您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue3中的ref和reactive怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
ref和reactive是Vue3中用來實現數據響應式的API
一般情況下,ref定義基本數據類型,reactive定義引用數據類型
reactive定義引用數據類型(以對象和數組舉例),它能夠將復雜數據類型的內部屬性或者數據項聲明為響應式數據,所以reactive的響應式是深層次的,其底層是通過ES6的Proxy來實現數據響應式,相對于Vue2的Object.defineProperty,具有能監聽增刪操作,能監聽對象屬性的變化等優點
使用reactive定義對象數據類型舉例
const paginationConfig = reactive({
pageNum: 1,
pageSize: 10
}) // 定義
const onChange = () => {
paginationConfig.pageNum = 2 // js使用
paginationConfig.pageSize = 20 // js使用
}<!-- Vue3模板引用使用 --> <a-pagination v-model:current="paginationConfig.pageNum"></a-pagination>
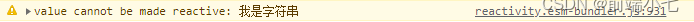
若用reactive定義基本數據類型,Vue3會報警告錯誤,如圖
const str = reactive('我是字符串')

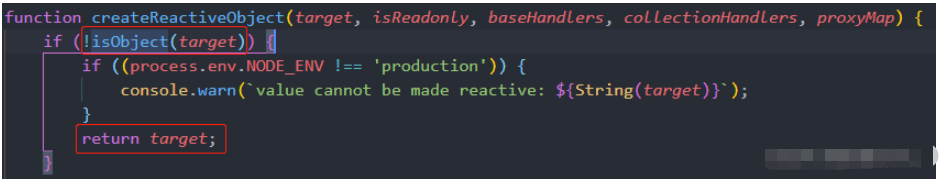
分析Vue3源碼可知,使用reactive定義響應式數據時,若數據不是對象類型直接就返回了,就不會進行后續的數據響應式處理了,這也就是我只用reactive定義對象型響應式數據的原因,那數組類型數據怎么辦呢?答案在下文中可以找到
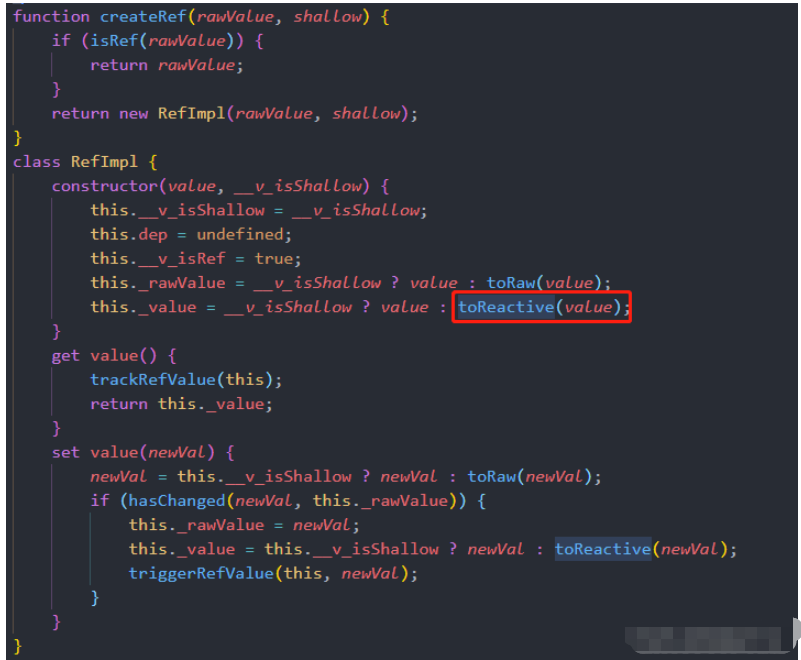
為什么我會理解成ref是reactive的再封裝,因為在ref的底層源碼里最終還是reactive()來實現的


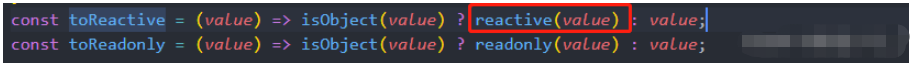
由源碼分析得知,如果是對象類型,底層走的還是reactive()的邏輯,另外我們知道,使用ref定義基本數據類型時,在腳本里使用時,需要加.value后綴,然而在模板里不需要,這是因為Vue3會自動幫你加上,這就使得ref相比reactive更加簡單
let num = ref(0) // 定義
let isShow = ref(false) // 定義
const onChange = () => {
num.value++ // js使用
isShow.value = true // js使用
}<!-- Vue3模板引用使用 --> <a-modal v-model:visible="isShow"></a-modal>
使用ref定義數組舉例如下
const tableData = ref([]) // 定義
const getTableData = async () => {
const { data } = await getTableDataApi() // 模擬接口獲取表格數據
tableData.value = data // 修改
}<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>
圖中以我們常用的表格數據舉例,可以看到,ref定義數組與定義基本數據類型沒什么差別,接下來看看reactive
const tableData = reactive([]) // 定義
const getTableData = async () => {
const { data } = await getTableDataApi() // 模擬接口獲取表格數據
tableData = data // 修改,錯誤示例,這樣賦值會使tableData失去響應式
}<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>
需要注意的是,使用 tableData = data 的修改方式會造成 tableData 響應式丟失,解決方法如下(供參考)
// 方法一:改為 ref 定義
const tableData = ref([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.value = data // 使用.value重新賦值
}
// 方法二:使用 push 方法
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.push(...data) // 先使用...將data解構,再使用push方法
}
// 方法三:定義時數組外層嵌套一個對象
const tableData = reactive({ list:[] })
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.list = data // 通過訪問list屬性重新賦值
}
// 方法四:賦值前再包一層 reactive
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData = reactive(data) // 賦值前再包一層reactive
}以上就是“Vue3中的ref和reactive怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。