您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue路由vue-router怎么應用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue路由vue-router怎么應用”吧!
路由的概念在軟件工程中出現,最早是在后端路由中實現的,原因是web的發展主要經歷了這樣一些階段:
后端路由階段;
前后端分離階段;
單頁面富應用(SPA);
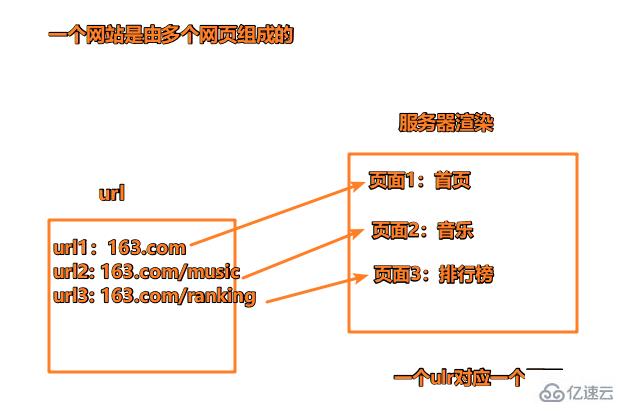
早起的網站開發整個HTML頁面是由服務器來渲染的,即服務器直接生產渲染好對應的HTML頁面, 返回給客戶端進行展示。如圖:

優點:利于SEO優化
缺點:整個頁面由后端人員維護,HTMl代碼以及數據對應邏輯會混合一起,編寫和維護十分糟糕。
**前端渲染:**每次請求涉及到的靜態資源都會從靜態資源服務器獲取,這些資源包括HTML+CSS+JS,然后在前端對這些請求回來的資源進行渲染。客戶端的每一次請求,都會從靜態資源服務器請求文件,這個時候的后端就只是負責提供API了。
前后端分離:
后端只負責提供API,前端通過Ajax 獲取數據后通過JavaScript將數據渲染到頁面
后端專注于數據,前端專注于交互和可視化
單頁面(SPA)富應用階段:
在前后端分離的基礎上加了一層前端路由,前端來維護一套路由規則
核心:改變頁面URL,但不進行頁面刷新。
安裝 Vue-Router
npm install vue-router
步驟:
創建路由需要映射的組件
通過createRouter創建路由對象,并且傳入routes和history模式
使用app注冊路由對象(use方法)
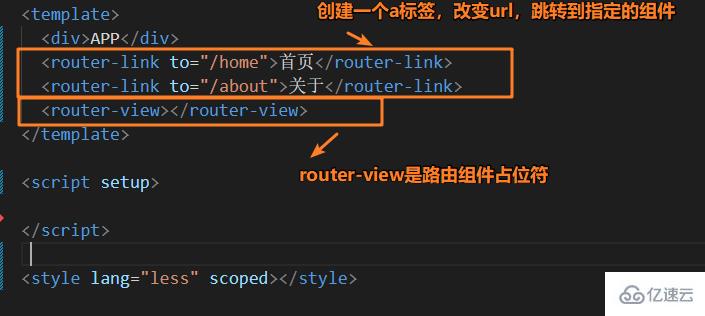
路由使用: 通過和和


