您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue生命周期怎么理解”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue生命周期怎么理解”文章吧。
根據vue整個渲染機制,在渲染的每個關鍵點上,提供對應的函數,進行一些相關的業務操作。
初始階段:beforeCreate():可以加loading效果、
created():結束loading效果,發請求,獲取數據,添加定時器;

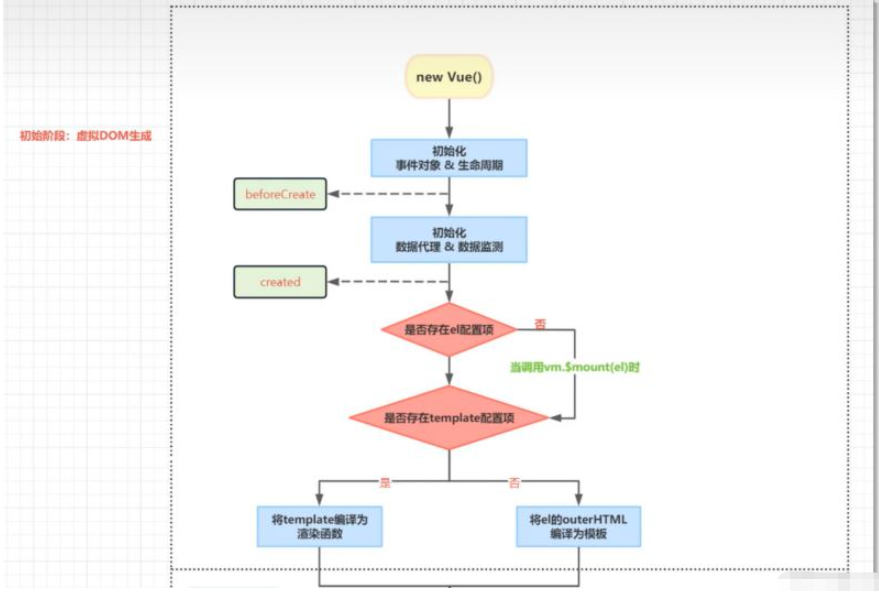
①創建Vue實例、②初始化事件對象和生命周期、③調用beforeCreate()鉤子函數(無法訪問data)
④初始化數據代理和數據監測、⑤調用created()鉤子函數(可以訪問打他對象屬性)
⑥編譯模板語句生成虛擬DOM
掛載階段:beforeMount()、mounted();

①調用beforeMount()鉤子函數,(真實DOM未生成),②給vm追加$el屬性,用它來代替"$el","¥el"代表了真是的DOM元素(真實DOM生成,頁面渲染完成)③調用mounted()鉤子函數(可以操作DOM元素)。
更新階段:beforeUpdate()、updated();

①data發生變化,②調用beforeUpdate()鉤子函數(數組發生變化,頁面未更新)(手動移除事件監聽器)、③虛擬DOM重新渲染和修補、④調用updated鉤子函數(頁面已更新)(可以對數據做統一處理)
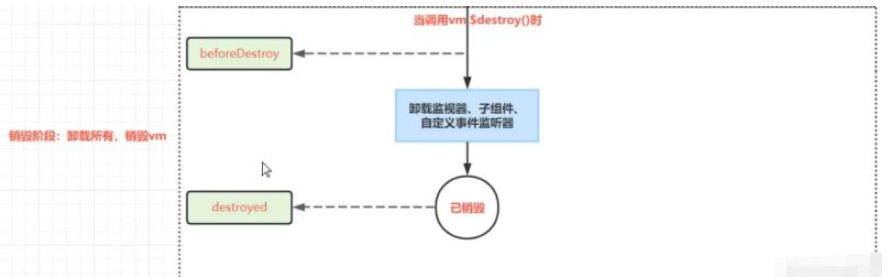
銷毀階段:beforeDestroy()、destroyed()。

①調用 this.$destroy()方法、②調用beforeDestroy()鉤子函數(做銷毀前的準備工作)、③卸載子組件和監聽器、解綁自定義事件監聽器、④調用destroyed()鉤子函數(所有的東西已經解綁)
<div class="vues">
<h2>{{msg}}</h2>
<h2>{{count}}</h2>
<button @click="add">點我加1</button>
<button @click="destroy">點擊銷毀</button>
</div>
<script>
new Vue({
el: ".vues",
data: {
msg: '生命周期',
count: 0
},
methods: {
add: function () {
this.count++
},
destroy() {
this.$destroy()
}
},
/*
1、初始階段
el有,template也有,最終編譯template模板語句
el有,template沒有,最終編譯el模板語句
el沒有的時候,需要手動調用vm.$mount(el) 進行手動掛載,然后流程才能繼續,
此時如果template有,最終編譯template模板語句
el沒有的時候,需要手動調用vm.$mount(el) 進行手動掛載,然后流程才能繼續,v
此時如果template沒有,最終編譯el模板語句
結論:流程想要控制:el必須存在
el和template同時存在,優先選擇template,如果沒有template才選擇el
*/
beforeCreate() {
// 創建前:數據代理和數據監測的創建前
// 此時還無法訪問data當中的數據,包括methods也是無法訪問的。
console.log("beforeCreate");
},
created() {
// 創建后:表示數據代理和數據監測創建完畢,可以訪問data中的數據了。
// 可以訪問methods
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
},
beforeUpdate() {
console.log("beforeUpdate");
},
updated() {
console.log('updated');
},
beforeDestroy() {
console.log('beforeDestroy');
},
destroyed() {
console.log('destroyed');
}
})
</script>以上就是關于“Vue生命周期怎么理解”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。