您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue跳轉頁簽傳參并查詢參數的方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue跳轉頁簽傳參并查詢參數的方法是什么”吧!
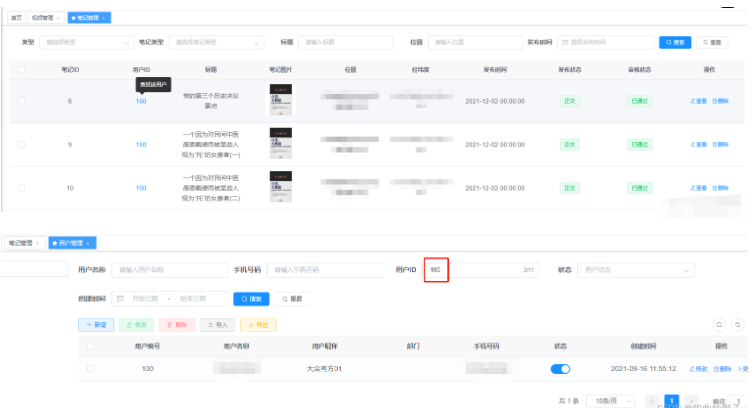
需求是要求通過點擊用戶ID或者昵稱 跳轉用戶管理頁面并查詢該用戶

在A頁面也就是筆記列表頁簽為父級 代碼如下
<el-table v-loading="loading" :data="manageUserNoteList" @selection-change="handleSelectionChange">
<el-table-column label="用戶ID" align="center" prop="userId">
<template slot-scope="scope">
<el-tooltip class="item" effect="dark" content="查找該用戶" placement="top-start">
<router-link :to="{name: 'User', params: { userId: scope.row.userId }}">{{scope.row.userId}}</router-link>
</el-tooltip>
<!-- <el-link type="primary" :to="{name: 'User', params: { userId: scope.row.userId }}" >{{scope.row.userId}}</el-link> -->
</template>
</el-table-column>
</el-table>多場景vue跳轉方法
// 字符串
<router-link to="apple"> to apple</router-link>
// 對象
<router-link :to="{path:'apple'}"> to apple</router-link>
// 命名路由
<router-link :to="{name: 'applename'}"> to apple</router-link>
//直接路由帶查詢參數query,地址欄變成 /apple?color=red
<router-link :to="{path: 'apple', query: {color: 'red' }}"> to apple</router-link>
// 命名路由帶查詢參數query,地址欄變成/apple?color=red
<router-link :to="{name: 'applename', query: {color: 'red' }}"> to apple</router-link>
//直接路由帶路由參數params,params 不生效,如果提供了 path,params 會被忽略
<router-link :to="{path: 'apple', params: { color: 'red' }}"> to apple</router-link>
// 命名路由帶路由參數params,地址欄是/apple/red
<router-link :to="{name: 'applename', params: { color: 'red' }}"> to apple</router-link>
// 其他方式
<router-link :to="'/system/user/' + scope.row.userId" class="link-type">
<span>{{ scope.row.userId }}</span>
</router-link>動態賦值<router-link :to="...">動態傳參,to里的值可以是一個字符串路徑,或者一個描述地址的對象
// 命名路由帶路由參數params,地址欄是/apple/red
<router-link :to="{name: 'applename', params: { color: 'red' }}"> to apple</router-link>給不知道name參數從哪來的 提個醒 這個name里的參數的 子級頁面的name 也就是你需要跳轉的那個頁面 也就是路由跳轉

接收方法如下
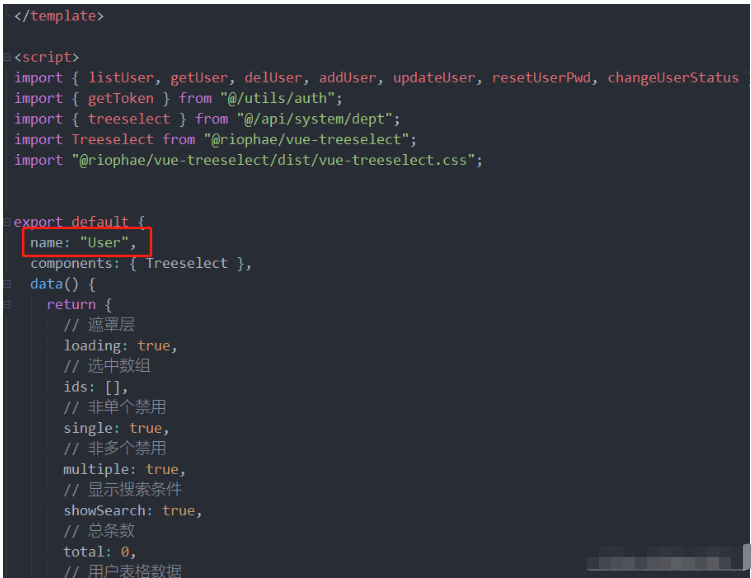
export default {
name: "User",
components: { Treeselect },
data() {
return {}
created() {
//每次切換頁面重新進入次方法 此方法只用于頁面傳參根據userid查詢用戶
activated () {undefined
const userId = this.$route.params && this.$route.params.userId;
//userid是否為空
if (userId) {
this.loading = true;
//賦予userid queryParams查詢傳入查詢的字段 this.$route.params.userId接收的字段參數
this.queryParams.userId = this.$route.params.userId;
//我自己的搜索方法
this.handleQuery();
}
},
methods: {
}
}獲取參數方式:this.$route.params.userId
這個userId就是{name: 'User', params: { userId: scope.row.userId }} 里params下的userId
到此,相信大家對“vue跳轉頁簽傳參并查詢參數的方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。