您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue分頁查詢如何實現”,在日常操作中,相信很多人在Vue分頁查詢如何實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue分頁查詢如何實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
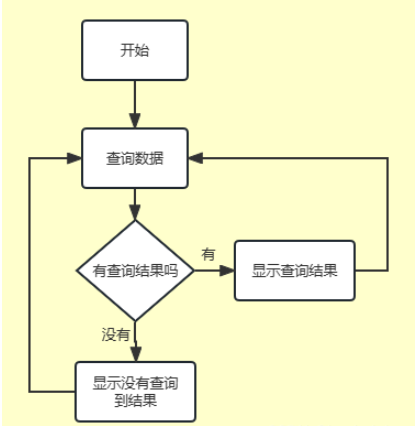
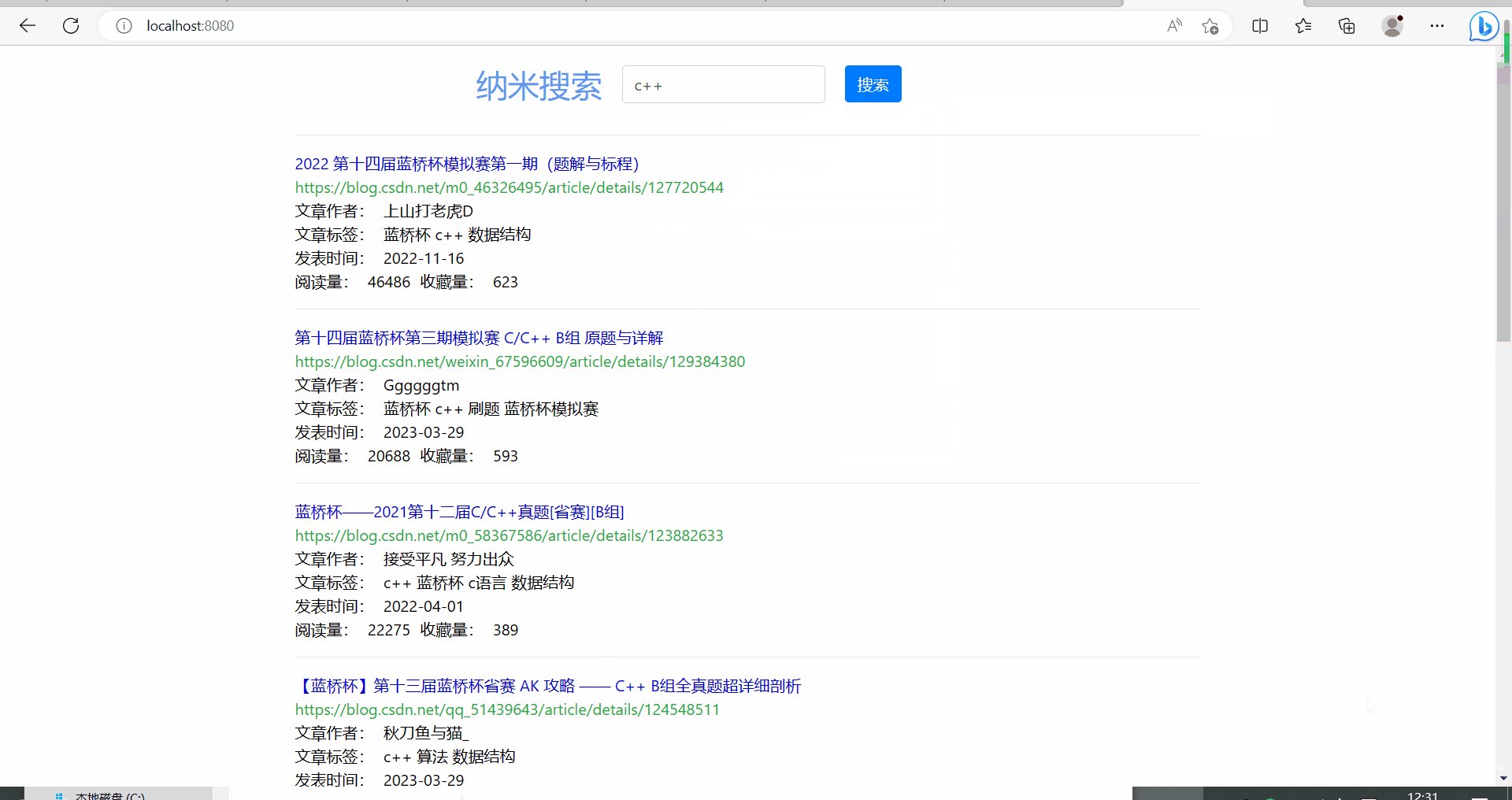
我編寫了一個簡單的前端頁面用來查詢數據,頁面一共有幾個邏輯

具體的效果可以看下面的演示

下面就來看一下具體的實現步驟。
首先看一下vue的代碼
<script type="text/javascript">
Vue.createApp({
data() {
return {
items : [],
// 關鍵詞
keyword : "",
// 是否沒有數據
isnull : false,
// 一開始不顯示上一頁和下一頁
isshow : false,
// 一共有多少條數據
countInfo : 0,
// 每一頁顯示幾條數據
pageSize : 10,
// 當前是第幾頁
currentPage : 1,
// 一共有幾頁
countAll : 1,
code : 200
}
},
methods: {
search() {
// 拿到待搜索的關鍵詞
var keyword = document.getElementById("keyword").value;
console.log(keyword);
this.keyword = keyword;
this.currentPage = 1;
var url = "http://localhost:8080/csdn/search/" + keyword + "/" + this.currentPage;
console.log(url);
axios.get(url).then((response) => {
if(response.data.msg.count==0) {
this.isnull = true;
// 將原始數據置空
this.items = [];
// 不顯示上一頁下一頁按鈕
this.isshow = false;
} else {
this.isnull = false;
console.log(response)
this.items = response.data.msg.list;
this.countInfo = response.data.msg.count;
// 計算一共有幾頁
this.countAll = Math.ceil(response.data.msg.count / this.pageSize);
this.isshow = true;
}
})
.catch(function (error) {
console.log(error);
});
},
getNextPage() {
if(this.currentPage == this.countAll) {
