您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
不懂微信小程序清空輸入框信息與實現屏幕自動往上滾動的方法?其實想解決這個問題也不難,下面讓小編帶著大家一起學習怎么去解決,希望大家閱讀完這篇文章后大所收獲。
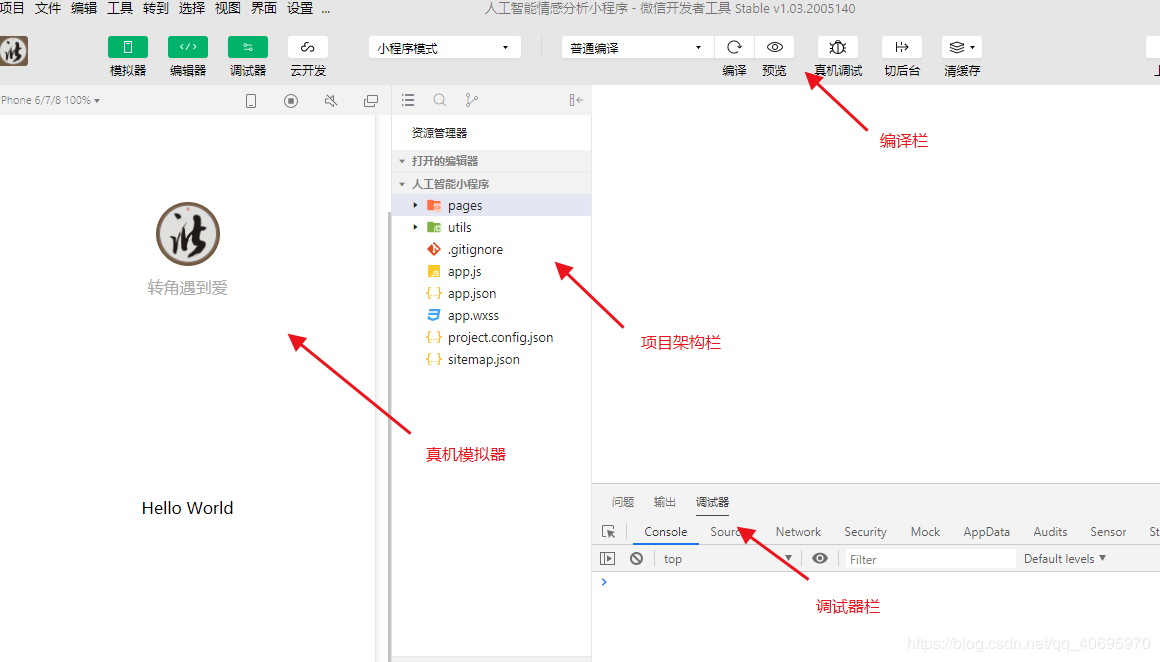
微信小程序,是屬于小程序的一種,英文名為Wechat Mini Program,是一種不需要下載安裝即可使用的應用,它實現了應用“觸手可及”的夢想,用戶掃一掃或搜一下即可打開應用。微信小程序也是基于H5,JS的開發。

一. 清空輸入框信息(重置輸入框信息恢復默認值)
這是我在微信小程序實訓開發的過程中出現的問題,多次思考后終于解決了輸入框內已發送的消息無法被清空這個問題。從另一個角度說可以把清空輸入框信息理解為重置輸入框信息恢復初始默認值。以下是我的解決方案,希望對你們有所幫助。
首先,當用戶從輸入框輸入信息后,就會點擊發送按鈕進行發送信息,然后表單對輸入框內發送的消息進行重置恢復初始默認值,方便用戶下一條消息的編輯和發送。
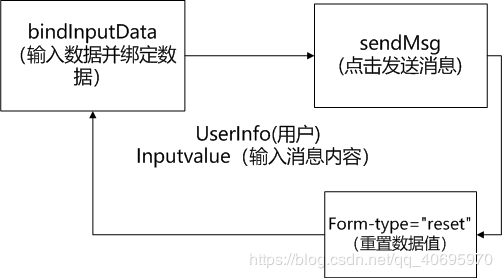
具體思路如下:

