您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JS的拖拽屬性draggable怎么使用”,在日常操作中,相信很多人在JS的拖拽屬性draggable怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JS的拖拽屬性draggable怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
對于拖拽,常見的場景一定有兩個角色:
(1)拖動的元素A
(2)A被拖進的元素
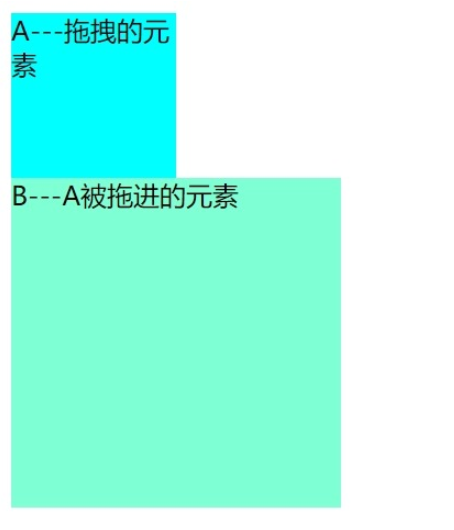
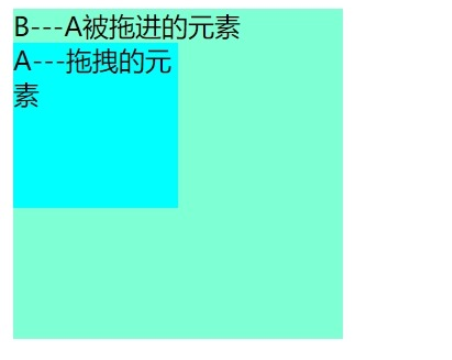
現在我們在body中創建兩個元素:
<body> <div id="Adiv" class="A"> A---拖拽的元素 </div> <div id="Bdiv" class="B"> B---A被拖進的元素 </div> </body>

現在我們牢記兩個點:
(1)拖動的元素要賦予draggable屬性,屬性值為true
(2)被拖進的元素要在dragover和dragenter事件值中阻止默認行為。先不需要知道這兩個事件是做什么的。我們就先這樣寫!
<body>
<div draggable="true" id="Adiv" class="A">
A---拖拽的元素
</div>
<div id="Bdiv" class="B">
B---A被拖進的元素
</div>
</body>
<script>
Bdiv.ondragover = function(e){
e.preventDefault();
}
Bdiv.ondragenter = function(e){
e.preventDefault();
}
</script>此時A元素就是可以拖入到B元素里面
(這個時候注意了,僅僅是效果上的拖入,不可能讓A真正的成為B的子元素,松開鼠標后還是會恢復原樣的)

Ok,現在知道了兩個重要的角色A和B,現在我們先針對于A,在它拖動的過程中,我們可以控制的事件有哪些:
(1)dragstart方法:
該方法在按下鼠標并且移動鼠標時,會在A上觸發該方法。同時鼠標的光標會變成禁用的樣子,直到拖動到允許放置A的元素上,禁用的效果就會消失
而允許放置A的元素,就是剛剛說的在dragover和dragenter中阻止默認行為
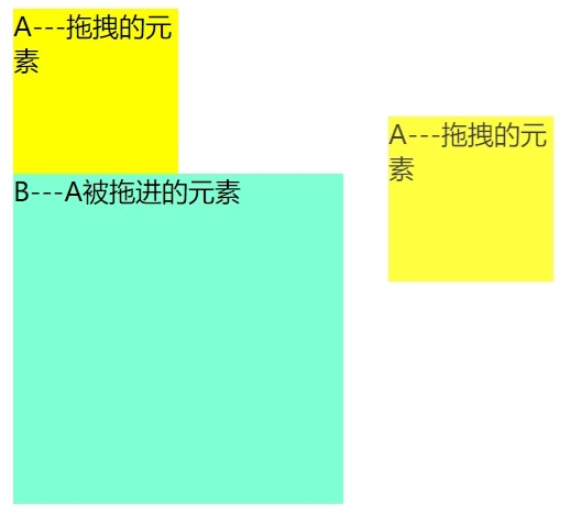
現在我們用一個例子來演示這個方法,我希望在拖動A的時候,能讓A本身變成黃色背景:
