溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“elementUI Vue怎么實現單個按鈕顯示和隱藏的變換功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“elementUI Vue怎么實現單個按鈕顯示和隱藏的變換功能”吧!
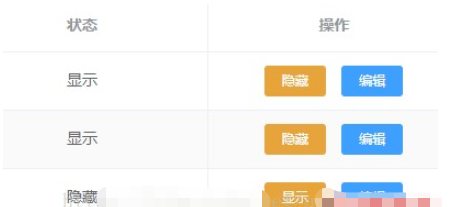
在做后臺管理系統中遇到一個需求, 點擊一個按鈕可以變換里面字的內容

當狀態為顯示的時候, 該行第一個按鈕為隱藏;
當狀態為隱藏的時候, 該行第一個按鈕為顯示;
具體代碼如下:
<!-- 數據表格 -->
<el-table :data="tableData" class="table" stripe border v-loading="loading">
<el-table-column type="index" label="序號" width="70"></el-table-column>
<el-table-column prop="status" label="狀態"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" type="warning" @click="handleIsDisplay(scope.$index, scope.row)">
{{scope.row.status=='顯示'?'隱藏':'顯示'}}
</el-button>
<el-button size="mini" type="primary" @click="handleEdit(scope.$index, scope.row)">編輯</el-button>
<!-- <el-button size="mini" type="danger" @click="handleRemove(scope.$index, scope.row)">刪除</el-button> -->
</template>
</el-table-column>
</el-table>也可以用第二種方法:
<!-- 數據表格 --> <el-table :data="tableData" class="table" stripe border v-loading="loading"> <el-table-column type="index" label="序號" width="70"></el-table-column> <el-table-column prop="status" label="狀態"></el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button v-if="scope.row.status=='顯示'" size="mini" type="warning" @click="handleIsDisplay(scope.$index, scope.row)">隱藏</el-button> <el-button v-if="scope.row.status=='隱藏'" size="mini" type="warning" @click="handleIsDisplay(scope.$index, scope.row)">顯示</el-button> <el-button size="mini" type="primary" @click="handleEdit(scope.$index, scope.row)">編輯</el-button> <!-- <el-button size="mini" type="danger" @click="handleRemove(scope.$index, scope.row)">刪除</el-button> --> </template> </el-table-column> </el-table>
到此,相信大家對“elementUI Vue怎么實現單個按鈕顯示和隱藏的變換功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。