您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
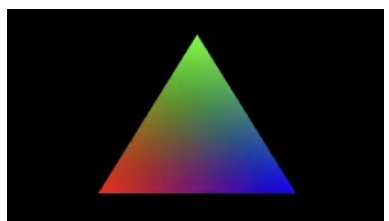
本文小編為大家詳細介紹“glsl_buffer如何實現漸變三角形”,內容詳細,步驟清晰,細節處理妥當,希望這篇“glsl_buffer如何實現漸變三角形”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
我們通過glsl畫一個三角形需要的是三個坐標系中的點,三點成面。而我們在使用glsl畫一個動態點用到的是vertexAttrib2f往vertexShader傳遞位置坐標,通過drawArrays繪制點。繪制一個三角形也是類似的思想,但是多頂點我們就不能以vertexAttrib2f的形式傳遞參數,這時我們就要用到buffer。
第一步我們需要創建一個buffer容器并綁定它
//創建一個buffer let buffer = gl.createBuffer(); //綁定buffer gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
通過Float32Array對象創建一個點位信息組合,并傳遞到buffer中
let vertices = [ ...... ]; vertices = new Float32Array(vertices); //創建一個float對象 //傳數據 gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
我們實現一個三角形需要的是三個二維的坐標點,所以我們需將vertices中的數據以倆倆一組的形式呈現。如何實現漸變呢? 我們不僅要存頂點位置信息也要存顏色rab信息,所以我們在vertices中需以5個float為一組傳遞給attribute。
let vertices = [
-0.5,
0.0,
1.0,
0.0,
0.0, //頂點1
0.0,
0.8,
0.0,
1.0,
0.0, //頂點2
0.5,
0.0,
0.0,
0.0,
1.0, //頂點3
];
//頂點著色器,聲明a_position和a_Color的attribute屬性,v_Color的varying屬性
let vertexShader = `
attribute vec2 a_position;
attribute vec3 a_Color;
varying vec3 v_Color;
void main(){
v_Color = a_Color;
gl_Position = vec4(a_position,0.0,1.0);
}
`;
//片源著色器
let fragmentShader = `
precision mediump float;
varying vec3 v_Color;
void main() {
gl_FragColor = vec4(v_Color,1.0);
}
`;這里用到了glsl通信相關知識,我就不做展開,不了解的可以查看我的第一篇glsl開篇文章中有詳細介紹~ 這里需要獲取到attribute的內存地址,并將buffer中的數據傳遞給attribute。這里面有一些注意點,由于我們采用5個float一組的形式,前兩位是位置信息、后三位存儲顏色rgb,所以在傳遞前我們需告知attribute一組有幾位且從第幾位開始拾取~
let FSIZE = vertices.BYTES_PER_ELEMENT; //每一個值占用多少字節 float32為4字節
//把buffer賦值給attribute let a_position = gl.getAttribLocation(webgl.program, "a_position"); let a_Color = gl.getAttribLocation(webgl.program, "a_Color"); gl.vertexAttribPointer( a_position, //vertexshader里面的變量的地址 2, //size:attribute變量的長度(幾個一組) gl.FLOAT, //數據類型 float false, //歸一化 相當于length等于1 FSIZE * 5, //stride:每個點(組)的信息所占用的字節BYTES 0 // offset:偏移(從第幾個開始) ); gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 5, FSIZE * 2); //確認賦值 gl.enableVertexAttribArray(a_position); gl.enableVertexAttribArray(a_Color);
完成上方的buffer綁定以及傳遞attribute后,我們只需最后繪制三角形就行了~
//畫三角形 gl.drawArrays(gl.TRIANGLES, 0, 3);

讀到這里,這篇“glsl_buffer如何實現漸變三角形”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。