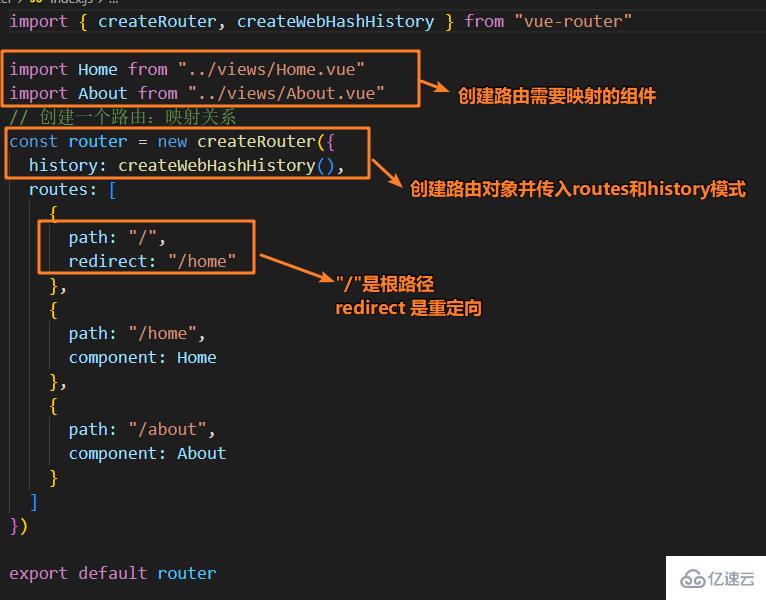
import { createRouter, createWebHashHistory } from "vue-router"
import Home from "../views/Home.vue"
import About from "../views/About.vue"
// 創建一個路由:映射關系
const router = new createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: Home
},
{
path: "/about",
component: About
}
]
})
export default router補充:路由的其他屬性
name屬性:記錄路由獨一無二的名稱;
meta屬性:自定義數據
router-link事實上有很多屬性可以配置:
to屬性: 是一個字符串,或者是一個對象
replace屬性: 設置 replace 屬性的話,當點擊時,會調用 router.replace(),而不是 router.push()。一般是不使用relace屬性,給用戶的體驗感不是很好。
active-class屬性: 設置激活a元素后應用的class,默認是router-link-active
exact-active-class屬性: 鏈接精準激活時,應用于渲染的 的 class,默認是router-link-exact-active;
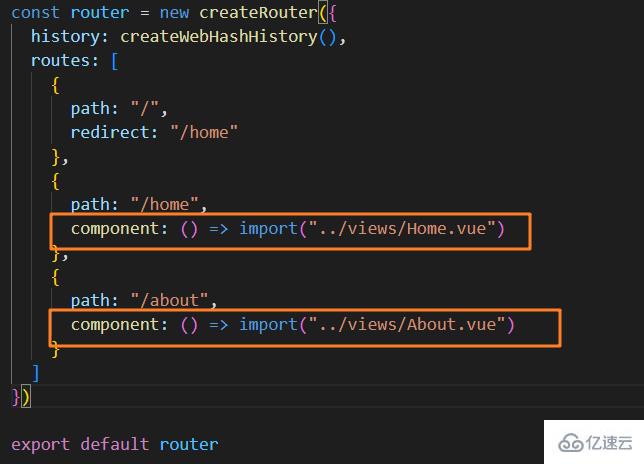
問題:當打包構建應用時,JavaScript 包會變得非常大,影響頁面加載
解決:把不同路由對應的組件分割成不同的代碼塊,然后當路由被訪問的時候才加載對應組件。同時也可提高首屏渲染的效率。其中,Vue-Router 默認就支持動態來加載組件。因為component可以傳入一個組件,也可以接收一個函數,該函數需要放回一個Promise。import函數就是返回一個Promise

將給定匹配模式的路由映射到同一個組件。以根據自己不同的需求加載不同的路由,做到不同的實現及頁面的渲染。
動態路由的使用一般是結合角色權限控制一起使用。
例如:有一個 User 組件,它應該對所有用戶進行渲染,但是用戶的ID是不同的。我們可以在路徑中使用一個動態字段來實現,我們稱之為 路徑參數。接著在中實現跳轉。
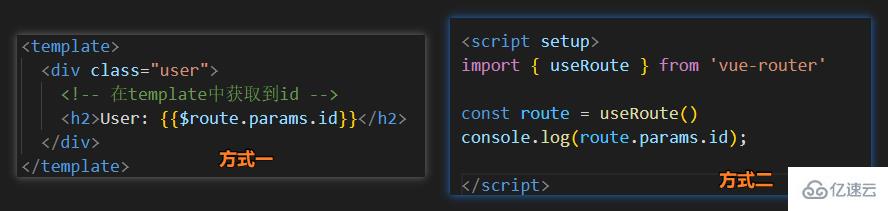
獲取動態路由的值(例如上面例子中 用戶id 123),在template中,直接通過 $route.params獲取值。
在created中,通過 this.$route.params獲取值
在setup中,我們要使用 vue-router庫給我們提供的一個hook useRoute

