您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“elementui上傳組件el-upload無法第二次上傳怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“elementui上傳組件el-upload無法第二次上傳怎么解決”文章吧。
無需上傳服務器的文件取消或者再次上傳時失效的問題
<el-upload class="upload-demo" ref="upload" drag action="" :limit="1" accept=".csv" :show-file-list="false" :before-upload="onClickCsvBeforeupload"> <i class="el-icon-upload"></i> <div class="el-upload__text">點這,或者拖到著</em></div> </el-upload>
在組件中添加ref="upload"屬性,無法第二次上傳,主要原因是瀏覽器還保存著,我們已經上傳的文件(無論你是否符合你的要求)。
敲黑板!!!!
this.$children[0].$children[0].$refs.upload.clearFiles();
主要是我們沒有清除文件造成的,可以根據你的項目,用Document找到refs,然后參照上面的做法就可以再次上傳了。困擾了我好久的問題,希望能幫到你。
開發時遇到一個業務需求:

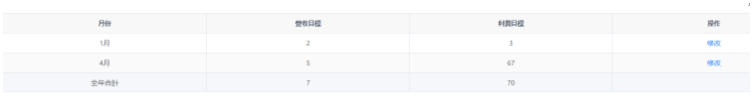
導入時如果當前列表月份存在數據將會提示用戶是否要覆蓋當前數據,點擊確定進行二次提交
直接調用 submit 會無響應
this.$confirm(`${response.msg},是否繼續?`, '提示', {
confirmButtonText: 確定,
cancelButtonText: 取消,
type: 'warning'
}).then((res) => {
// 直接提交會無響應
this.$refs.upload.submit();
}).catch(() => {})查詢其他資料會發現 大多數會讓你 調用
this.$refs["upload"].clearFiles()
這樣的話會讓用戶重新添加,那么如何去節省該步驟呢?
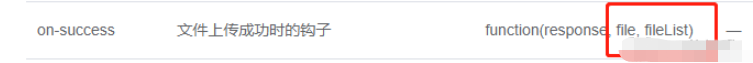
當第一次上傳成功后回調 on-success 方法 可以獲取到上傳的文件,這時可以進行保存

觀察el-upload組件源碼會發現存儲文件的字段是 uploadFiles
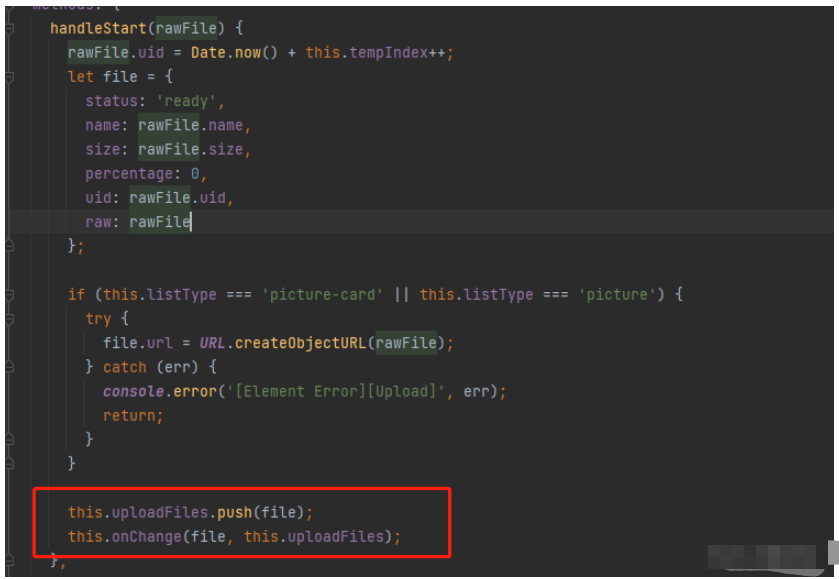
el-upload組件部分源碼:

因此可以自行調用該方法,去主動觸發handleStart()方法進行上傳
最后貼上正確步驟
this.$confirm(`${response.msg},是否繼續?`, '提示', {
confirmButtonText: 確定,
cancelButtonText: 取消,
type: 'warning'
}).then((res) => {
// 先刪除
this.$refs["upload"].clearFiles()
this.$nextTick(() => {
// 再導入
this.$refs["upload"].handleStart(this.fileList[0].raw)
this.isUpdateSupport = 1
// 再提交上傳
this.$refs.upload.submit();
})
}).catch(() => {})User-agent: * Disallow: /
以上就是關于“elementui上傳組件el-upload無法第二次上傳怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。