溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
function head(){
var head = document.createElement('div')
head.setAttribute('class','head')
head.innerHTML = "head"
return head
}
module.exports = headb. table.jsx:
function table(){
var table = document.createElement('table')
table.setAttribute('class','table')
var thead = document.createElement('thead')
var tbody = document.createElement('tbody')
var tdh = document.createElement('td')
var tdb = document.createElement('td')
var tnh = document.createTextNode('title')
var tnb = document.createTextNode('body')
tdh.appendChild(tnh)
tdb.appendChild(tnb)
thead.appendChild(tdh)
tbody.appendChild(tdb)
table.appendChild(thead)
table.appendChild(tbody)
return table
}
module.exports = tablec. foot.jsx:
function foot(){
var foot = document.createElement('div')
foot.setAttribute('class','foot')
foot.innerHTML = "foot"
return foot
}
module.exports = footd. test.less:
.color(@color;@background){
color:@color;
background:@background;
}
.table(){
border-collapse:collapse;
border:1px solid black;
padding:1vh 1vw;
}
.head{
.color(red,yellow);
}
.table{
.table();
}
.foot{
.color(white,black);
}e. index.js:
var head = require('./static/jsx/head.jsx')
var table = require('./static/jsx/table.jsx')
var foot = require('./static/jsx/foot.jsx')
require('./static/less/test.less')
document.body.appendChild(head())
document.body.appendChild(table())
document.body.appendChild(foot())f. index.html:
<!doctype html>
<html>
<head>
<title>hello</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
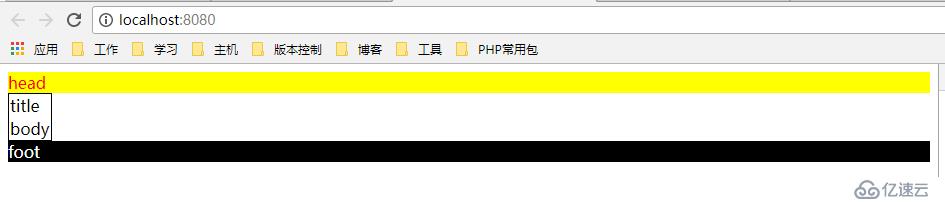
</html>g. 效果:
var React = require('react')
var CreateReactClass = require('create-react-class')
var head = CreateReactClass({
render:function(){
return(
<div class="head">head</div>
)
}
})
module.exports = headb. table.jsx:
var React = require('react')
var CreateReactClass = require('create-react-class')
var table = CreateReactClass({
render:function(){
return(
<table class="table">
<thead>
<td>head</td>
</thead>
<tbody>
<td>body</td>
</tbody>
</table>
)
}
})
module.exports = tablec. foot.jsx:
var React = require('react')
var CreateReactClass = require('create-react-class')
var foot = CreateReactClass({
render:function(){
return(
<div class="foot">foot</div>
)
}
})
module.exports = footd. test.less:
.color(@color;@background){
color:@color;
background:@background;
}
.table(){
border-collapse:collapse;
border:1px solid black;
padding:1vh 1vw;
}
.head{
.color(red,yellow);
}
.table{
.table();
}
.foot{
.color(white,black);
}e. index.js:
var React = require('react')
var ReactDom = require('react-dom')
var CreateReactClass = require('create-react-class')
var Head = require('./static/jsx/head.jsx')
var Table = require('./static/jsx/table.jsx')
var Foot = require('./static/jsx/foot.jsx')
require('./static/less/test.less')
var App = CreateReactClass({
render:function(){
return(
<div>
<Head/>
<Table/>
<Foot/>
</div>
)
}
})
ReactDom.render(
<App/>
,
document.getElementById('app')
)f. index.html:
<!doctype html>
<html>
<head>
<title>hello</title>
</head>
<body>
<div id="app"></div>
<script src="bundle.js"></script>
</body>
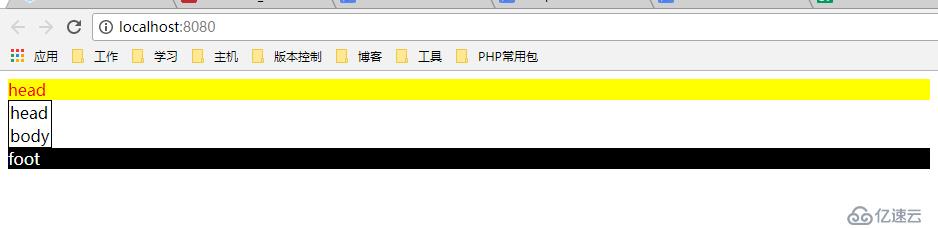
</html>g. 效果:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。