this.currentPage = this.currentPage;
} else {
this.currentPage = this.currentPage + 1;
}
var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage;
axios.get(url).then((response) => {
console.log(response)
this.items = response.data.msg.list;
// 計算一共有幾頁
this.countAll = Math.ceil(response.data.msg.count / this.pageSize);
})
.catch(function (error) {
console.log(error);
});
},
getPrePage() {
if(this.currentPage == 1) {
this.currentPage = 1;
} else {
this.currentPage = this.currentPage - 1;
}
var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage;
axios.get(url).then((response) => {
console.log(response)
this.items = response.data.msg.list;
// 計算一共有幾頁
this.countAll = Math.ceil(response.data.msg.count / this.pageSize);
})
.catch(function (error) {
console.log(error);
});
}
},
}).mount("#app");
</script>data()中返回了幾個變量,
items:用來存放待展示的數據項
keyword:記錄本次查詢使用的關鍵詞
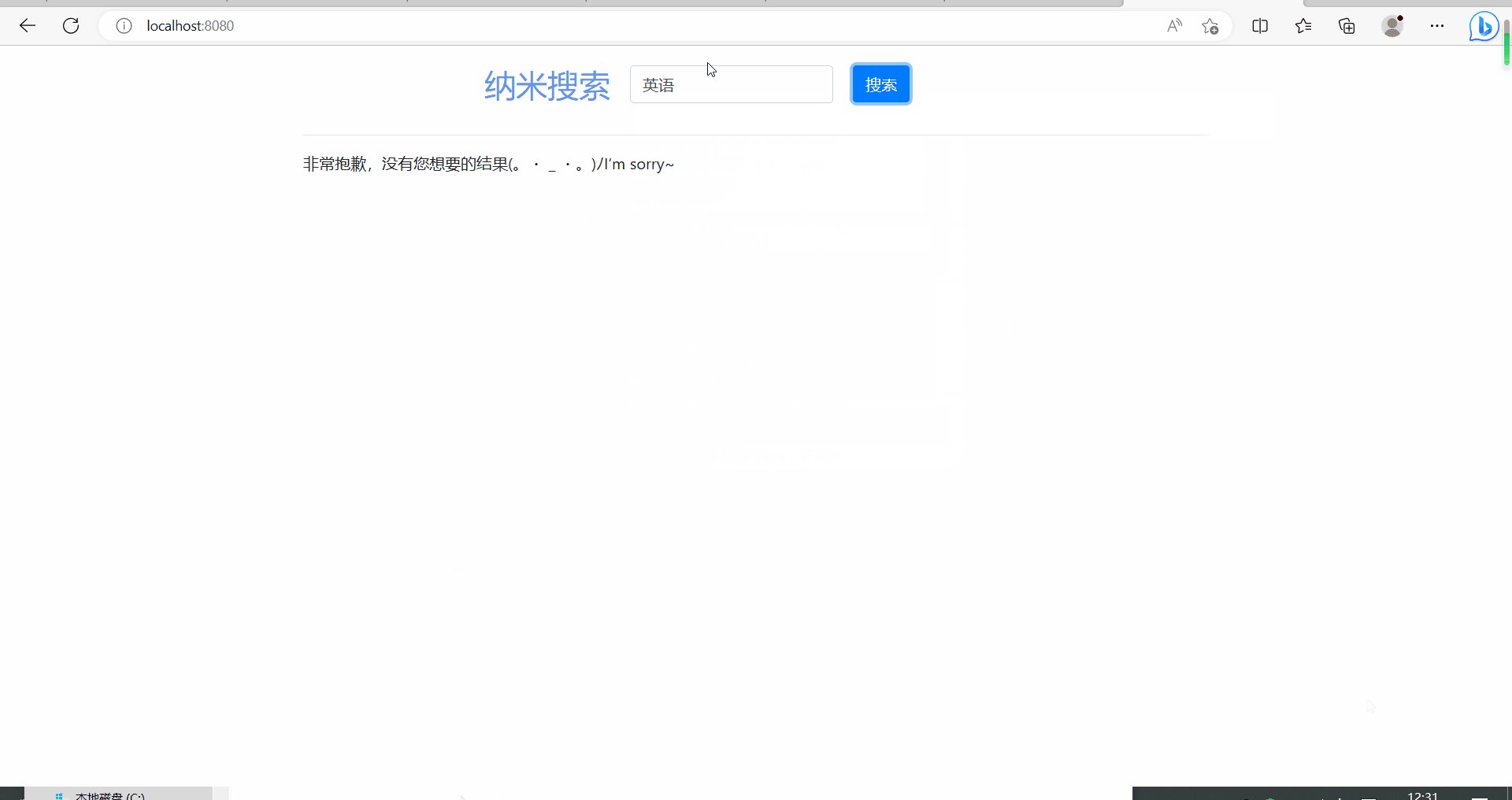
isnull:表示一次查詢的結果數量是否為0,用來控制沒有結果的顯示邏輯
isshow:表示是否顯示上一頁下一頁按鈕,以及顯示當前頁數和數據總數
countInfo:記錄一共有多少條結果
pageSize:記錄每頁顯示的數據項,目前后端固定每頁展示10條數據
currentPage:記錄當前是第幾頁
countAll:記錄一共有多少頁數據
code:后端返回的一個狀態碼,沒什么用
一共提供了三個方法進行查詢
search():進行一個新的關鍵詞的查詢
getNextPage():查詢下一頁的數據,如果已經是最后一頁了,則查詢當前頁的結果
getPrePage():查詢上一頁的數據,如果已經是第一頁了,則查詢當前頁的結果
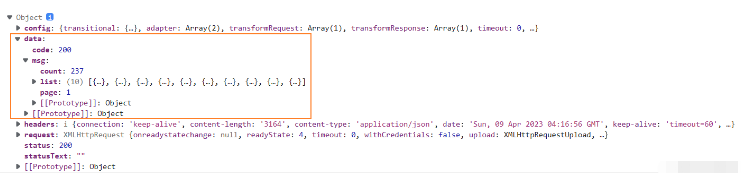
接著我們再來看一下后端返回的數據格式

上圖中方框內的數據就是后端返回的數據,msg中記錄的就是我們需要用到的數據,里面有交給數據項
count:表示數據總數,只是查詢數據總數,并不會將所有的數據都返回給前端
list:返回當前頁的數據
page:表示當前是第幾頁
