溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
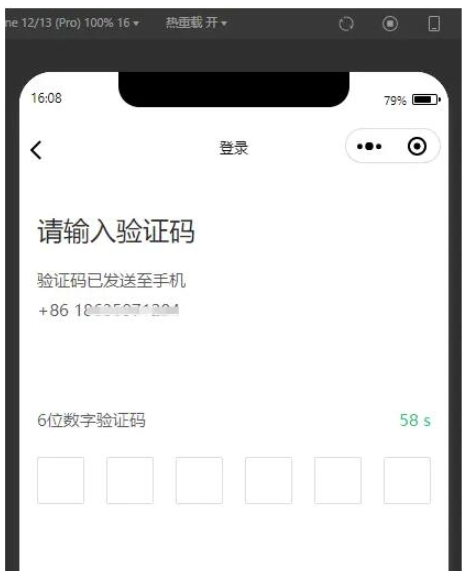
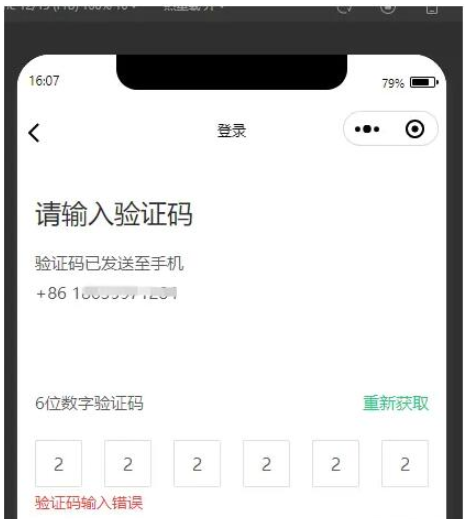
這篇文章主要講解了“微信小程序獲取驗證碼60秒倒計時功能怎么實現”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序獲取驗證碼60秒倒計時功能怎么實現”吧!


<view class="Info">
<view class="Num">
<view>6位數字驗證碼</view>
<view class="verification_time">
<button bindtap='MosendSms' disabled='{{MoDisabled}}' class="Box_hid" style='color:{{MoColor}}' type="button">{{MoCodeMsg}}</button>
</view>
</view>
<view class='verification'>
<block wx:for="{{Length}}" wx:key="item">
<input class='frame' value="{{Showboxval.length>=index+1?Showboxval[index]:''}}" disabled catchtap='InputTap' />
</block>
</view>
<view class="error" wx:if="{{error}}">驗證碼輸入錯誤</view>
<input name="password" password="{{true}}" class='ipt' maxlength="{{Length}}" focus="{{isFocus}}" bindinput="FocuInput" />
</view> data: {
code: "", //后端驗證碼
Jurisdiction: true, //是否有權限
error: false, //錯誤提示
Length: 6, //輸入框個數
isFocus: true, //聚焦
Showboxval: "", //輸入的內容
MoDisabled: false, //驗證碼是否可點擊
MoCodeMsg: '獲取驗證碼', //文案
MoMsgWait: 60, //時間秒
MoColor: 'rgba(40, 200, 122, 1)', //默認驗證碼字體顏色
}, /**
* 生命周期函數--監聽頁面加載 正常第一次進來先調用一次
*/
onLoad(options) {
this.MosendSms() // 60秒后重新獲取驗證碼
},// 60秒后驗證碼
sendSbinms() {
wx.showToast({
title: '短信驗證碼發送成功,請注意查收',
icon: 'none'
})
this.setData({
MoCodeMsg: this.data.MoMsgWait + " s",
MoColor: 'rgba(40, 200, 122, 1)',
MoMsgWait: this.data.MoMsgWait - 1,
MoDisabled: true
});
let inter = setInterval(function () {
this.setData({
MoCodeMsg: this.data.MoMsgWait + " s",
MoColor: 'rgba(40, 200, 122, 1)',
MoMsgWait: this.data.MoMsgWait - 1,
MoDisabled: true
});
if (this.data.MoMsgWait < 0) {
clearInterval(inter)
this.setData({
MoCodeMsg: "重新獲取",
MoMsgWait: 60,
MoDisabled: false,
MoColor: 'rgba(40, 200, 122, 1)'
});
}
//注意后面的bind綁定,最關鍵。不然又是未定義,無法使用外圍的變量;
}.bind(this), 1000);
}, // 點擊獲取驗證碼
MosendSms() {
if (this.data.Jurisdiction) {
this.sendSbinms() // 60秒后重新獲取驗證碼
this.obtain(); //后端接口 獲取驗證碼
} else {
wx.showToast({
title: this.data.massage ? this.data.massage : '手機號未注冊',
icon: 'error',
duration: 3000
})
}
}, obtain() {
let params = {
phone: this.data.rstProduct,
type: 1
}
appletValidateCode(params).then((res) => {
this.setData({
code: res.data.data,
});
}).catch((res) => {})
}, //驗證碼輸入框
FocuInput(e) {
let that = this;
let inputValue = e.detail.value;
that.setData({
Showboxval: inputValue,
})
if (inputValue.length === 6) {
if (inputValue == this.data.code) {
this.setData({
error: false,
});
} else {
this.setData({
error: true,
});
}
}
}, //驗證碼輸入框點擊
InputTap() {
let that = this;
that.setData({
isFocus: true,
})
},.Info {
padding: 138rpx 32rpx 0 32rpx;
}
.verification {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 30rpx;
font-size: 32rpx;
}
.Num {
display: flex;
align-items: center;
justify-content: space-between;
color: rgba(0, 0, 0, 0.65);
font-size: 30rpx;
font-family: PingFang SC-Regular, PingFang SC;
font-weight: 400;
}
.frame {
width: 80rpx;
height: 80rpx;
border-radius: 2px;
border: 2rpx solid #DEDEDE;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 32rpx;
font-family: PingFang SC-Medium, PingFang SC;
font-weight: 500;
color: rgba(0, 0, 0, 0.65);
}
.ipt {
width: 0;
height: 0;
}
.Box_hid {
font-size: 30rpx;
background: #fff !important;
text-align: left;
color: rgba(40, 200, 122, 1) !important;
padding-right: 0 !important;
font-family: PingFang SC-Regular, PingFang SC;
font-weight: 400 !important;
}
.Box_hid::after {
border: none;
}
.error {
color: #F24236;
margin-top: 8rpx;
font-size: 28rpx;
font-family: PingFang SC-Regular, PingFang SC;
font-weight: 400;
}感謝各位的閱讀,以上就是“微信小程序獲取驗證碼60秒倒計時功能怎么實現”的內容了,經過本文的學習后,相信大家對微信小程序獲取驗證碼60秒倒計時功能怎么實現這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。