您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Flutter ListView如何實現上拉加載更多下拉刷新功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
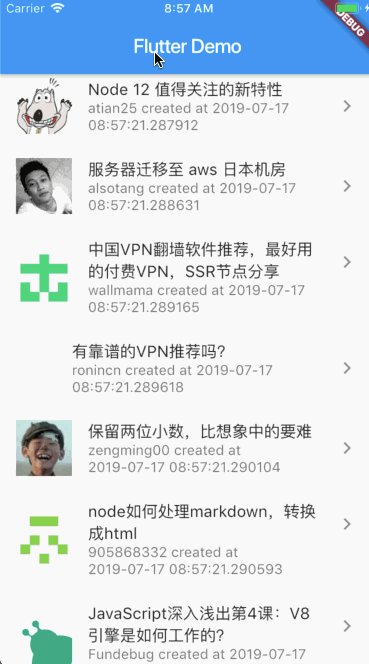
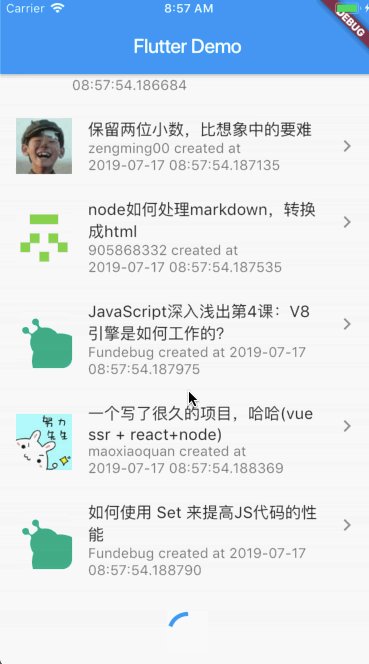
先上圖

下拉刷新
跟原生開發一樣,下拉刷新在flutter里提供的有組件實現 RefreshIndicator
一直不明白為啥組件中都提供下拉刷新,但就是沒有上拉加載!!
我這請求接口數據用的是 http 庫,是個第三方的是需要安裝的 https://pub.dev/packages/http
用法如下
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
MyHomeWidget2 createState() => MyHomeWidget2();
}
class MyHomeWidget2 extends State<MyHomePage> {
int page = 1;
List data = new List();
var baseUrl = "https://cnodejs.org/api/v1";
@override
void initState() {
super.initState();
this._onRefresh();
}
_fetchData() async {
var response = await http.get(
'${this.baseUrl}/topics?mdrender=false&limit=10&page=${this.page}');
var json = await convert.jsonDecode(response.body);
return json['data'];
}
Future<dynamic> _onRefresh() {
data.clear();
this.page = 1;
return _fetchData().then((data) {
setState(() => this.data.addAll(data));
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: RefreshIndicator( // 在ListView外包一層 RefreshIndicator 組件
onRefresh: _onRefresh, // 添加onRefresh方法
child: ListView.separated(
itemCount: this.data.length,
itemBuilder: (context, index) {
var _data = this.data[index];
return ListTile(
leading: Image.network(_data["author"]["avatar_url"]),
title: Text(_data["title"]),
subtitle: Text(_data["author"]["loginname"] +
" created at " +
new DateTime.now().toString()), // 為了看每次數據變動,這里直接取當前時間
trailing: Icon(Icons.chevron_right));
},
separatorBuilder: (context, index) {
return Divider();
},
)
));
}
}鏈接文原: https://tomoya92.github.io/2019/07/17/flutter-refresh-loadmore/
上拉加載
上拉加載原理還是一樣的,給ListView加一個 ScrollController 組件,然后通過事件監聽滾動條的高度來顯示和隱藏加載更多的組件
先將加載更多的組件寫好
Widget _loadMoreWidget() {
return new Padding(
padding: const EdgeInsets.all(15.0), // 外邊距
child: new Center(
child: new CircularProgressIndicator()
),
);
}初始化一個 ScrollController 組件,將其設置給 ListView 組件的 controller 屬性上
ScrollController _scrollController = new ScrollController(); child: ListView.separated( controller: _scrollController, //... )
然后通過重寫 dispost() 方法來處理加載更多組件的釋放
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}最后通過數據源來控制界面渲染哪個組件,當數據源循環渲染的 index 跟數據源一樣長時(其實少1,下標從0開始的)就渲染加載更多組件,讓其顯示出來,同時調用加載更多方法,獲取數據,再通過state實現組件ui的更新
完整代碼如下
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
MyHomeWidget2 createState() => MyHomeWidget2();
}
class MyHomeWidget2 extends State<MyHomePage> {
int page = 1;
bool isLoadmore = false;
List data = new List();
var baseUrl = "https://cnodejs.org/api/v1";
ScrollController _scrollController = new ScrollController();
@override
void initState() {
super.initState();
this._onRefresh();
_scrollController.addListener(() {
if (_scrollController.position.pixels == _scrollController.position.maxScrollExtent) {
_onLoadmore();
}
});
}
_fetchData() async {
var response = await http.get(
'${this.baseUrl}/topics?mdrender=false&limit=10&page=${this.page}');
var json = await convert.jsonDecode(response.body);
return json['data'];
}
Future<dynamic> _onRefresh() {
data.clear();
this.page = 1;
return _fetchData().then((data) {
setState(() => this.data.addAll(data));
});
}
Future<dynamic> _onLoadmore() {
this.page++;
return _fetchData().then((data) {
setState((){
this.data.addAll(data);
isLoadmore = false;
});
});
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
Widget _loadMoreWidget() {
return new Padding(
padding: const EdgeInsets.all(15.0),
child: new Center(
child: new CircularProgressIndicator()
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: RefreshIndicator(
onRefresh: _onRefresh,
child: ListView.separated(
controller: _scrollController,
itemCount: this.data.length,
itemBuilder: (context, index) {
if (index == data.length - 1) {
return _loadMoreWidget();
} else {
var _data = this.data[index];
return ListTile(
leading: Image.network(_data["author"]["avatar_url"]),
title: Text(_data["title"]),
subtitle: Text(_data["author"]["loginname"] +
" created at " +
new DateTime.now().toString()),
trailing: Icon(Icons.chevron_right));
}
},
separatorBuilder: (context, index) {
return Divider();
},
)
));
}
}感謝各位的閱讀!關于“Flutter ListView如何實現上拉加載更多下拉刷新功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。