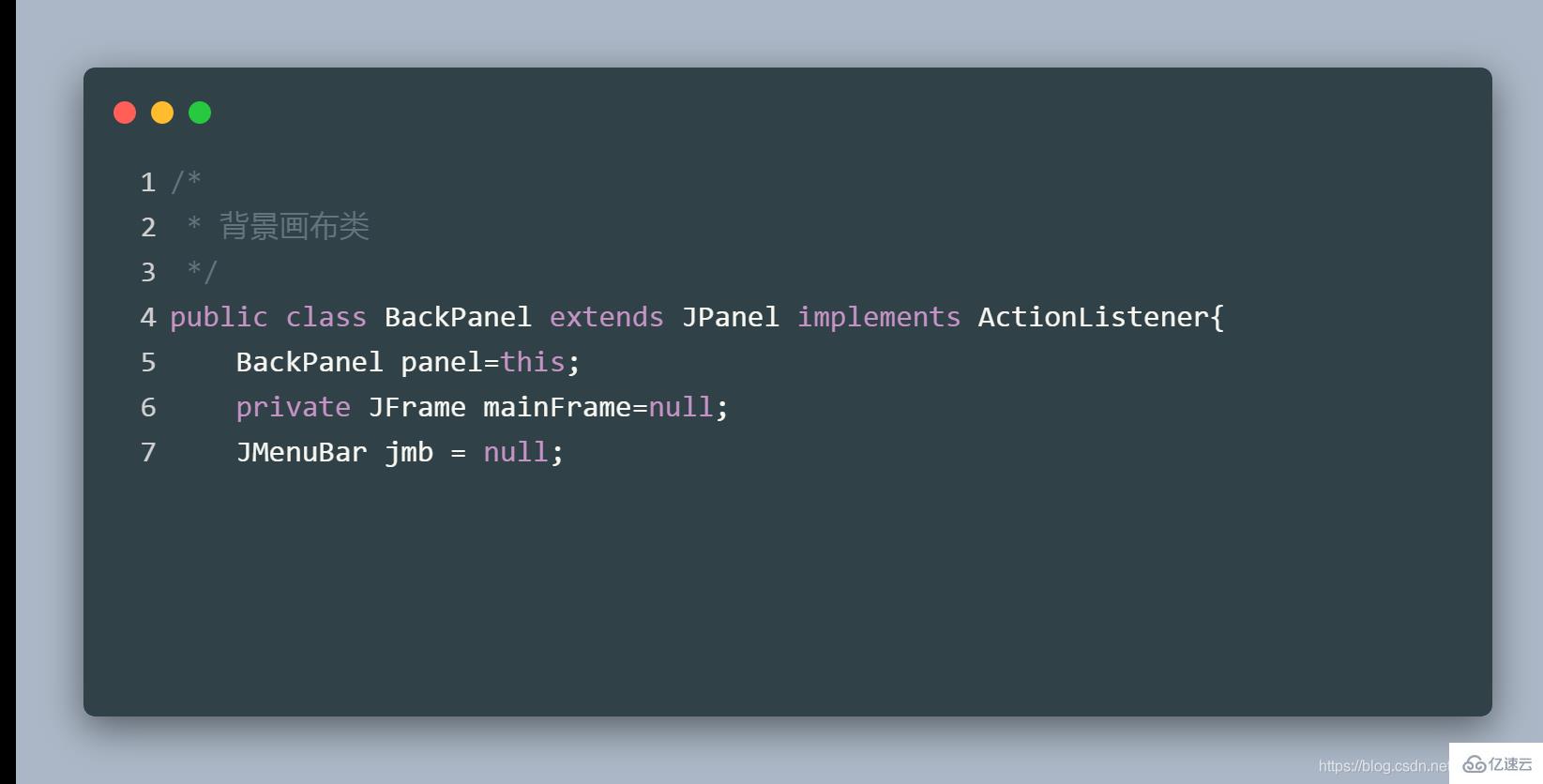
}創建面板容器BackPanel繼承至JPanel
/*
* 背景畫布類
*/
public class BackPanel extends JPanel{
BackPanel panel=this;
private JFrame mainFrame=null;
//構造里面初始化相關參數
public BackPanel(JFrame frame){
this.setLayout(null);
this.setOpaque(false);
this.mainFrame = frame;
mainFrame.setVisible(true);
}
}再創建一個Main類,來啟動這個窗口。
public class Main {
//主類
public static void main(String[] args) {
GameFrame frame = new GameFrame();
BackPanel panel = new BackPanel(frame);
frame.add(panel);
frame.setVisible(true);//設定顯示
}
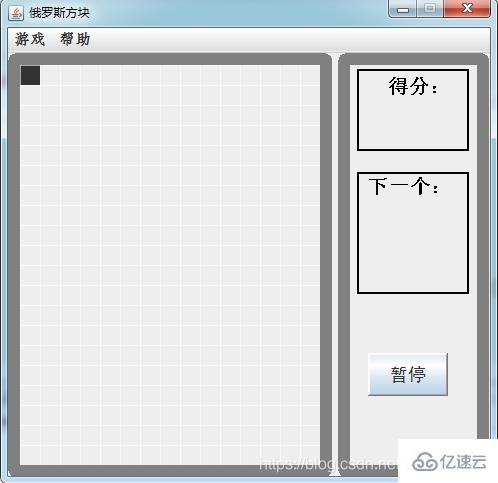
}右鍵執行這個Main類,窗口建出來了

