您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue-router中children怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue-router中children怎么使用”吧!
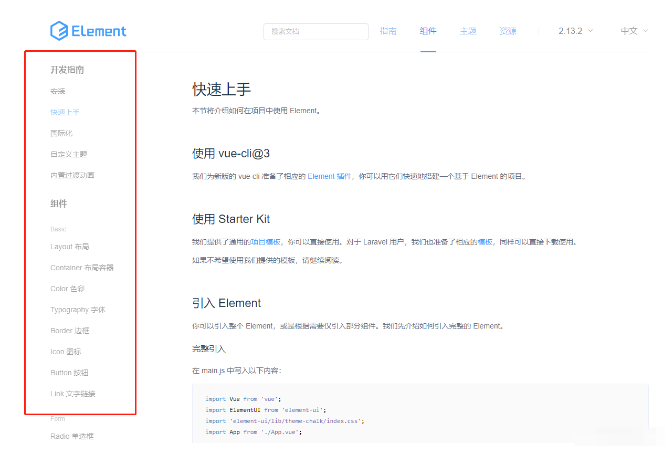
比如頁面左側顯示菜單,右側顯示不同菜單下的內容,類似如下element網站,那么右側部分的內容就是當前頁面的children

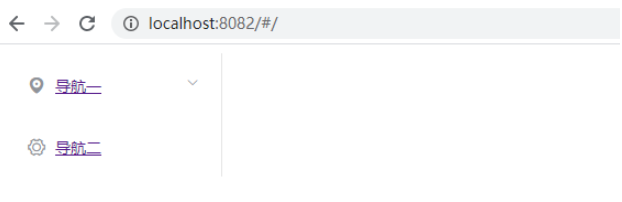
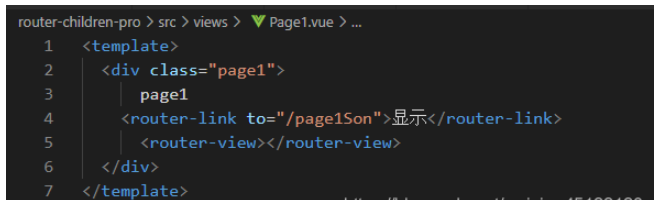
存在如下場景,點擊導航一跳轉至頁面1,導航二跳轉頁面2,且頁面1中存在子頁面
路由js如下:
const routes = [{
path: '/',
name: 'Home',
component: Home,
children: [{
path: '/page1',
name: 'page1',
component: function () {
return import( /* webpackChunkName: "about" */ '../views/Page1.vue')
},
children: [{
path: '/page1Son',
name: 'page1Son',
component: function () {
return import( /* webpackChunkName: "about" */ '../views/Page1Son.vue')
}
}],
},
{
path: '/page2',
name: 'page2',
component: function () {
return import( /* webpackChunkName: "about" */ '../views/Page2.vue')
}
}]
}
]首頁代碼如下:
<template> <div class="home"> <el-menu default-active="2" class="el-menu-vertical-demo"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> <span slot="title"><router-link to="/page1">導航一</router-link></span> </template> </el-submenu> <el-menu-item index="4"> <i class="el-icon-setting"></i> <span slot="title"><router-link to="/page2">導航二</router-link></span> </el-menu-item> </el-menu> <router-view></router-view> </div> </template>

