您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
個人認為,react和vue的業務邏輯是差不多,vue在react上封裝了更簡潔的方法,使用起來更加的便捷,如:提供了便捷的指令(v-for,v-if,v-model),還提供了更多的屬性(computed,watch),我還是比較喜歡用react的,更接近js原生,更容易于理解它。
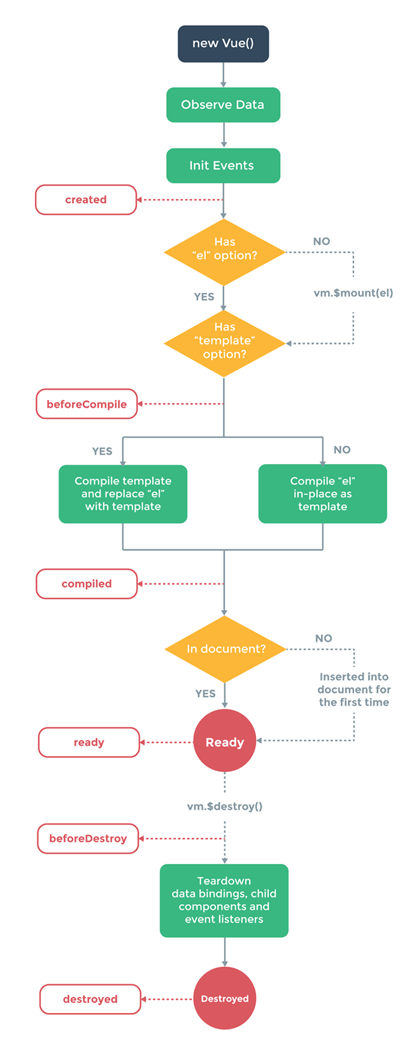
一 vue的生命周期如下圖所示(很清晰)初始化、編譯、更新、銷毀

二 vue生命周期的栗子
注意觸發vue的created事件以后,this便指向vue實例,這點很重要
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue生命周期</title>
<script src="../js/vue.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<div class="test" >
{{a}}
</div>
<div class="test2" >
我是內容二
</div>
<script type="text/javascript">
var myVue = new Vue({
el: ".test",
data: {
a: "我是內容,在控制臺輸入myVue.a=123456,可以改變我的值"
},
created: function () {
//在實例創建之后同步調用。此時實例已經結束解析選項,這意味著已建立:數據綁定,計算屬性,方法,watcher/事件回調。
//但是還沒有開始 DOM 編譯,$el 還不存在,但是實例存在,即this.a存在,可打印出來 。
console.log("建立");
},
beforeCompile: function () {
console.log("未開始編譯");
},
compiled: function () {
//在編譯結束后調用。此時所有的指令已生效,因而數據的變化將觸發 DOM 更新。但是不擔保 $el 已插入文檔。
console.log("編譯完成");
},
ready: function () {
//在編譯結束和 $el 第一次插入文檔之后調用,如在第一次 attached 鉤子之后調用。注意必須是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才觸發 ready 鉤子。
console.log("一切準備好了");
},
attached :function () { //myVue.$appendTo(".test2")暫時觸發不了,不知道怎么解決
//在 vm.$el 插入 DOM 時調用。必須是由指令或實例方法(如 $appendTo())插入,直接操作 vm.$el 不會 觸發這個鉤子。
console.log("插入DOM成功");
},
detached :function () { //觸發事件 myVue.$destroy(true),其中參數true控制是否刪除DOM節點或者myVue.$remove()
//在 vm.$el 從 DOM 中刪除時調用。必須是由指令或實例方法刪除,直接操作 vm.$el 不會 觸發這個鉤子。
console.log("刪除DOM成功");
},
beforeDestroy: function () { //觸發方式,在console里面打myVue.$destroy();
//在開始銷毀實例時調用。此時實例仍然有功能。
console.log("銷毀前");
},
destroyed: function () { //觸發方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是刪除DOM節點,會觸發detached函數,但是實例仍然存在
//在實例被銷毀之后調用。此時所有的綁定和實例的指令已經解綁,注意是解綁不是銷毀,所有的子實例也已經被銷毀。
console.log("已銷毀");
}
});
</script>
</body>
</html>
一、react生命周期
React 生命周期分為三種狀態 1. 初始化 2.更新 3.銷毀

•初始化
1、getDefaultProps()
設置默認的props,也可以用ufaultProps設置組件的默認屬性.
2、getInitialState()
在使用es6的class語法時是沒有這個鉤子函數的,可以直接在constructor中定義this.state。此時可以訪問this.props
3、componentWillMount()
組件初始化時只調用,以后組件更新不調用,整個生命周期只調用一次,此時可以修改state。
4、 render()
react最重要的步驟,創建虛擬dom,進行diff算法,更新dom樹都在此進行。此時就不能更改state了。
5、componentDidMount()
組件渲染之后調用,只調用一次。
•更新
6、componentWillReceiveProps(nextProps)
組件初始化時不調用,組件接受新的props時調用。
7、shouldComponentUpdate(nextProps, nextState)
react性能優化非常重要的一環。組件接受新的state或者props時調用,我們可以設置在此對比前后兩個props和state是否相同,如果相同則返回false阻止更新,因為相同的屬性狀態一定會生成相同的dom樹,這樣就不需要創造新的dom樹和舊的dom樹進行diff算法對比,節省大量性能,尤其是在dom結構復雜的時候
8、componentWillUpdata(nextProps, nextState)
組件初始化時不調用,只有在組件將要更新時才調用,此時可以修改state
9、render()
組件渲染
10、componentDidUpdate()
組件初始化時不調用,組件更新完成后調用,此時可以獲取dom節點。
•卸載
11、componentWillUnmount()
組件將要卸載時調用,一些事件監聽和定時器需要在此時清除。
總結
以上所述是小編給大家介紹的vue生命周期和react生命周期對比,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。