創建菜單
private void initMenu(){
// 創建菜單及菜單選項
jmb = new JMenuBar();
JMenu jm1 = new JMenu("游戲");
jm1.setFont(new Font("仿宋", Font.BOLD, 15));// 設置菜單顯示的字體
JMenu jm2 = new JMenu("幫助");
jm2.setFont(new Font("仿宋", Font.BOLD, 15));// 設置菜單顯示的字體
JMenuItem jmi1 = new JMenuItem("開始新游戲");
JMenuItem jmi2 = new JMenuItem("退出");
jmi1.setFont(new Font("仿宋", Font.BOLD, 15));
jmi2.setFont(new Font("仿宋", Font.BOLD, 15));
JMenuItem jmi3 = new JMenuItem("操作說明");
jmi3.setFont(new Font("仿宋", Font.BOLD, 15));
JMenuItem jmi4 = new JMenuItem("失敗判定");
jmi4.setFont(new Font("仿宋", Font.BOLD, 15));
jm1.add(jmi1);
jm1.add(jmi2);
jm2.add(jmi3);
jm2.add(jmi4);
jmb.add(jm1);
jmb.add(jm2);
mainFrame.setJMenuBar(jmb);// 菜單Bar放到JFrame上
jmi1.addActionListener(this);
jmi1.setActionCommand("Restart");
jmi2.addActionListener(this);
jmi2.setActionCommand("Exit");
jmi3.addActionListener(this);
jmi3.setActionCommand("help");
jmi4.addActionListener(this);
jmi4.setActionCommand("lost");
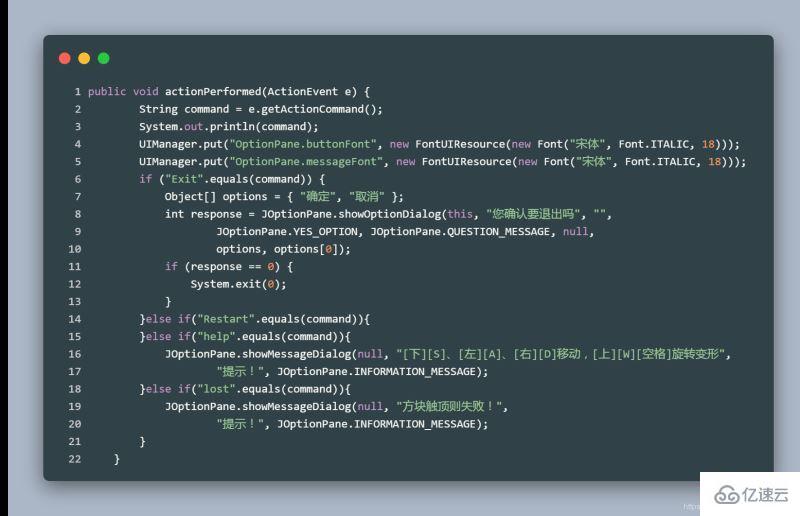
}實現ActionListener并重寫方法actionPerformed