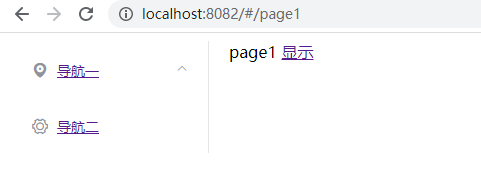
點擊導航欄一顯示頁面1下的內容


點擊頁面1中的顯示按鈕,顯示頁面1的子頁面page1Son


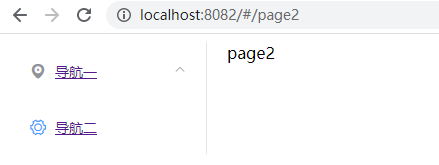
點擊導航欄二顯示頁面2


剛開始學習前端技術,再配置路由的時候,發現路由配置中children。
import Vue from 'vue'
import Router from 'vue-router'
import menus from '@/config/menu-config'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/table',
//name: 'table' 父組件沒有頁面,不選喲name
component: {render: (e) => e("router-view")},
children: [
{
path: 'table_show_view', //不需要在前面加 ‘/', 在導航中的index 使用 /table/table_show_view
name: 'tableShow',
component: () => import('@/components/table/TableView.vue'),
},
{
path: 'queryTableView', //不需要在前面加 ‘/', 在導航中的index 使用 /table/queryTableView
name: 'query_table_view',
component: () => import('@/components/table/TableQueryShow.vue'),
},
{
path: 'selectTableView', //不需要在前面加 ‘/', 在導航中的index 使用 /table/selectTableView
name: 'selectTableView',
component: () => import('@/components/table/SelectTableView.vue'),
},
{
//默認跳轉頁面,當訪問 /table時 跳轉到 /table_show_view
path: '/',
name: 'fable_redirect',
redirect: '/table/table_show_view',
}
]
},
{
path: '/form',
component: {render: (e) => e("router-view")},
children: [
{
path: 'form_insert_submit',
name: 'formSubmit',
component: () => import('@/components/form/FormView.vue'),
},
{
path: 'query_form_view',
name: 'queryFormView',
component: () => import('@/components/form/FormView.vue'),
},
{
//默認跳轉頁面,當訪問 /table時 跳轉到 /form/form_insert_submit
path: '/',
name: 'form_redirect',
redirect: '/form/form_insert_submit',
}
]
},
,
{
path: '/pagination',
component: {render: (e) => e("router-view")},
children: [
{
path: 'paginationShow',
name: 'paginationShow',
component: () => import('@/components/pagination/Pagination.vue'),
},
{
path: 'paginationTableShow',
name: 'paginationTableShow',
component: () => import('@/components/pagination/PaginationTableShow.vue'),
},
{
//默認跳轉頁面,當訪問 /table時 跳轉到 /pagination/paginationShow
path: '/',
name: 'pagination_redirect',
redirect: '/pagination/paginationShow',
}
]
}
]
})導航欄的vue代碼如下:NavMenu.vue
<template> <el-row class="tac"> <el-col :span="24"> <el-menu :default-active="this.$route.path" class="el-menu-vertical-demo" router unique-opened @open="handleOpen" @close="handleClose" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-submenu index="/table"> <template slot="title"> <i class="el-icon-menu"></i> <span>表格操作學習</span> </template> <el-menu-item-group class="over-hide"> <template slot="title">分組一</template> <el-menu-item class="el-icon-user" index="/table_show_view">表格展示</el-menu-item> <el-menu-item class="el-icon-user" index="/queryTableView">表格查詢展示</el-menu-item> <el-menu-item class="el-icon-user" index="/selectTableView">選擇框表單</el-menu-item> </el-menu-item-group> </el-submenu> <el-submenu index="/form"> <template slot="title"> <i class="el-icon-menu"></i> <span>表單學習</span> </template> <el-menu-item-group class="over-hide"> <template slot="title">分組一</template> <el-menu-item class="el-icon-user" index="/form_insert_submit">表單輸入提交</el-menu-item> <el-menu-item class="el-icon-user" index="/query_form_view">表單查詢修改</el-menu-item> </el-menu-item-group> <el-submenu index="2-4"> <template slot="title">選項4</template> <el-menu-item class="el-icon-user" index="/home">選項1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="/pagination"> <template slot="title"> <i class="el-icon-menu"></i> <span>分頁插件</span> </template> <el-menu-item class="el-icon-user" index="/paginationShow">分頁查看</el-menu-item> <el-menu-item class="el-icon-user" index="/paginationTableShow">分頁獲取表數據</el-menu-item> </el-submenu> </el-menu> </el-col> </el-row> </template>
<style scoped>
.over-hide {
overflow: hidden;
}
</style><script>
import menu from '@/config/menu-config'
export default {
data() {
return {
menu: menu
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath)
},
handleClose(key, keyPath) {
console.log(key, keyPath)
}
}
}
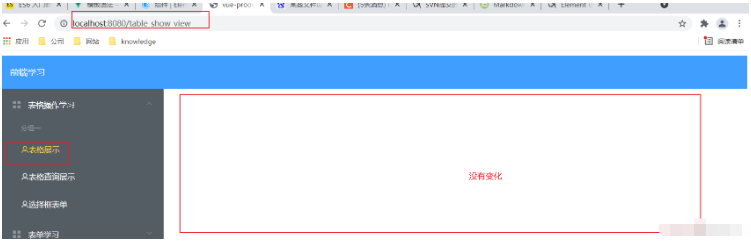
</script>發現點擊之后頁面沒有展現指定頁面的功能。

