溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue3.0中怎么配置代理的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
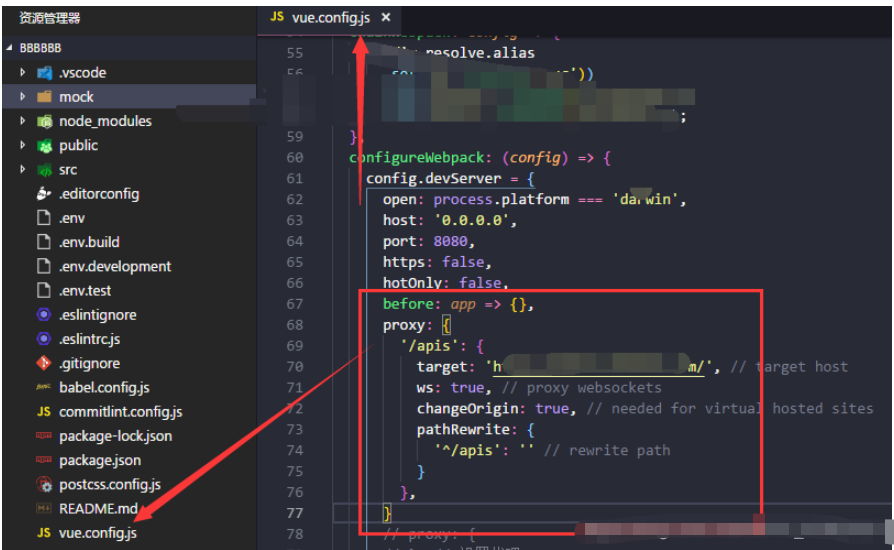
在根目錄下新建文件 vue.config.js內容如下:
module.exports = {
devServer: {
// 配置服務器代理
proxy: {
"/api": { // 代理接口前綴為/apis的請求
"target": 'http://localhost:3000/', // 對應的代理地址
"secure": false, // 接受運行在https上,默認不接受
"changeOrigin": true, // 如果設置為true,那么本地會虛擬一個服務器接收你的請求并代你發送該請求,這樣就不會有跨域問題(只適合開發環境)
"pathRewrite": { //重寫路徑 比如'/apis/aaa/ccc'重寫為'/aaa/ccc'
'^/api': ''
}
},
// 配置多個代理
"/service": {
"target": 'https://www.google.com/',
"secure": false,
"changeOrigin": true,
},
}
},
}很多人如果換一個時間認識,就會有不同的結局。

proxy: {
'/apis': {
target: 'https://xxxxxxx.com/', // target host
ws: true, // proxy websockets
changeOrigin: true, // needed for virtual hosted sites
pathRewrite: {
'^/apis': '' // rewrite path
}
},
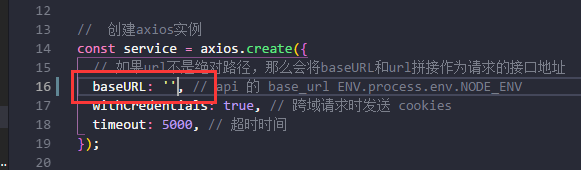
}將項目里面的這個地方改為空就OK

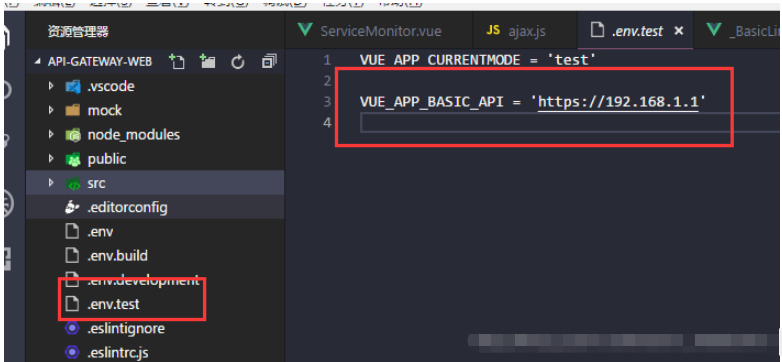
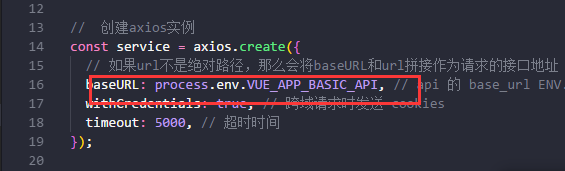
通過.env 文件
注意: 可以看這篇文章這里
VUE_APP_是規定的命名格式

然后通過獲取環境變量配置就OK!!

以上就是“vue3.0中怎么配置代理”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。