您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了vue使用vue-cli快速創建工程,分享給大家,具體如下:
vue-cli安裝
npm i vue-cli -g vue init webpack-simple vue-todos
vue-cli 是一個官方發布 vue.js 項目腳手架,使用 vue-cli 可以快速創建 vue 項目。
-g代表全局安裝。
i就是install的縮寫。
其中webpack-simple代表模板的名稱。vue-todos是你給自己的項目起的名稱,這個隨便起。
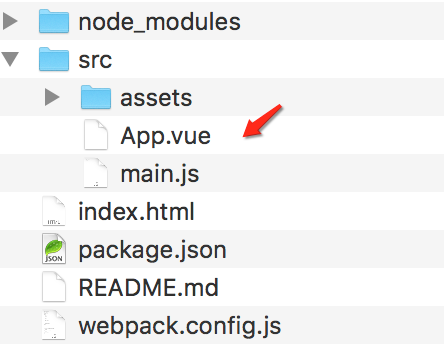
配置完成后,可以看到目錄下多出了一個項目文件夾,里面就是 vue-cli 創建的一個基于 webpack-simple 的 vue.js 項目。

之后一直回車,,并切換到vue-todos的目錄
接著執行
npm i
之后就可以運行了
npm run dev
這時可以修改上述App.vue的文件。
比如改為
<template>
<div id="app">
<button v-on:click="counter += 1">增加 1</button>
<p>這個按鈕被點擊了 {{ counter }} 次。</p>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
counter: 0,
}
}
}
</script>
其中export default代表導出。然后在main.js利用import導入
運行的話結果就是

總結
vue-cli就是一個根據模板快速創建工程的工具(命令)啦~。
參考
Vue 爬坑之路(一)—— 使用 vue-cli 搭建項目
JavaScript ES6中export及export default的區別
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。