actionPerformed方法的實現


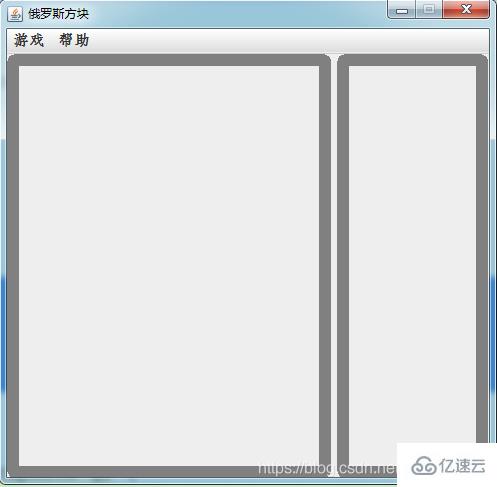
繪制游戲區域邊框
//繪制邊框
private void drawBorder(Graphics g) {
BasicStroke bs_2=new BasicStroke(12L,BasicStroke.CAP_ROUND,BasicStroke.JOIN_MITER);
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(new Color(128,128,128));
g_2d.setStroke(bs_2);
RoundRectangle2D.Double rect = new RoundRectangle2D.Double(6, 6, 313 - 1, 413 - 1, 2, 2);
g_2d.draw(rect);
}繪制右邊輔助區域(積分、下一個、按鈕等)
//繪制右邊區域邊框
private void drawBorderRight(Graphics g) {
BasicStroke bs_2=new BasicStroke(12L,BasicStroke.CAP_ROUND,BasicStroke.JOIN_MITER);
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(new Color(128,128,128));
g_2d.setStroke(bs_2);
RoundRectangle2D.Double rect = new RoundRectangle2D.Double(336, 6, 140 - 1, 413 - 1, 2, 2);
g_2d.draw(rect);
//g_2d.drawRect(336, 6, 140, 413);
}在BackPanel 中重寫paint 方法,并調用剛才兩個區域繪制方法。


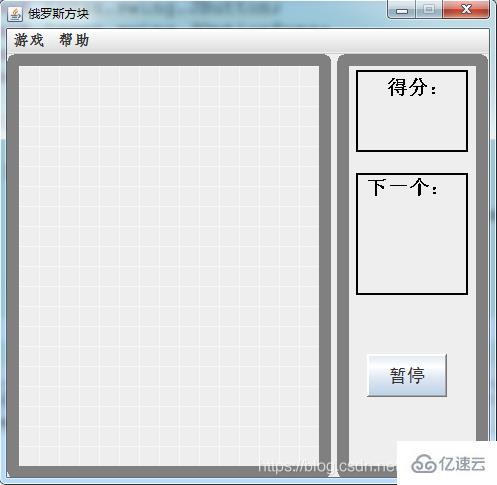
繪制得分區域和下一個區域
//繪制積分區域
private void drawCount(Graphics g) {
BasicStroke bs_2=new BasicStroke(2L,BasicStroke.CAP_ROUND,BasicStroke.JOIN_MITER);
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(new Color(0,0,0));
g_2d.setStroke(bs_2);
g_2d.drawRect(350, 17, 110, 80);
//得分
g.setFont(new Font("宋體", Font.BOLD, 20));
g.drawString("得分:",380, 40);
}
//繪制下一個區域
private void drawNext(Graphics g) {
BasicStroke bs_2=new BasicStroke(2L,BasicStroke.CAP_ROUND,BasicStroke.JOIN_MITER);
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(new Color(0,0,0));
g_2d.setStroke(bs_2);
g_2d.drawRect(350, 120, 110, 120);
//得分
g.setFont(new Font("宋體", Font.BOLD, 20));
g.drawString("下一個:",360, 140);
}繪制網格(15列 20行)
//繪制網格
private void drawGrid(Graphics g) {
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(new Color(255,255,255,150));
int x1=12;
int y1=20;
int x2=312;
int y2=20;
for (int i = 0; i <= ROWS; i++) {
y1 = 12 + 20*i;
y2 = 12 + 20*i;
g_2d.drawLine(x1, y1, x2, y2);
}
y1=12;
y2=412;
for (int i = 0; i <= COLS; i++) {
x1 = 12 + 20*i;
x2 = 12 + 20*i;
g_2d.drawLine(x1, y1, x2, y2);
}
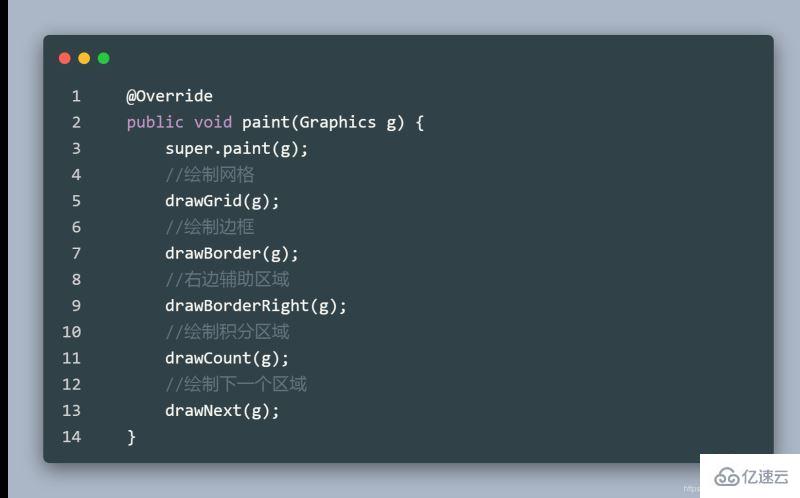
}在paint方法中調用