直接上代碼如下:
WXML代碼:
<form> <view class="form"> <!--綁定數據--> <input class="input" auto-focus placeholder="請輸入內容" bindinput="bindInputData" /> <!--發送信息并初始化值--> <button class="button" type="primary" form-type="reset" bindtap="sendMsg">發送</button> </view> </form>
form-type=“reset”,reset屬性的作用是重置,可把表單中的元素重置為它們的默認值。
type=“primary”,type屬性的作用是用于控制按鈕的顏色樣式。在微信小程序中,primary屬性默認為綠色。
注:form-type="reset"只能應用到form標簽當中,view標簽中無效,如果去掉form標簽,reset將失去作用。
JS代碼:
//用戶信息
userInfo:{},
inputvalue:''
},
//綁定數據
bindInputData:function(e){
this.setData({
inputvalue:e.detail.value
});
},
//發送數據
sendMsg:function(){
if(this.data.inputvalue == ''){
wx.showToast({
title: '消息不能為空~~~',
duration: 2000
})
return ;
}
},關于showToast的詳細內容請見wx.showToast(Object object),它的作用是顯示消息提示框。
WXSS代碼:
.form{/*輸入框整體*/
width: 100vw;
height: 16vw;
border-top: 1px solid #aaa;
background-color: #f1f1f1;
position: fixed;/*固定定位*/
bottom: 0;/*底端距離為0*/
display: flex;
align-items: center;
z-index: 20;
}
.input{/*輸入框*/
width: 285px;
height: 36px;
background-color: #fff;
border-radius: 20px;
margin-left: 1vw;
padding: 0 10px;/*上下內邊距*/
font-size: 28rpx;
color: #444;
}
.button{/*發送按鈕*/
width: 70px !important;/*按鈕,提升權重*/
height: 40px;
padding: 8px 0;
margin-right: 4px;
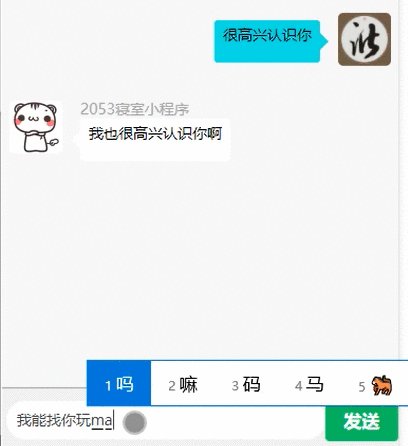
}實現效果:

二. 實現屏幕自動往上滾動
我在做項目的過程中發現用戶發送的消息會被信息輸入框遮擋,而且還需要手動滑動顯示屏幕才能看到用戶所發的消息。所以想到以下方法解決這個問題。
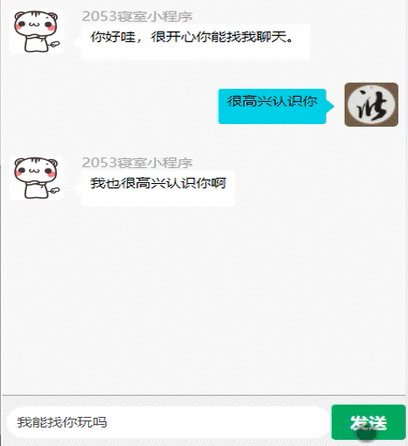
實現顯示屏幕隨著消息的發送自動往上滾動,并且使輸入框不會遮擋住所有用戶發送的消息。
直接上代碼如下:
JS代碼:
// 將屏幕往上滾動,將屏幕底端的顯示內容顯示出來
wx.pageScrollTo({
scrollTop: 1000000000,
duration: 300
})關于pageScrollTo的詳細內容請見wx.pageScrollTo(Object object),它的作用將頁面滾動到目標位置,支持選擇器和滾動距離兩種方式定位。
如何解決信息輸入框遮擋了顯示屏幕上的其他用戶對話信息內容?
具體思路如下:
在之前的內容里,信息輸入框中js代碼用position: fixed將信息輸入框進行固定定位,bottom: 0將輸入框與底端的距離設置為0。所以我們可以在顯示屏幕底端又加入一個板塊,然后將這個板塊隱藏在信息輸入框下(信息輸入框將板塊覆蓋,不會影響美觀),在js代碼里添加板塊的高度,寫入與信息輸入框一樣的高度,將顯示屏幕頂到信息輸入框的上方,就不會出現信息輸入框會遮擋顯示屏幕內容這個問題。
直接上代碼如下:
WXML代碼:
<view class="block"> <text>隱藏塊</text> </view>
WXSS代碼:
.block{/*隱藏塊*/
width: 100vw;
height: 16vw;
margin-top: 56vw;
border-top: 1px solid #aaa;
background-color: #f1f1f1;
}感謝你能夠認真閱讀完這篇文章,希望小編分享微信小程序清空輸入框信息與實現屏幕自動往上滾動的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。