Adiv.ondragstart = function(){
this.style.backgroundColor = 'yellow'
}
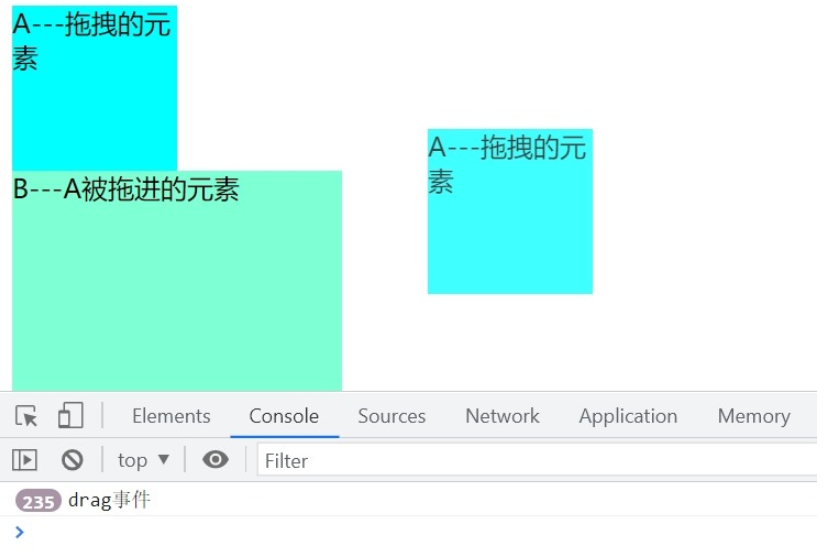
(2)drag方法
該方法發生在dragstart之后,只要時在拖動過程之中,該方法就會持續觸發
Adiv.ondrag = function(){
console.log('drag事件');
}
(3)dragend方法
該方法是在拖動結束的時候觸發,也就是當你拖拽后,松開鼠標的一瞬間觸發。
上面的三個方法,就是針對于被拖拽的元素的。也就是賦予draggable屬性為true的元素。
一般我們比較常用的方法就是dragstrat方法,通過在這個方法中將被推拽的元素進行保存下來,再進行后續的操作。
針對于拖入元素的事件,它不需要元素具有draggable屬性,只要你想,任何元素使用這些方法都是可以的。但要記住上面所說的那兩個方法,阻止事件默認行為。
(1)dragenter方法
該方法是指拖拽元素A,在拖入到B之中,B所觸發的事件。當然,任何具有draggable屬性為true的元素,拖入到B中,都會觸發改事件。
切記,這里事件的觸發不需要松開鼠標
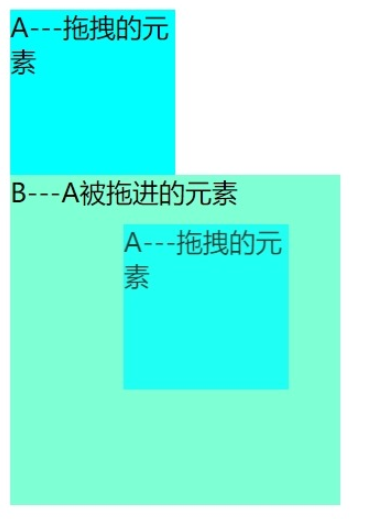
現在我們用一個例子來說明,當A拖入到B中,我們希望A是真正成為B的子元素:
Bdiv.ondragenter = function(e){
e.preventDefault();
this.appendChild(Adiv);
}
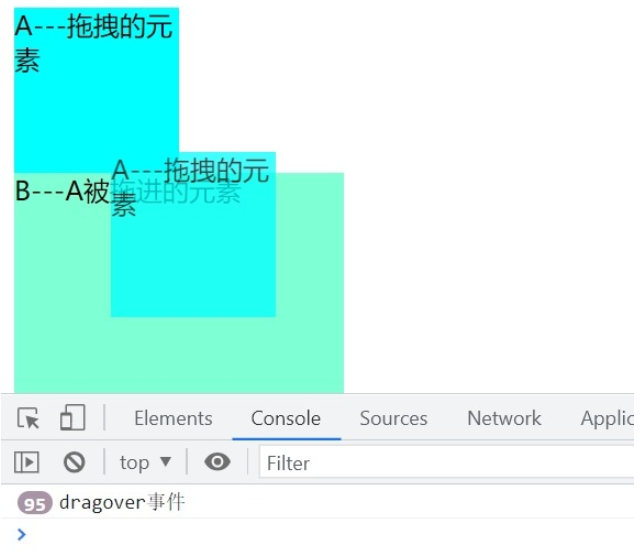
(2)dragover方法
該方法只要是,拖拽元素A在目標元素B中移動,就會持續觸發。
Bdiv.ondragover = function(e){
console.log('dragover事件');
e.preventDefault();
}
(3)dragleave方法
該方法指的是拖拽元素A,在從目標元素B中離開的時候,會觸發該方法
這里記住,一定是先進入到B,再離開B的時候觸發該事件,也就是說要先觸發dragenter方法,才能觸發dragleave方法
(4)drop方法
該方法是指,拖拽元素A被放置了目標元素B中的時候觸發,那它和dragenter方法的區別在于,該方法需要鼠標松開才會觸發。而這個方法也是最常用的方法。
到此,關于“JS的拖拽屬性draggable怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。