創建游戲右邊區域的一個暫停按鈕
//初始化
private void init() {
// 開始/停止按鈕
btnStart = new JButton();
btnStart.setFont(new Font("黑體", Font.PLAIN, 18));
btnStart.setFocusPainted(false);
btnStart.setText("暫停");
btnStart.setBounds(360, 300, 80, 43);
btnStart.setBorder(BorderFactory.createRaisedBevelBorder());
this.add(btnStart);
btnStart.addActionListener(this);
btnStart.setActionCommand("start");
}
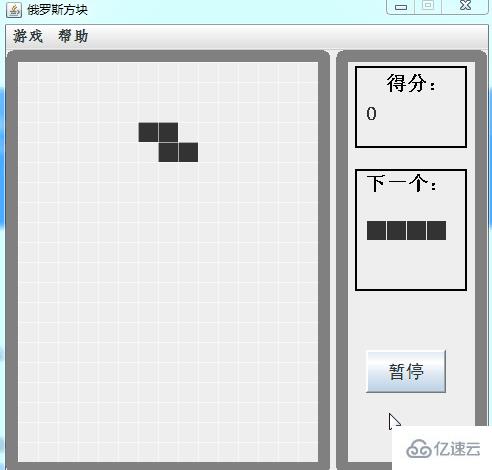
此時基本布局已經完成了。
GamePanel 繼承至 JPanel 并重寫 paint 方法
修改Main類,將畫布2也放到窗口中
public class Main {
//主類
public static void main(String[] args) {
GameFrame frame = new GameFrame();
BackPanel panel = new BackPanel(frame);
frame.add(panel);
GamePanel gamePanel = new GamePanel(frame);
panel.setGamePanel(gamePanel);
frame.add(gamePanel);
frame.setVisible(true);//設定顯示
}
}因為游戲區域被分成了一個個的小格子,每個小格子就是一個單位,整個網格就是一個15,、20的二維數組。
于是第一行第一個元素,用數組下標來表示就是 0,0 、第一行第二個元素就是0、1
這樣就好辦了,我們創建一個Block類,設置坐標和寬高即可繪制方塊(寬高為固定20,與網格對應)。
package main;
import java.awt.Graphics;
public class Block {
private int x=0;//x坐標
private int y=0;//y坐標
private GamePanel panel=null;
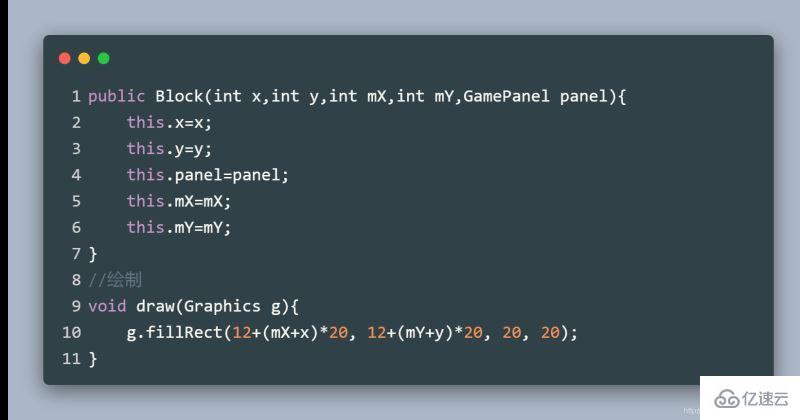
public Block(int x,int y,int mX,int mY,GamePanel panel){
this.x=x;
this.y=y;
this.panel=panel;
}
//繪制
void draw(Graphics g){
g.fillRect(12+x*20, 12+y*20, 20, 20);
}
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
public int getY() {
return y;
}
public void setY(int y) {
this.y = y;
}
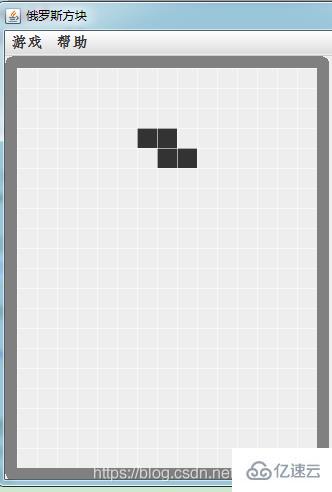
}實例化這個類,并在paint方法中調用draw繪制方法
private void init() {
x=0;
y=0;
curBlock = new Block(x, y,this);
}@Override
public void paint(Graphics g) {
super.paint(g);
if(curBlock!=null){
curBlock.draw(g);
}
}
在Block類加入移動方法
兩個參數 boolean xDir, int step
xDir 布爾值:true表示橫向移動,false表示向下移動
step是步數:當xDir為true,我們設定為 1 和 -1 橫向移動1表示向右,-1表示向左移動;當xDir為true為false,向下移動為1(因為不能向上移動)。
//移動
void move(boolean xDir, int step){
if(xDir){//X方向的移動,step 正數向右 負數向左
x += step;
}else{//向下運動
y += step;
}
panel.repaint();
}GamePanel添加鍵盤事件
//添加鍵盤監聽
private void createKeyListener() {
KeyAdapter l = new KeyAdapter() {
//按下
@Override
public void keyPressed(KeyEvent e) {
int key = e.getKeyCode();
switch (key) {
//空格
case KeyEvent.VK_SPACE:
break;
//向上
case KeyEvent.VK_UP:
case KeyEvent.VK_W:
break;
//向右
case KeyEvent.VK_RIGHT:
case KeyEvent.VK_D:
if(curBlock!=null) curBlock.move(true, 1);
break;
//向下
case KeyEvent.VK_DOWN:
case KeyEvent.VK_S:
if(curBlock!=null) curBlock.move(false, 1);
break;
//向左
case KeyEvent.VK_LEFT:
case KeyEvent.VK_A:
if(curBlock!=null) curBlock.move(true, -1);
break;
}
}
//松開
@Override
public void keyReleased(KeyEvent e) {
}
};
//給主frame添加鍵盤監聽
mainFrame.addKeyListener(l);
}于是我操作一波

