您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Flutter的生命周期是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
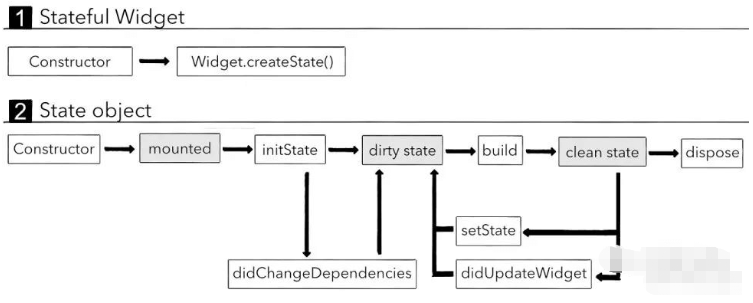
其本身是由兩個類組成的,StatefulWidget 和 State 組成的。
class DemoWidget extends StatefulWidget {
const DemoWidget({super.key});
@override
State<DemoWidget> createState() => _DemoWidgetState();
}
class _DemoWidgetState extends State<DemoWidget> {
@override
Widget build(BuildContext context) {
return Container();
}
}
首先
會執行StatefulWidget 中相關的方法
* 1 執行StatefulWidget的構造函數(Constructor)來創建StatefuleWidget
* 2 執行StateWidget的createState 方法,來創建一個維護StatefulWidget 的State對象
其次
調用createState 創建State對象時候,執行State類相關的方法
* 1 執行State 類的構造方法(Constructor)來創建State 對象
* 2 執行initState,我們通常會在這個方法中執行一些數據初始化的操作或者也可能發送數據請求
@override
void initState() {
super.initState();
}* 3 執行didChangeDependencies 方法,這個方法會在兩種情況下調用
調用initState 會調用
從其他對象依賴一些數據發生改變的時候,會調用
* 4 執行build 方法,來看一下當前的widget 需要渲染哪些Widget,構建對應的widgets
* 5 當前的widget 不再使用的時候,會調用dispose 進行銷毀
* 6 手動調用setState方法,會根據最新的狀態(數據) 開重新調用build 方法,構建對應的Widgets
* 7 執行didUpdateWidget 方法是當父Widget 觸發重建(rebuild)時,系統會調用didUpdateWidget方法
/// Marks the element as dirty and adds it to the global list of widgets to
/// rebuild in the next frame.
///
/// Since it is inefficient to build an element twice in one frame,
/// applications and widgets should be structured so as to only mark
/// widgets dirty during event handlers before the frame begins, not during
/// the build itself.
void markNeedsBuild() {
void scheduleBuildFor(Element element)
if (_dirty) {
owner!.scheduleBuildFor(this);
}
if (hadDependencies) {
didChangeDependencies();
}
}
/// Adds an element to the dirty elements list so that it will be rebuilt
/// when [WidgetsBinding.drawFrame] calls [buildScope].
void scheduleBuildFor(Element element) {
}setState的調用 其實是element 會調用 markNeedsBuild 這個方法,標記當前的element 需要更新。dirty 設置為true.
方法的最后會調用一個BuildOwner類中的
scheduleBuildFor 方法,這個方法注釋寫的很清楚,就是吧這個element 添加到dirty elements list 中去,當WidgetsBinding.drawFrame 去走更新的流程
when [WidgetsBinding.drawFrame] calls [buildScope].
以上就是“Flutter的生命周期是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。