溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
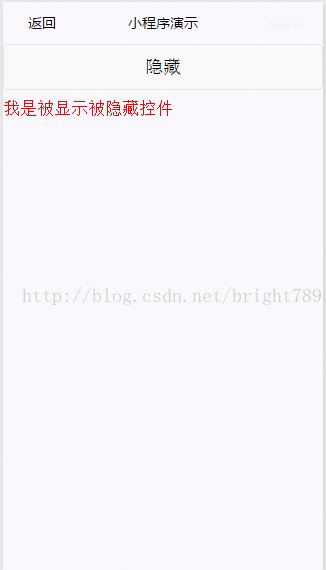
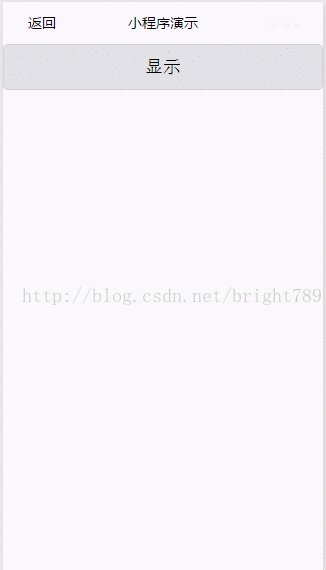
在微信小程序開發時,經常要用到一個控件會根據不同的情況和環境動態顯示與隱藏這種情況,下面就來實踐一把!上效果先

它的實現方法有兩種,
第一種方法:單選法,就是隱藏與顯示根據條件二選一,代碼如下:
<view class="{{showView?'bright789_view_show':'bright789_view_hide'}}">
<text class="bright789-text">我是被顯示被隱藏控件</text>
</view>
第二種方法:疊加法,就是先隱藏,如果是顯示,再疊加一個顯示,如果是隱藏就不動,代碼如下:
<view class="bright789_view_hide {{showView?'bright789_view_show':''}}">
<text class="bright789-text">我是被顯示被隱藏控件</text>
</view>
這種辦法一開始看有點頭暈,所以把它分解成兩個狀態:
顯示狀態:
因為showView是true,所以我們把它轉成如下樣子
<view class="bright789_view_hide bright789_view_show}"> <text class="bright789-text">我是被顯示被隱藏控件</text> </view>
看到了吧,后面的bright789_view_show會把前面的bright789_view_hide重疊上去,注意這里是重疊,所以順序不能反過來像bright789_view_show {{showView?'':' bright789_view_show '}}這種是不行的
隱藏狀態:
相當于如下代碼:
<view class="bright789_view_hide }"> <text class="bright789-text">我是被顯示被隱藏控件</text> </view>
最后我把demo的js,wxml和wxss代碼貼一下:
Js文件:
Page({
data:{
showView:true
},
onLoad:function(options){
// 生命周期函數--監聽頁面加載
showView:(options.showView=="true"?true:false)
}
,onChangeShowState:function(){
var that=this;
that.setData({
showView:(!that.data.showView)
})
}
})
Wxml文件代碼:
<viewclass="page">
<view >
<buttonbindtap="onChangeShowState">{{showView?'隱藏':'顯示'}}</button>
</view>
<view class="bright789_view_hide{{showView?'bright789_view_show':''}}">
<textclass="bright789-text">我是被顯示被隱藏控件</text>
</view>
</view>
Wxss文件代碼:
.bright789-text{
font-size: 40rpx;
line-height: 40px;
color: #ff0000;
}
.bright789_view_hide{
display: none;
}
.bright789_view_show{
display: block;
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。