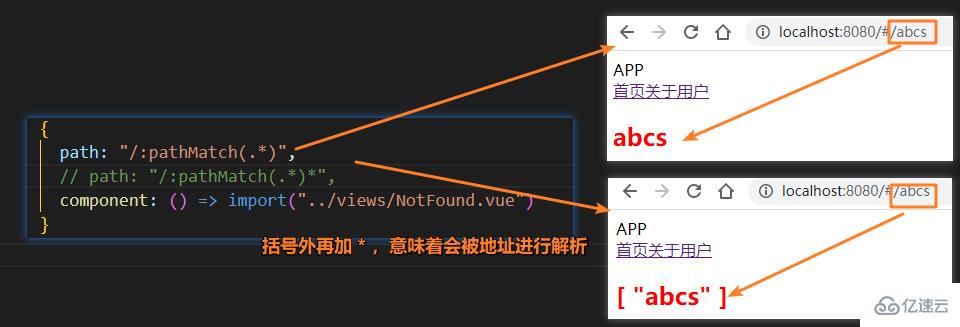
對于沒有匹配到相應的路由,我們可以給用戶匹配一個固定的頁面。通過 $route.params.pathMatch獲取到傳入的參數

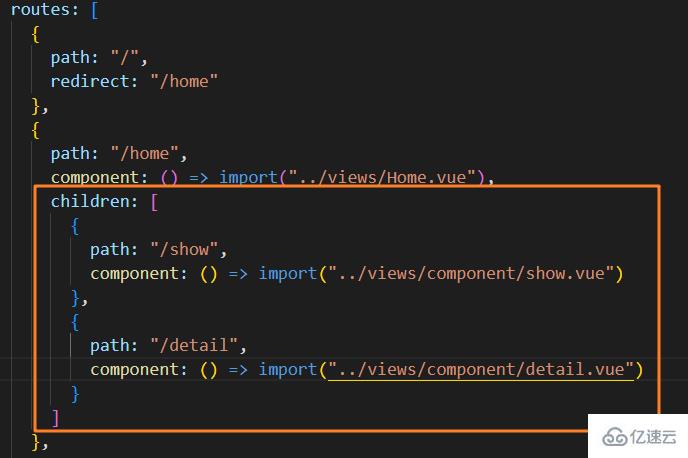
組件的本身也有組件需要內部切換,這個時候就可以采用嵌套路由,在第一層路由中也使用router-view來占位之后需要渲染的組件。

{
path: "/home",
component: () => import("../views/Home.vue"),
children: [
{
path: "/show",
component: () => import("../views/component/show.vue")
},
{
path: "/detail",
component: () => import("../views/component/detail.vue")
}
]
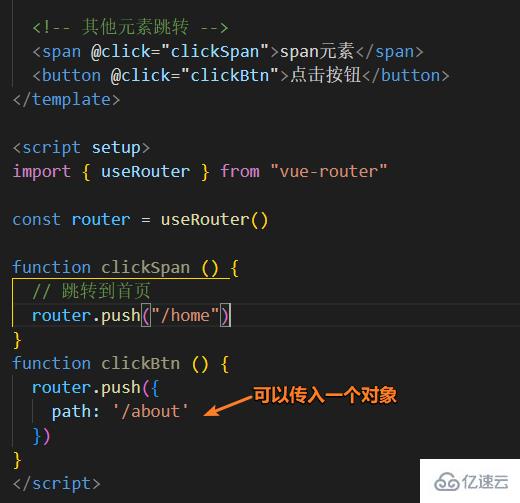
},通過代碼來控制頁面的跳轉
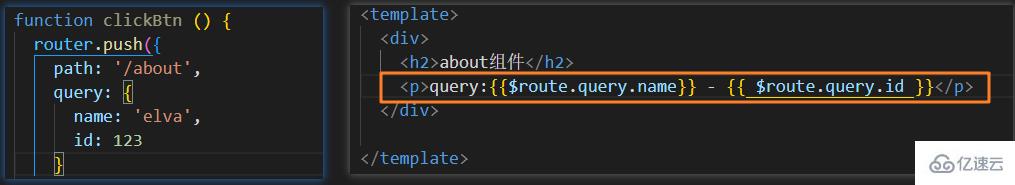
栗子:點擊一個按鈕跳轉頁面

