您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用react+antd搭建項目,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
node.js -v 12.16.3
create-react-app -v 3.4.1
antd -v 4.3.3
項目開始前請自行全局安裝create-react-app,macos請在指令前加上sudo不然會有報錯說沒有權限訪問硬盤。
npm install -g create-react-app
初始化項目直接使用腳手架工具create-react-app的指令,本文接下來使用的是tsx。如需jsx版本,請跳過模板設置。這里簡單介紹一下jsx,jsx是javascript的語法糖。他是react打造的,react為了做到多平臺自己在js的基礎上封裝了一些合成事件。例如react中的onClick事件其實和原生js的click事件是不太一樣的。
jsx版本的指令為:
npx create-react-app project-name
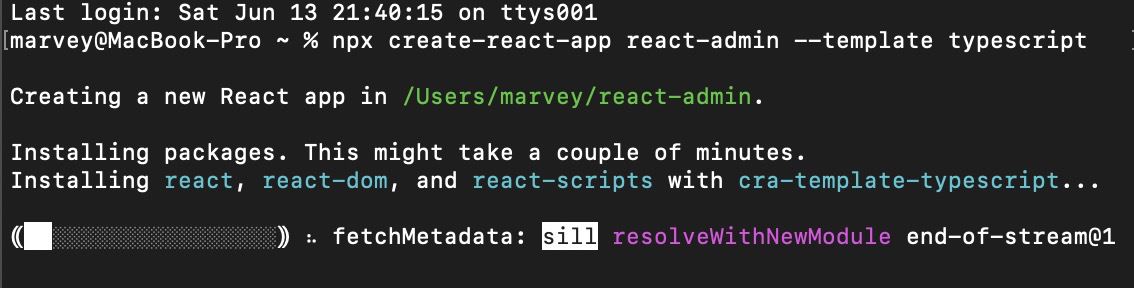
tsx版本如下:

等待安裝完成后,項目的初始化工作已經完成了。
現在進入項目目錄:cd react-admin(這里替換為你的項目名稱),執行指令進入開發模式吧。
npm start

接下來我們進入正題,由于react默認沒有router功能,所以需要安裝react-router、react-router-dom。
如果需要狀態管理的同學可以安裝redux、react-redux、redux-actions。
需要按需加載的同學可以安裝@loadable/component,注意ts版本可能會報錯,創建一個loadable.d.ts的文件里面寫上以下代碼即可解決。
declare module '@loadable/component'
需要使用loadash的同學自行安裝loadash。
接下來安裝antd組建庫。
npm i antd react-router react-router-dom redux react-redux redux-actions @types/redux-actions @types/react-router-dom @loadable/component axios loadash --save
create-react-app默認是使用sass的,如需使用less等其他css預處理器,請自行安裝。
另外這里簡單說個題外話。create-react-app默認使用的是react-scripts,是不能修改webpack配置的。如果需要修改webpack配置,有兩種解決方案:
1、使用社區的第三方庫比如react-app-rewired等。
2、執行指令:npm run eject這樣會在當前目錄生成scripts和config文件夾。你可以修改webpack的配置。注意:該操作為永久性的,不可逆。
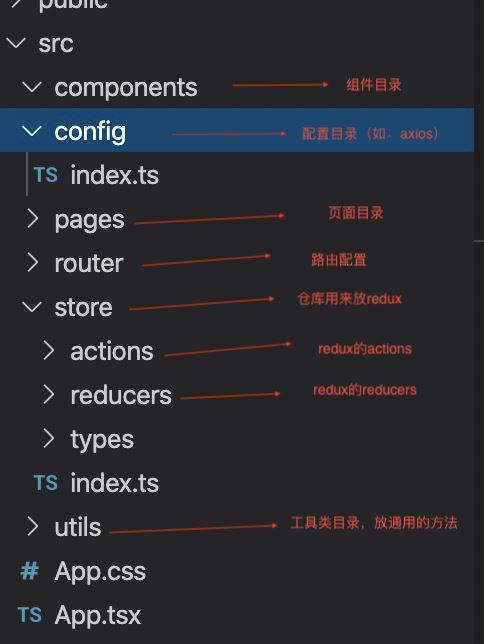
話歸正題,安裝完這些基礎庫以后。初始化你的項目目錄,這里可以根據自己的喜好設置目錄結構,我的目錄結構如下:

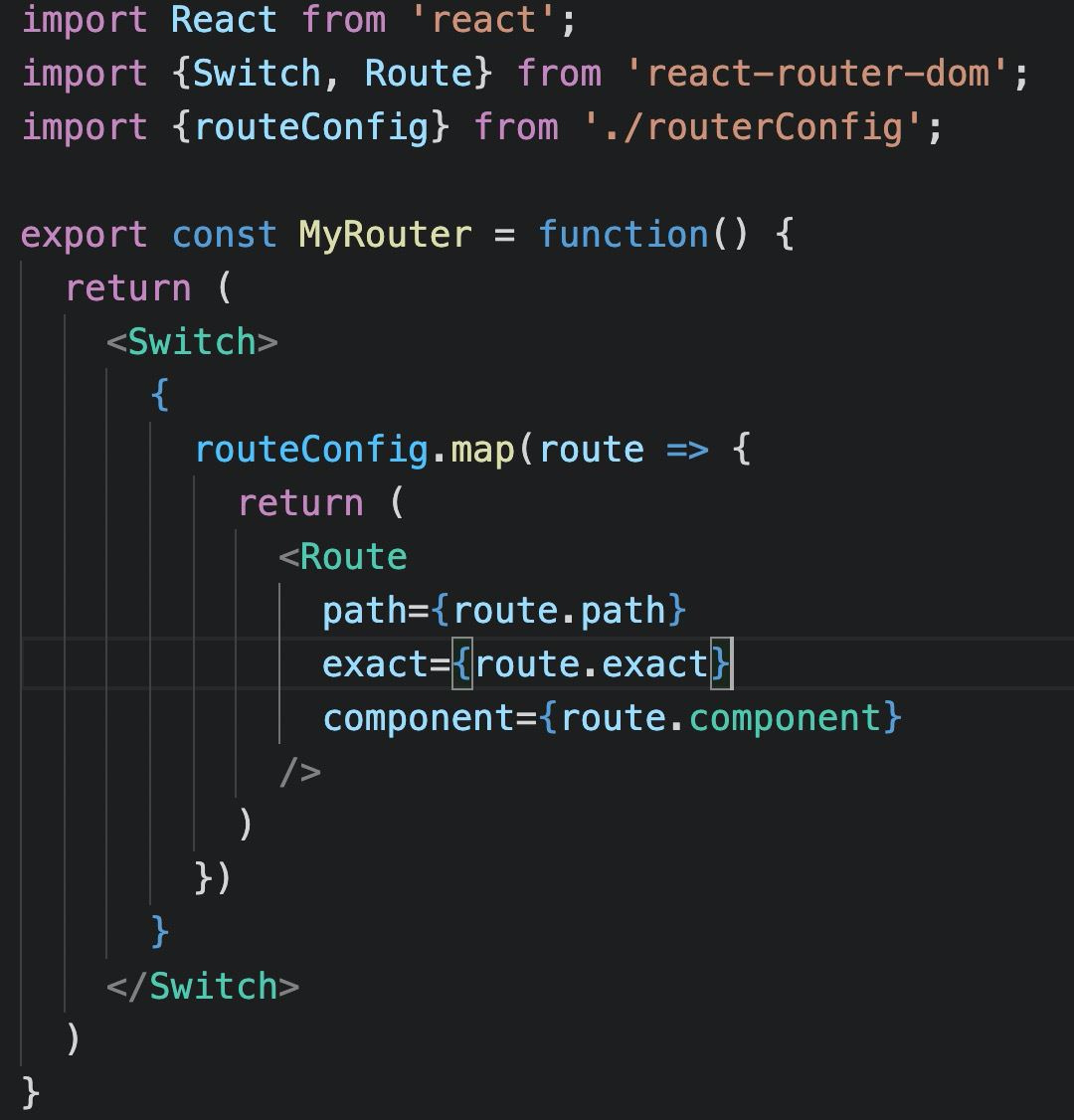
接下來打開router目錄寫router.tsx的代碼。這里只展示主要代碼:

接下來就可以使用數組來完成route的配置了,例如:
import loadable from '@loadable/component';
import { RouteComponentProps } from 'react-router';
const Index = loadable(() => import('../pages/index'));
const Login = loadable(() => import('../pages/login'));
export interface RouteConfigProps {
path: string,
exact: boolean,
component: React.ComponentType<RouteComponentProps<any>> | React.ComponentType<any>,
id: number,
name?: string,
routes?: Array<RouteConfigProps>
}
export const routeConfig: Array<RouteConfigProps> = [
{
path: '/login',
exact: true,
component: Login,
id: 1,
name: '登陸',
routes: []
},
{
path: '/index',
exact: false,
component: Index,
id: 2,
name: '首頁',
routes: []
}
]接下來就去app.tsx里面引入路由配置吧,順便把antd的一些配置也整理一下。
import React from 'react';
import { Provider } from 'react-redux'; // redux提供的provider。
import zhCN from 'antd/es/locale-provider/zh_CN'; // antd的中文包
import { HashRouter } from 'react-router-dom';
import { MyRouter } from './router'; // 剛才的router.tsx
import { ConfigProvider, message, notification } from 'antd';
import storeConfig from './store'; // redux的倉庫
import moment from 'moment'; // momentjs。
import 'moment/locale/zh-cn'; // 中文包moment.js
import 'antd/dist/antd.css'; // 引入antd的樣式表
import './App.css'
moment.locale('zh-cn'); // 將moment.js設置為中文
const store = storeConfig(); // 初始化redux的store,如不需要狀態管理器,redux相關可以忽略。
message.config({ // antd的message組件配置,during持續時間單位為秒,maxcount最多顯示個數
duration: 2,
maxCount: 2
});
notification.config({
placement: 'topRight', // antd的通知組件配置,placement彈出位置。bottom距離底部的距離,during持續時間單位為秒
bottom: 50,
duration: 2,
});
function App() {
return (
<Provider store={store}>
<ConfigProvider locale={zhCN}>
<HashRouter>
<MyRouter />
</HashRouter>
</ConfigProvider>
</Provider>
);
}
export default App;這樣就大功告成了,接下來就是編寫自己需要的組件了。
關于“如何使用react+antd搭建項目”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。