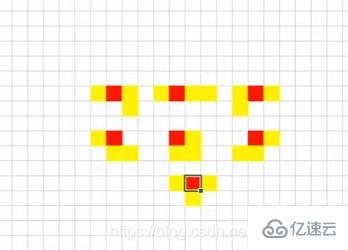
七種圖形

如上圖,如果我們以標紅的小方塊為原點(0,0)那我們分析一下圖形其他幾個方塊的位置。

比如上面圖形,紅色框住的為(0,0)的話,那最前面的那個是不是(-1,0),因為 y 他們是一樣的,只要 x 往左邊移動一個位置。
以此類推,第3個應該是(1,0),第4個是(2,0)。

此圖形呢,標紅的為(0,0),它正下方的那個應該是(0,1),它右邊那個是(1,0),它右下角的那個應該是(1,1)
于是我們可以設計一個Data類,專門存儲7種圖形的位置信息,分別對應前面圖的7種模型
public class Data {
public static List datas = new ArrayList();
static void init(){
int[][] data1 = {{-1,0},{0,0},{1,0},{1,1}};
datas.add(data1);
int[][] data2 = {{-1,0},{0,0},{1,0},{2,0}};
datas.add(data2);
int[][] data3 = {{-1,0},{-1,1},{0,0},{1,0}};
datas.add(data3);
int[][] data4 = {{-1,0},{0,0},{0,1},{1,1}};
datas.add(data4);
int[][] data5 = {{0,0},{0,1},{1,0},{1,1}};
datas.add(data5);
int[][] data6 = {{-1,1},{0,0},{0,1},{1,0}};
datas.add(data6);
int[][] data7 = {{-1,0},{0,0},{0,1},{1,0}};
datas.add(data7);
}
}其中創建的時候,隨機從Data類里面7個數據里面取到一個,生成一個圖形,根據對應二維數組作為下標來創建小方塊。
public class Model {
private int x=0;
private int y=0;
