您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中內網/局域網/離線的情況下怎么使用及建立”,在日常操作中,相信很多人在vue中內網/局域網/離線的情況下怎么使用及建立問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue中內網/局域網/離線的情況下怎么使用及建立”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
準備兩臺電腦,一臺能上網,一臺開發機器(不能上網)。
兩臺電腦分別安裝最新版Nodejs的包管理器,以便使用npm命令。(備注:Nodejs自帶npm)
在有網的電腦中啟動cmd,輸入命令"npm config set registry=http://registry.npm.taobao.org "配置鏡像站,(也可以不用配置,根據自己網絡確定情況)。
在cmd中,輸入"npm install vue -g",下載到全局路徑node_modules文件夾下。
在cmd中,輸入"npm install vue-router -g",下載到全局路徑node_modules文件夾下。
在cmd中,輸入"npm install webpack -g",下載到全局路徑node_modules文件夾下。
在cmd中,輸入"npm install vue-cli -g",下載到全局路徑node_modules文件夾下。注意:vue-cli工具是內置了模板包括 webpack 和 webpack-simple,前者是比較復雜專業的項目,他的配置并不全放在根目錄下的 webpack.config.js 中。
在cmd中,輸入"npm install webpack-dev-server -g",下載到全局路徑node_modules文件夾下。注意:是為了規避錯誤"執行 node start env提示 'webpack-dev-server' 不是內部或外部命令,也不是可運行的程序"。
在cmd中,輸入"npm install -D webpack-cli -g",下載到全局路徑node_modules文件夾下。注意:是為了規避錯誤“Cannot find module 'webpack/bin/config-yargs'”。
在cmd中,輸入"npm install html-webpack-plugin -g",下載到全局路徑node_modules文件夾下。注意:是為了規避錯誤“Cannot find module 'html-webpack-plugin'”。
下載后的文件在"C:\Users\XXX賬戶文件夾\AppData\Roaming\npm\node_modules"。
拷貝有網電腦的"C:\Users\XXX賬戶文件夾\AppData\Roaming\"中的"npm"和"npm-cache"兩個文件夾到開發機的相同路徑。
拷貝有網電腦的"C:\Users\XXX賬戶文件夾\"中的".vue-templates"到相同路徑。(如果不存在,則執行"vue init webpack XXX文件夾",將會自動生成)
在開發機中啟動cmd,cd到指定目錄。eg:輸入"d:",到d盤;輸入"cd projectA",到項目所在文件夾下。
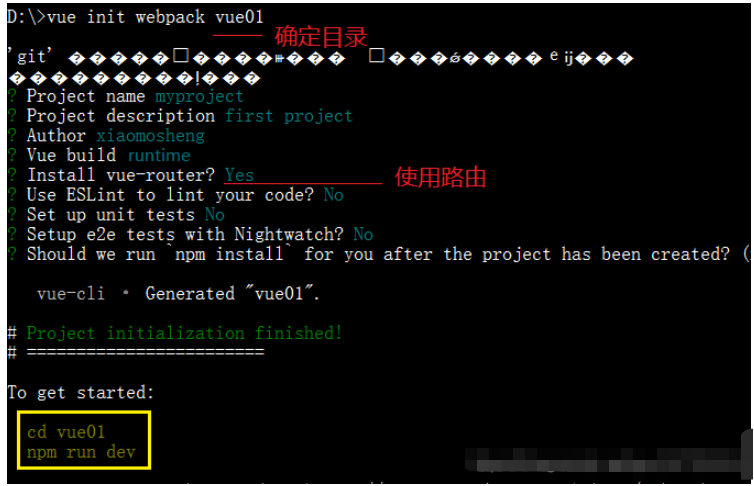
輸入命令"vue init webpack XXX文件夾 --offline",注意:XXX文件夾,指的是將要創建的存儲文件夾。
按照步驟完成操作:(Vue build 改為選擇runtime;最后一個選擇Yes,use npm)

輸入命令"cd XXX文件夾",運行npm install安裝依賴。
輸入命令"npm run dev",啟動項目。
輸入命令"npm run build",建立index.html啟動項。
如果有錯誤:全局安裝的 webpack運行時 報錯 Error: Cannot find module 'webpack'。
解決方法:添加系統環境變量,變量名為:NODE_PATH;變量值為:你的npm下的node_modules文件夾絕對路徑。
在有網電腦按照方法一創建項目。
將項目文件夾拷貝到開發機上運行即可。
到此,關于“vue中內網/局域網/離線的情況下怎么使用及建立”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。