可以看得出,是沒有路由展現/table_show_view 路由的信息。
經過排查發現,路由中的children的訪問,必須把path路徑寫全才能訪問到。

如上圖的配置,如果需要訪問/table_show_view,需要完整的訪問路徑即:/table/table_show_view。
最終我的菜單配置如下:
<template> <el-row class="tac"> <el-col :span="24"> <el-menu :default-active="this.$route.path" class="el-menu-vertical-demo" router unique-opened @open="handleOpen" @close="handleClose" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-submenu index="/table"> <template slot="title"> <i class="el-icon-menu"></i> <span>表格操作學習</span> </template> <el-menu-item-group class="over-hide"> <template slot="title">分組一</template> <el-menu-item class="el-icon-user" index="/table_show_view">表格展示</el-menu-item> <el-menu-item class="el-icon-user" index="/table/queryTableView">表格查詢展示</el-menu-item> <el-menu-item class="el-icon-user" index="/table/selectTableView">選擇框表單</el-menu-item> </el-menu-item-group> <!-- <el-submenu index="1-4"> <template slot="title">選項4</template> <el-menu-item index="/index/home">選項1</el-menu-item> </el-submenu>--> </el-submenu> <el-submenu index="/form"> <template slot="title"> <i class="el-icon-menu"></i> <span>表單學習</span> </template> <el-menu-item-group class="over-hide"> <template slot="title">分組一</template> <el-menu-item class="el-icon-user" index="/form/form_insert_submit">表單輸入提交</el-menu-item> <el-menu-item class="el-icon-user" index="/form/query_form_view">表單查詢修改</el-menu-item> </el-menu-item-group> <el-submenu index="2-4"> <template slot="title">選項4</template> <el-menu-item class="el-icon-user" index="/index/home">選項1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="/pagination"> <template slot="title"> <i class="el-icon-menu"></i> <span>分頁插件</span> </template> <el-menu-item class="el-icon-user" index="/pagination/paginationShow">分頁查看</el-menu-item> <el-menu-item class="el-icon-user" index="/pagination/paginationTableShow">分頁獲取表數據</el-menu-item> </el-submenu> </el-menu> </el-col> </el-row> </template>
除此之外,再使用路由的地方需要加入: <router-view></router-view> 才能使用路由
<template> <div id="app"> <el-container> <el-header class="header"> <vheader/> </el-header> <el-container> <el-aside class="menus_style"> <navmenu></navmenu> </el-aside> <el-main> <router-view></router-view> </el-main> </el-container> </el-container> </div> </template>
<script>
import NavMenu from '@/components/layout/NavMenu'
import Header from '@/components/layout/Header'
export default {
name: 'app',
components: {
'navmenu': NavMenu,
'vheader': Header
}
}
</script><style>
.menus_style{
width: 200px;
height: 100%;
}
.header {
background-color: #409EFF;
color: #fff;
line-height: 60px;
}
</style>感謝各位的閱讀,以上就是“vue-router中children怎么使用”的內容了,經過本文的學習后,相信大家對vue-router中children怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。