private GamePanel panel=null;
private List blocks = new ArrayList();
boolean moveFlag=false;
public Model(int x,int y,GamePanel panel){
this.x=x;
this.y=y;
this.panel=panel;
createModel();
}
private void createModel() {
Random random = new Random();
int type = random.nextInt(7);//1-7種模型
int[][] data= (int[][])Data.datas.get(type);
Block block=null;
int mX=0;
int mY=0;
for (int i = 0; i < 4; i++) {
mX = data[i][0];
mY = data[i][1];
block = new Block(x, y, mX , mY, panel);
blocks.add(block);
}
}
}Block也要稍微做些變動
需要加入偏移坐標值,來設定4個小方塊的相對位置

GamePanel類中實例化的就是Model類了,同時繪制的也是
curModel = new Model(x,y,this);
@Override
public void paint(Graphics g) {
super.paint(g);
//當前模型
if(curModel!=null){
List blocks = curModel.getBlocks();
Block block=null;
for (int i = 0; i < blocks.size(); i++) {
block = (Block)blocks.get(i);
block.draw(g);
}
}
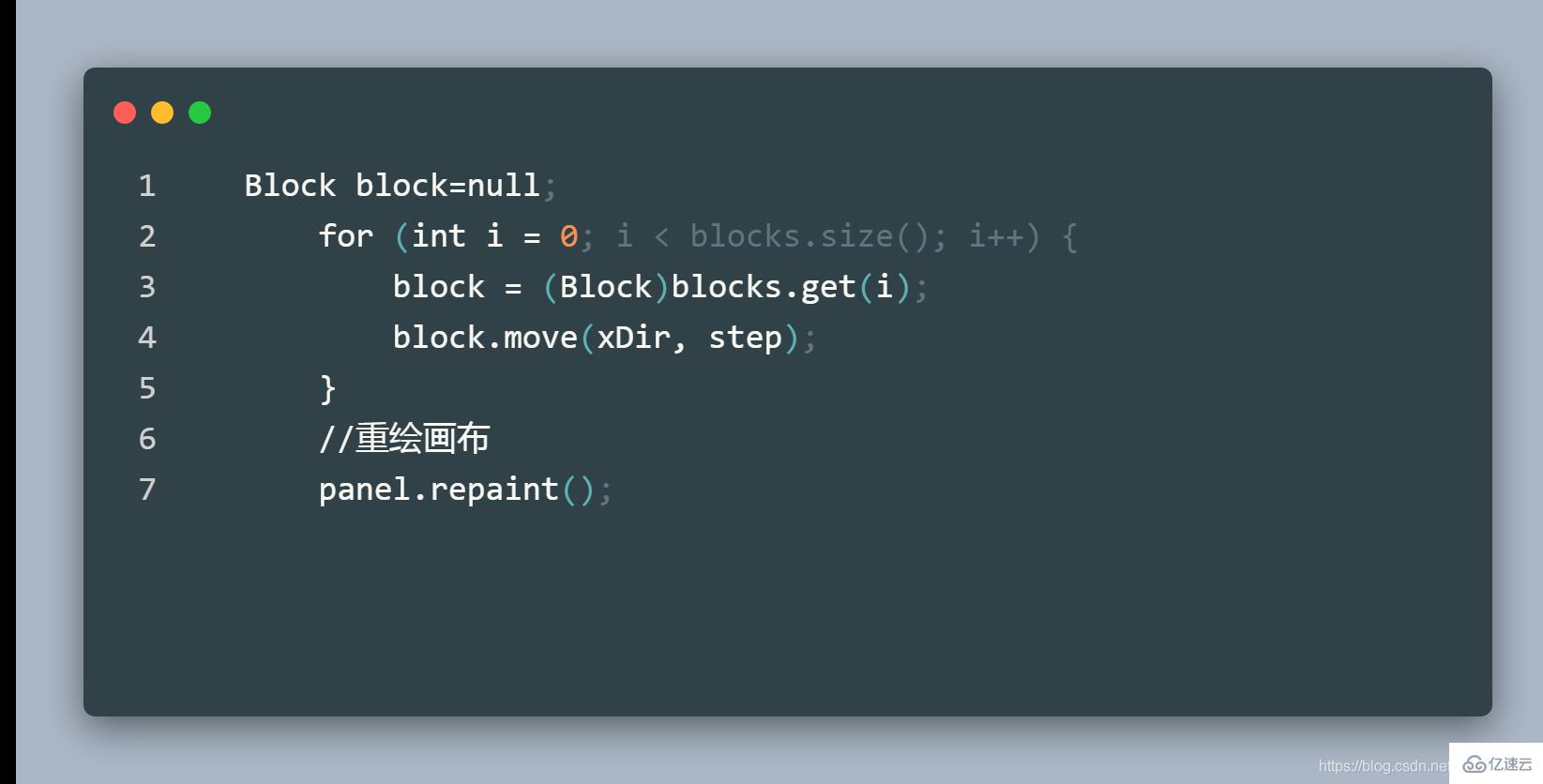
}我這里設定創建Model的時候x為7,y為3,于是:

