您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JS時間戳轉換為常用時間格式的方法有哪些”,在日常操作中,相信很多人在JS時間戳轉換為常用時間格式的方法有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JS時間戳轉換為常用時間格式的方法有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
// 時間戳 let timestamp = 1662537367 // 此處時間戳以毫秒為單位 let date = new Date(parseInt(timestamp) * 1000); let Year = date.getFullYear(); let Moth = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1); let Day = (date.getDate() < 10 ? '0' + date.getDate() : date.getDate()); let Hour = (date.getHours() < 10 ? '0' + date.getHours() : date.getHours()); let Minute = (date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes()); let Sechond = (date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds()); let GMT = Year + '-' + Moth + '-' + Day + ' '+ Hour +':'+ Minute + ':' + Sechond; console.log(GMT) // 2022-09-07 15:56:07
附加
let nowTime = new Date().valueOf();//時間戳 console.log(nowTime) // 獲取當前時間的時間戳
示例:后臺管理系統,vue2 + JS + element ui,將下單時間的時間戳轉換為年月日的形式
注意:我這邊后臺返回的數據需要進行單位換算,所以originVal * 1000,具體情況具體分析,不同單位的數據請自行調整
import Vue from 'vue'
// 創建過濾器,將秒數過濾為年月日,時分秒,傳參值originVal為毫秒
Vue.filter('dateFormat', function(originVal){
// 先把傳參毫秒轉化為new Date()
const dt = new Date(originVal * 1000)
const y = dt.getFullYear()
// 月份是從0開始,需要+1
// +''是把數字轉化為字符串,padStart(2,'0')是把字符串設置為2位數,不足2位則在開頭加'0'
const m = (dt.getMonth() + 1 + '').padStart(2, '0')
const d = (dt.getDate() + '').padStart(2, '0')
return `${y}-${m}-$aegqsqibtmh`
})<el-table :data="orderList" border stripe class="mt20">
<el-table-column label="下單時間" prop="create_time">
<template slot-scope="scope">
{{scope.row.create_time | dateFormat}}
</template>
</el-table-column>
</el-table>npm install dayjs cnpm install dayjs -S yarn add dayjs
示例:后臺管理系統,vue3 + TS + element-plus,將下單時間的時間戳轉換為年月日的形式
使用前:

使用后:

① html部分
<el-table> <el-table-column prop="create_time" label="下單時間" /> </el-table>
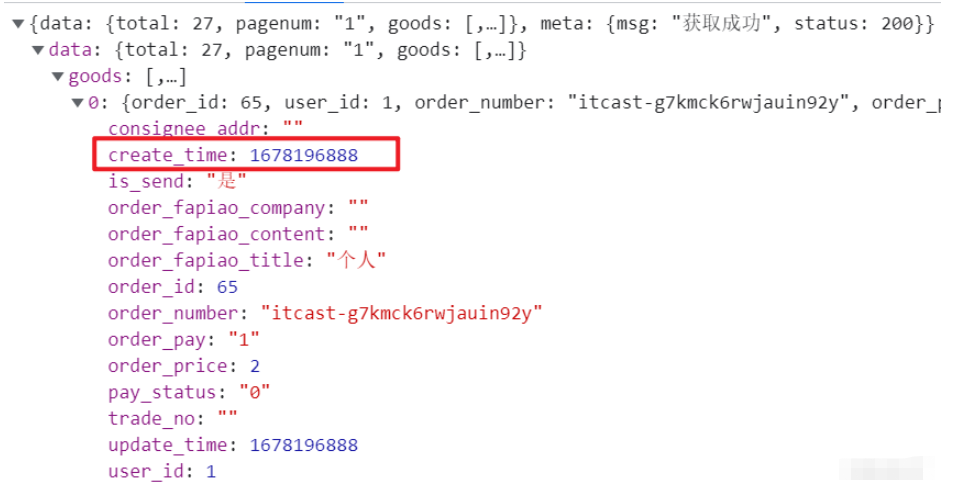
②獲取到的數據

③TS部分
對拿到的數據中的創建時間進行轉換,其中dayjs()中攜帶需要轉換的時間戳參數,format()中攜帶所期待轉換成的形式
// 引入
import { dayjs } from "element-plus";
interface IOrderList {
order_number: string; // 訂單編號
create_time: number; // 下單時間
}
const orderList = reactive<IOrderList[]>([]);
// 獲取訂單數據
const getOrderList = async () => {
orderList.length = 0;
let orders = await ordersAPI(pageInfo.value);
// 對 orders.data.goods進行遍歷,dayjs()中攜帶需要轉換的時間戳參數,format()中攜帶所期待轉換成的形式
orders.data.goods.forEach((el: any) => {
el.create_time = dayjs(el.create_time * 1000).format("YYYY-MM-DD");
});
orderList.push(...orders.data.goods);
};
getOrderList();到此,關于“JS時間戳轉換為常用時間格式的方法有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。