溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么使用Vue計算屬性中reduce方法實現遍歷的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在頁面中,每個購物車商品左側,都有一個復選框,用戶可以選擇部分商品進行下單,而不一定是全部:

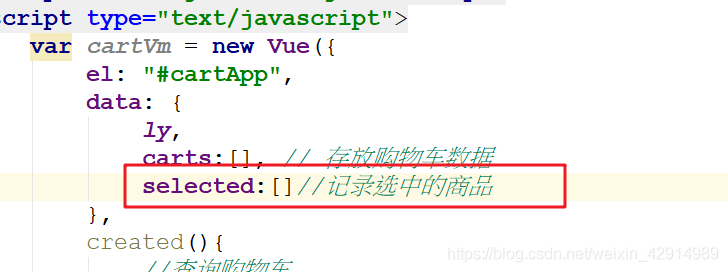
我們定義一個selected變量,記錄所有被選中的商品:

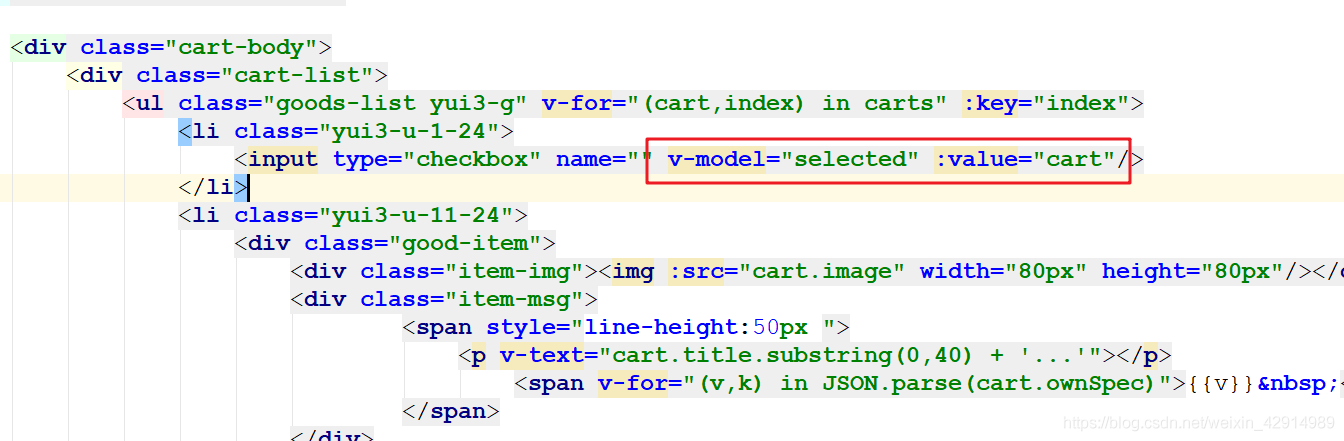
我們給商品前面的復選框與selected綁定,并且指定其值為當前購物車商品:

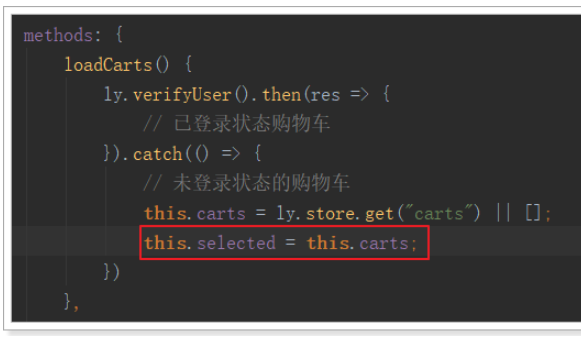
我們在加載完成購物車查詢后,初始化全選:

然后編寫一個計算屬性,計算出選中商品總價格:
computed:{
//計算總價格
//數組的reduce()方法:
/**
* 參數一: 一個函數(使用箭頭函數)代表運算邏輯
* 函數的兩個參數
* c1: 用于存儲累計的結果
* c2: 當前需要運算的元素
* 參數二: 默認值
*/
totalPrice(){
return this.selected.reduce((c1,c2)=>c1+c2.price*c2.num,0);
}
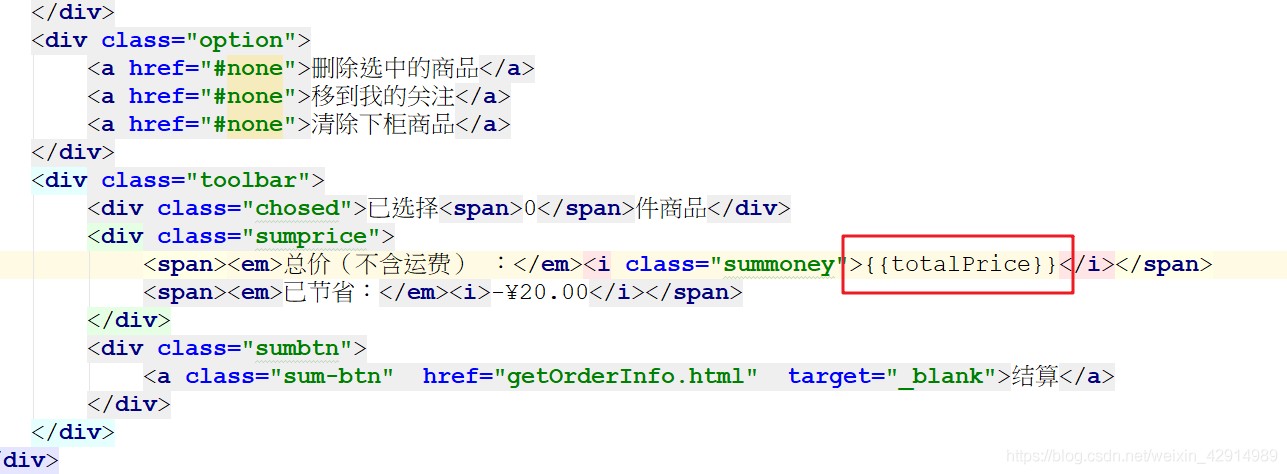
},在頁面中展示總價格:

效果:

以上就是“怎么使用Vue計算屬性中reduce方法實現遍歷”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。