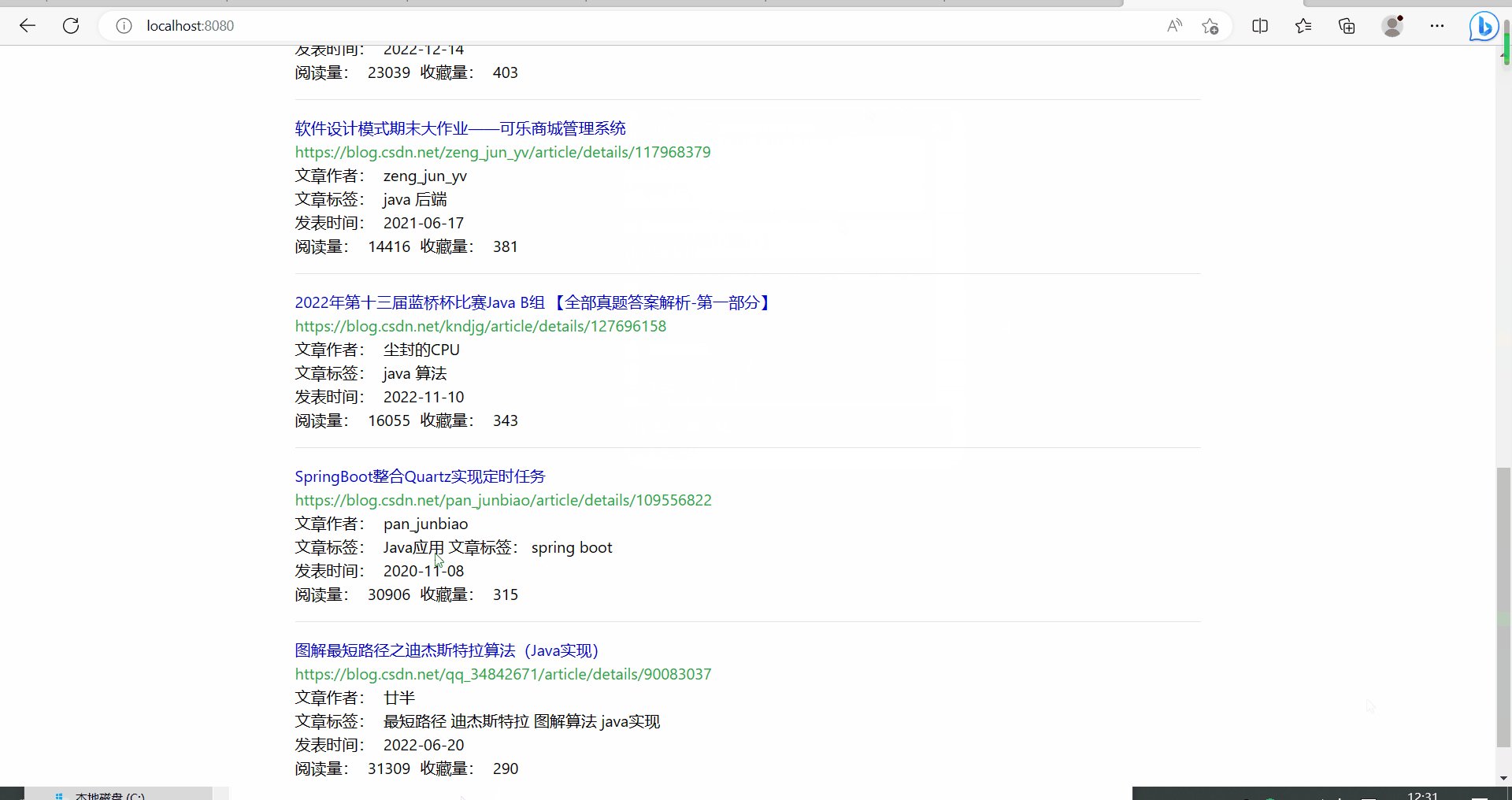
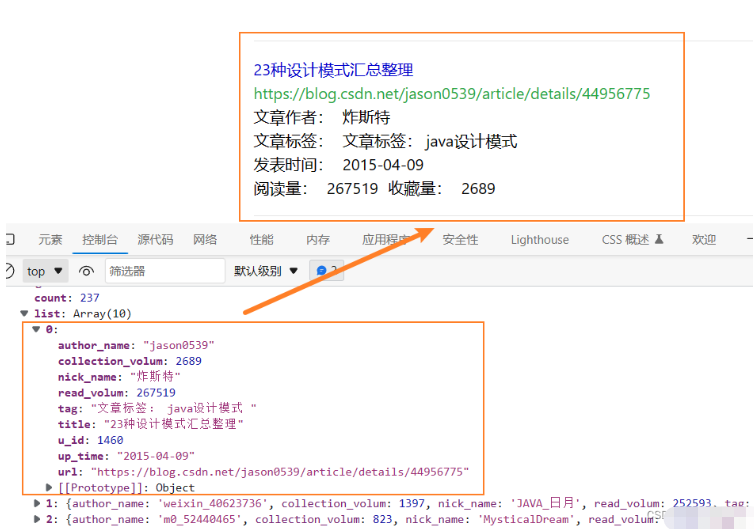
我們具體來看一下list中數據項的內容

可以發現list中的每一項就是構成我們前端頁面中一行的數據,這在vue中體現為數據的綁定,下面就來看看詳細的html代碼
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"> <html lang="en"> <head> <meta charset="UTF-8"> <title>納米搜索</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="external nofollow" > <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> <script src="https://unpkg.com/vue@3"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div class="container"> <!-- 先編寫一個搜索欄 --> <div class="row" id="app"> <div class="col-md-1"></div> <div class="col-md-10"> <!-- 這里面有兩個個部分 --> <div class="row"> <!--<div class="col-md-2"></div>--> <div class="col-md-12"> <div > <h3 >納米搜索</h3> </div> <div > <div class="form-group" > <div class="input-group" > <input type="text" class="form-control" name="keyword" id="keyword" placeholder="請輸入要搜索的關鍵詞"> </div> </div> <div > <button id="search" type="button" class="btn btn-primary" v-on:click="search">搜索</button> </div> </div> </div> <!--<div class="col-md-2"></div>--> </div> <hr> <div> <div v-for="item of items"> <!-- 第一行是url --> <a :href="item.url" rel="external nofollow" target="_blank"> <div >{{item.title}}</div> </a> <div >{{item.url}}</div> <!-- 這一行顯示文章作者 --> <div >文章作者:<span >{{item.nick_name}}</span></div> <!-- 這一行顯示標簽 --> <div >文章標簽:<span >{{item.tag}}</span></div> <!