圖形創建好了,怎么去移動這個圖形呢
很簡單就是鍵盤移動的時候,改成調用Model類的move方法了,此方法里面就是循環模型的4個Block實例,每個小塊調用自己的move方法即可:

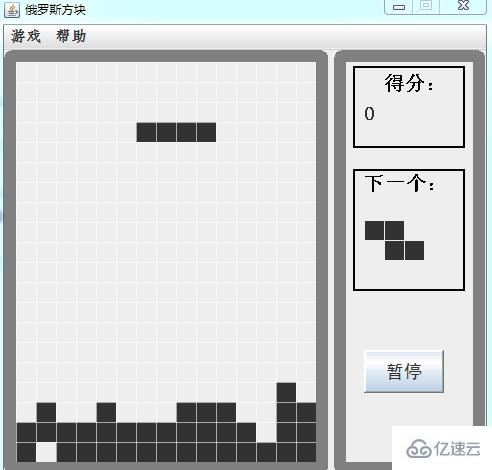
效果如下:

旋轉萬能公式 x=-y y=x 這里的x、y指的是Data類里面二維數組的值,也就是 Block中的偏移值
在Block中添加變形方法
//變形
public void rotate() {
//旋轉萬能公式 x=-y y=x
int x = mX;
mX = -mY;
mY = x;
}Model中添加變形方法,就是循環4個Block實例
這里加入了預變形方法,就是要先判斷能否變形,比如變形會出邊界,會碰到別的方塊,則不讓變形。
//旋轉
void rotate(){
boolean flag = true;//允許變形
Block block=null;
for (int i = 0; i < blocks.size(); i++) {
block = (Block)blocks.get(i);
if(!block.preRotate()){ //有一個不讓變形就不能變形
flag = false;//不能變形
break;
}
}
if(flag){
for (int i = 0; i < blocks.size(); i++) {
block = (Block)blocks.get(i);
block.rotate();
}
}
panel.repaint();
}
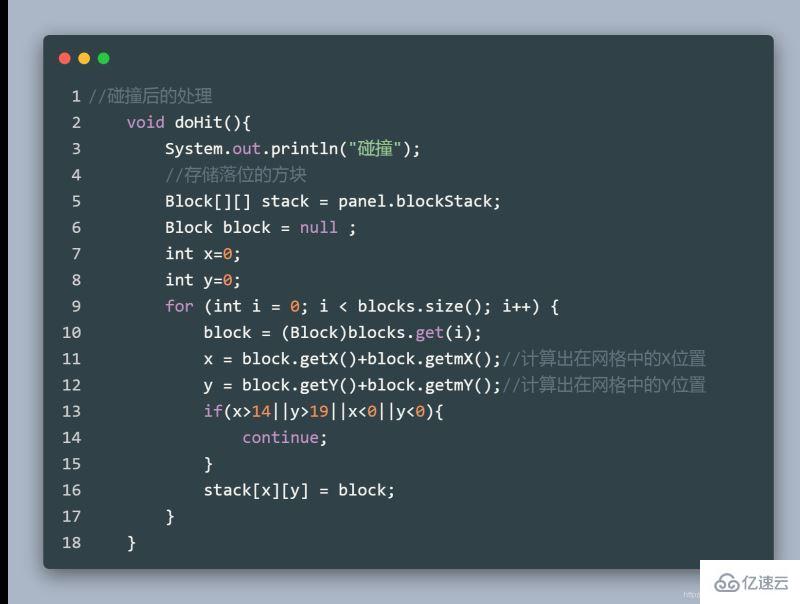
當圖形觸底或者接觸往下接觸到其他方塊時,會累計在下面,并且創建新的圖形出來。
public Block[][] blockStack = new Block[15][20];
這個二維數組用來存儲累計的方塊
圖形觸底后,會根據每個小block實例的位置一一對應插入到blockStack這個二維數組中。

