您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue-router4動態路由刷新404或白屏怎么解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue-router4動態路由刷新404或白屏怎么解決”吧!
vue3+vue-router4+vuex4+vite實現動態路由的時候,出現刷新404或者空白
動態路由的實現:
1、在項目一開始,通過createRouter創建路由的時候,使用路由實例(通常有404、login等)。
2、登錄成功后,通過后臺接口獲取后端配置的路由,然后addRouter,并將路由存至vuex內。
3、路由跳轉,通過beforeEach路由導航守衛進行跳轉前的監聽,判斷是否有本地路由(vuex),如果沒有,通過接口獲取后端配置的路由,然后addRoute路由。
但遇見問題了:跳轉至某個頁面后,刷新404
第一步配置靜態路由的是,將不匹配地址同意導航到404頁面了,代碼如下
{
// 找不到路由重定向到404頁面
path: "/:pathMatch(.*)",
component: Layout,
redirect: "/404",
hideMenu: true
},這就導致在動態權限添加路由的時候,所加的權限路由在使用地址匹配是都會被攔截到404頁面。輸入網址導航會,刷新頁面會,在頁面中通過點擊等方式直接觸發的路由不會出現404。
所以將此路由(404)從靜態路由表去除,放到動態權限路由獲取后再addRouter。
但是,當刷新頁面時,會出現白屏
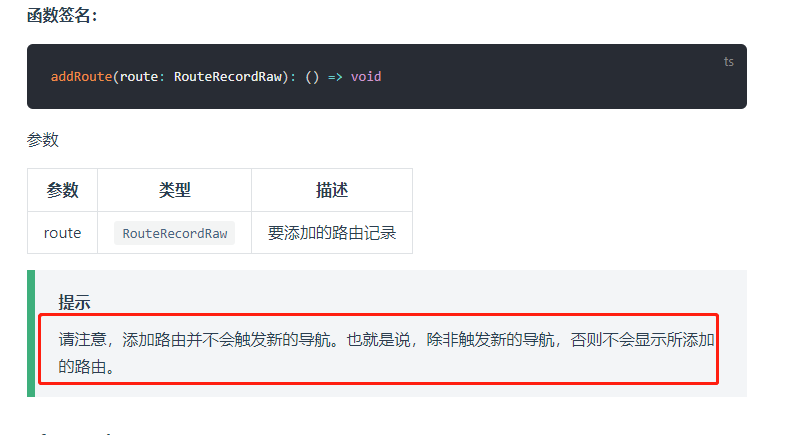
提示沒有匹配到相應路徑,也就是說路由還沒加上。仔細查看vue-router官方API,有一個提示

而在代碼中,router.addRoute的觸發是在路由導航守衛中檢測到當前未保存動態菜單信息(vuex)。在這之后用next()放行,而根據官方提示和控制臺相關打印信息可以看到,warn提示在addRouter添加路由之前,所以解決方法是將next()改為next(to),觸發新的一個導航,此時可以正確匹配到動態路由的相應地址。
感謝各位的閱讀,以上就是“vue-router4動態路由刷新404或白屏怎么解決”的內容了,經過本文的學習后,相信大家對vue-router4動態路由刷新404或白屏怎么解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。