-- 下面一行顯示發表時間,閱讀數和收藏數 --> <div> <div >發表時間:<span >{{item.up_time}}</span></div> <div >閱讀量:<span >{{item.read_volum}}</span></div> <div >收藏量:<span >{{item.collection_volum}}</span></div> </div> <br> <hr> </div> </div> <!-- 當沒有查詢結果的時候顯示 --> <div v-if="isnull"> <span>非常抱歉,沒有您想要的結果(。?_?。)?I'm sorry~</span> </div> <!-- 當有數據的時候顯示 --> <div v-if="isshow"> <div > <button type="button" class="btn btn-primary" v-on:click="getPrePage">上一頁</button> </div> <div > <button type="button" class="btn btn-primary" v-on:click="getNextPage" >下一頁</button> </div> <div > <span>第{{currentPage}}/{{countAll}}頁</spa> </div> <div > <span>共有{{countInfo}}條數據</spa> </div> </div> </div> <div class="col-md-1"></div> </div> </div> </body> <script type="text/javascript"> Vue.createApp({ data() { return { items : [], // 關鍵詞 keyword : "", // 是否沒有數據 isnull : false, // 一開始不顯示上一頁和下一頁 isshow : false, // 一共有多少條數據 countInfo : 0, // 每一頁顯示幾條數據 pageSize : 10, // 當前是第幾頁 currentPage : 1, // 一共有幾頁 countAll : 1, code : 200 } }, methods: { search() { // 拿到待搜索的關鍵詞 var keyword = document.getElementById("keyword").value; console.log(keyword); this.keyword = keyword; this.currentPage = 1; var url = "http://localhost:8080/csdn/search/" + keyword + "/" + this.currentPage; console.log(url); axios.get(url).then((response) => { if(response.data.msg.count==0) { this.isnull = true; // 將原始數據置空 this.items = []; // 不顯示上一頁下一頁按鈕 this.isshow = false; } else { this.isnull = false; console.log(response) this.items = response.data.msg.list; this.countInfo = response.data.msg.count; // 計算一共有幾頁 this.countAll = Math.ceil(response.data.msg.count / this.pageSize); this.isshow = true; } }) .catch(function (error) { console.log(error); }); }, getNextPage() { if(this.currentPage == this.countAll) { this.currentPage = this.currentPage; } else { this.currentPage = this.currentPage + 1; } var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage; axios.get(url).then((response) => { console.log(response) this.items = response.data.msg.list; // 計算一共有幾頁 this.countAll = Math.ceil(response.data.msg.count / this.pageSize); }) .catch(function (error) { console.log(error); }); }, getPrePage() { if(this.currentPage == 1) { this.currentPage = 1; } else { this.currentPage = this.currentPage - 1; } var url = "http://localhost:8080/csdn/search/" + this.keyword + "/" + this.currentPage; axios.get(url).then((response) => { console.log(response) this.items = response.data.msg.list; // 計算一共有幾頁 this.countAll = Math.ceil(response.data.msg.count / this.pageSize); }) .catch(function (error) { console.log(error); }); } }, }).mount("#app"); </script> </html>
使用vue編寫前端動態頁面真的比原生js或者jquery要方便很多,對比theamleaf也有很多好處。
我們在使用theamleaf的時候,每次提交表單都需要刷新頁面,使用vue+axios進行ajax請求則不需要刷新頁面,這不僅會減輕服務端的壓力,而且可以帶來更好的用戶體驗。
到此,關于“Vue分頁查詢如何實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。