通過query的方式來傳遞參數,在界面中通過 $route.query 來獲取參數。

使用push的特點是壓入一個新的頁面,那么在用戶點擊返回時,上一個頁面還可以回退,但是如果我們希望當前頁面是一個替換 操作,那么可以使用replace。這個時候已經不能回退了。
router 的 go 方法(指定向前(向后)跳轉幾步)
router 的back 方法 (回溯歷史,向后一步)
router 的forward 方法(歷史中前進,向前一步)
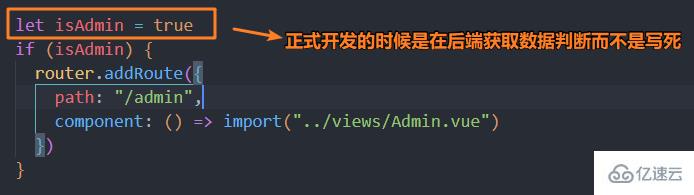
場景:根據用戶的不同權限,注冊不同的路由

補充:路由的其他方法
刪除路由有以下三種方式:
方式一:添加一個name相同的路由;
方式二:通過removeRoute方法,傳入路由的名稱;
方式三:通過addRoute方法的返回值回調;
router.hasRoute():檢查路由是否存在。
router.getRoutes():獲取一個包含所有路由記錄的數組。
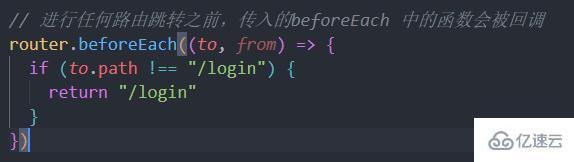
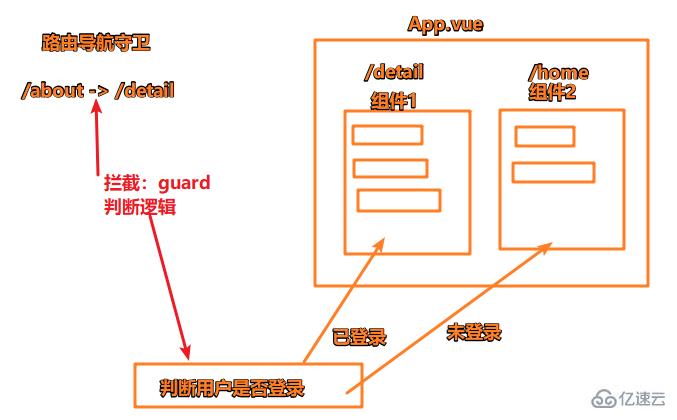
vue-router 提供的導航守衛主要用來通過跳轉或取消的方式守衛導航
全局的前置守衛==beforeEach==是在導航觸發時會被回調的,它有兩個參數:
to:即將進入的路由Route對象;
from:即將離開的路由Route對象;
返回值:
false:取消當前導航;
不返回或者undefined:進行默認導航;
返回一個路由地址:可以是一個String類型的路徑也可以是一個對象

場景:只有登錄了的用戶才能看到的頁面

Vue還提供了很多的其他守衛函數,目的都是在某一個時刻給予回調,可以更好的控制程序的流程或者功能
[導航守衛](導航守衛 | Vue Router (vuejs.org))
流程:
導航被觸發。
在失活的組件里調用 beforeRouteLeave 守衛。
調用全局的 beforeEach 守衛。
在重用的組件里調用 beforeRouteUpdate 守衛(2.2+)。
在路由配置里調用 beforeEnter。 ? 解析異步路由組件。
在被激活的組件里調用 beforeRouteEnter。
調用全局的 beforeResolve 守衛(2.5+)。
導航被確認。
調用全局的 afterEach 鉤子。
觸發 DOM 更新。
調用 beforeRouteEnter 守衛中傳給 next 的回調函數,創建好的組件實例會作為回調函數的參數傳入。
感謝各位的閱讀,以上就是“Vue路由vue-router怎么應用”的內容了,經過本文的學習后,相信大家對Vue路由vue-router怎么應用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。