在paint方法中加入累積塊的繪制
//累計塊
Block bott = null;
for (int i = 0; i < 15; i++) {
for (int j = 0; j < 20; j++) {
bott = (Block)blockStack[i][j];
if(bott!=null ){
bott.draw(g);
}
}
}1.從當前撞擊的模型中取出y坐標(注意去重)。
2.將y進行排序,讓位置小的排在前面,也就是如果消除兩行的話要先消上面的那行。
3.消除當前行采用的是數據替換,從當前行開始,上一行的數據往下一行賦值,當前行就等于被消除了。
4.積分處理。
//消除處理
private void clear() {
Block block = null ;
int num=0;
int y=0;
List hasDoList=new ArrayList();
List clearList=new ArrayList();
for (int i = 0; i < blocks.size(); i++) {
block = (Block)blocks.get(i);
y = block.getY() + block.getmY();
if(y<0 || y>19) continue;
if(!hasDoList.contains(y)){
hasDoList.add(y);
if(block.clear()){
clearList.add(y);
num++;
}
}
}
if(num==1){
panel.curCount+=100;
}else if(num==2){
panel.curCount+=300;
}else if(num==3){
panel.curCount+=600;
}else if(num==4){
panel.curCount+=1000;
}
//執行格子的消除動作
if(num>0){
Collections.sort(clearList);
doClear(clearList);
}
}
//執行消除
void doClear(List l){
int y=0;
for (int i = 0; i < l.size(); i++) {
y = Integer.parseInt(String.valueOf(l.get(i)));
clearClock(y);
}
}
void clearClock(int y){
Block[][] stack = panel.blockStack;
Block block=null;
for (int i = 0; i < 15; i++) {
for (int j = 19; j >= 0; j--) {//從最下面往上
if(y>=j&&j>0){//消除行和上方的行,全部往下移動,即這行等于上一行的數據
block = stack[i][j-1];
if(block!=null){
block.setY(block.getY()+1);
}
stack[i][j]=block;
}else if(j==0){//第一行,清空
stack[i][j]=null;
}
}
}
}積分規則:1行100分、2行300分、3行600分、4行1000分

顯示下一個
這個其實不難:
1.創建好當前模型的時候,同時創建好下一個模型,并繪制出來;
2.當前模型觸底累計后,把下一個模型設置為當前模型。
3.同時創建一個新模型做為下一個模型。
//創建模型
public void createModel(int type) {
if(type==0){//游戲剛開始時
curModel = new Model(x,y,this);
nextModel = new Model(x,y,this);
}else{//游戲運行中
curModel = nextModel;
nextModel = new Model(x,y,this);
}
}在paint方法中繪制‘下一個’,在右邊的下一個區域顯示
//下一個模型
if(nextModel!=null){
List blocks = nextModel.getBlocks();
Block block=null;
for (int i = 0; i < blocks.size(); i++) {
block = (Block)blocks.get(i);
block.drawNext(g);
}
}//游戲線程,用來自動下移
private class GameThread implements Runnable {
@Override
public void run() {
while (true) {
if("start".equals(gameFlag)){
curModel.move(false, 1);
}
try {
Thread.sleep(300);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
最后加入積分、按鍵控制、游戲結束、重新開始等就完成了
讀到這里,這篇“如何用Java代碼實現俄羅斯方塊游戲”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。